Ajax Libraries
Ajax is a group of interrelated web development technologies (Asynchronous Javascript And XML) used to create interactive web applications. Rapise has powerful support for testing Ajax web applications, with support for serveral popular JavaScript client-side libraries such as Angular and React, as well as direct support for testing the asynchronous web services themselves.
Ajax Overview
In a ‘traditional’ web application, the entire web page is loaded by the browser (from the web servers) and then rendered to the user in a single synchronous operation. When a user clicks on a button on the page, the entire page needs to be re-fetched from the server and then rendered again. This tends to make the application feel slow and relatively unresponsive.
By contrast, with an Ajax-based application, the core page template/framework is loaded synchronously as normal, but the page mainly consists of JavaScript libraries that then request the data from the server asynchronously. Once this data is received, the JavaScript library will then render that section to the user.
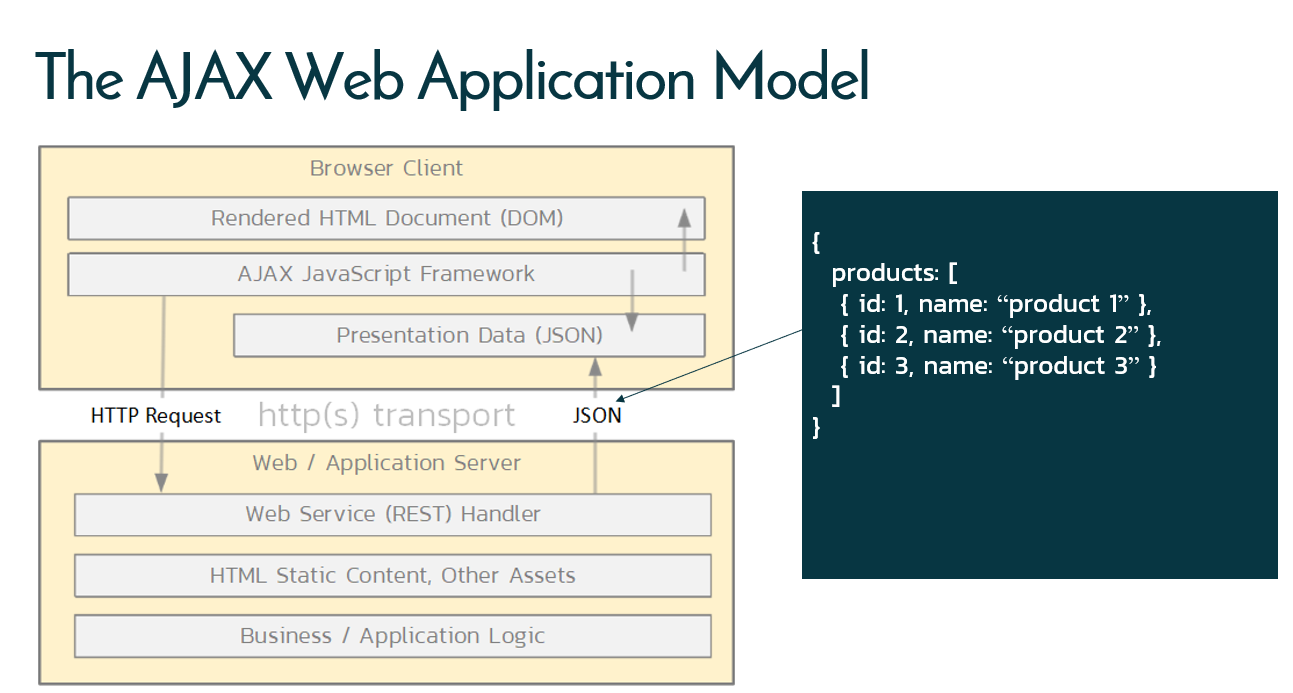
Architecturally this approach is illustrated below:
The benefits of using Ajax or that the page will load faster, and the user interface can then be progressively rendered to the user, increasing the responsiveness of the application. It also means that when a user interacts with the page (e.g. clicking a button), only the updated data needs to be sent, and only the portion of the page that is affected needs to be re-rendered. Originally the data format used was XML (hence the name Asynchronous JavaScript and XML), but nowadays, the more compact JSON representation is used instead.
When testing Ajax applications and/or Ajax components, there are two areas that you can test: the UI rendered UI components, or the data being sent from the server. Rapise is unique in that it lets you test both simultaneously.
Testing the UI Components
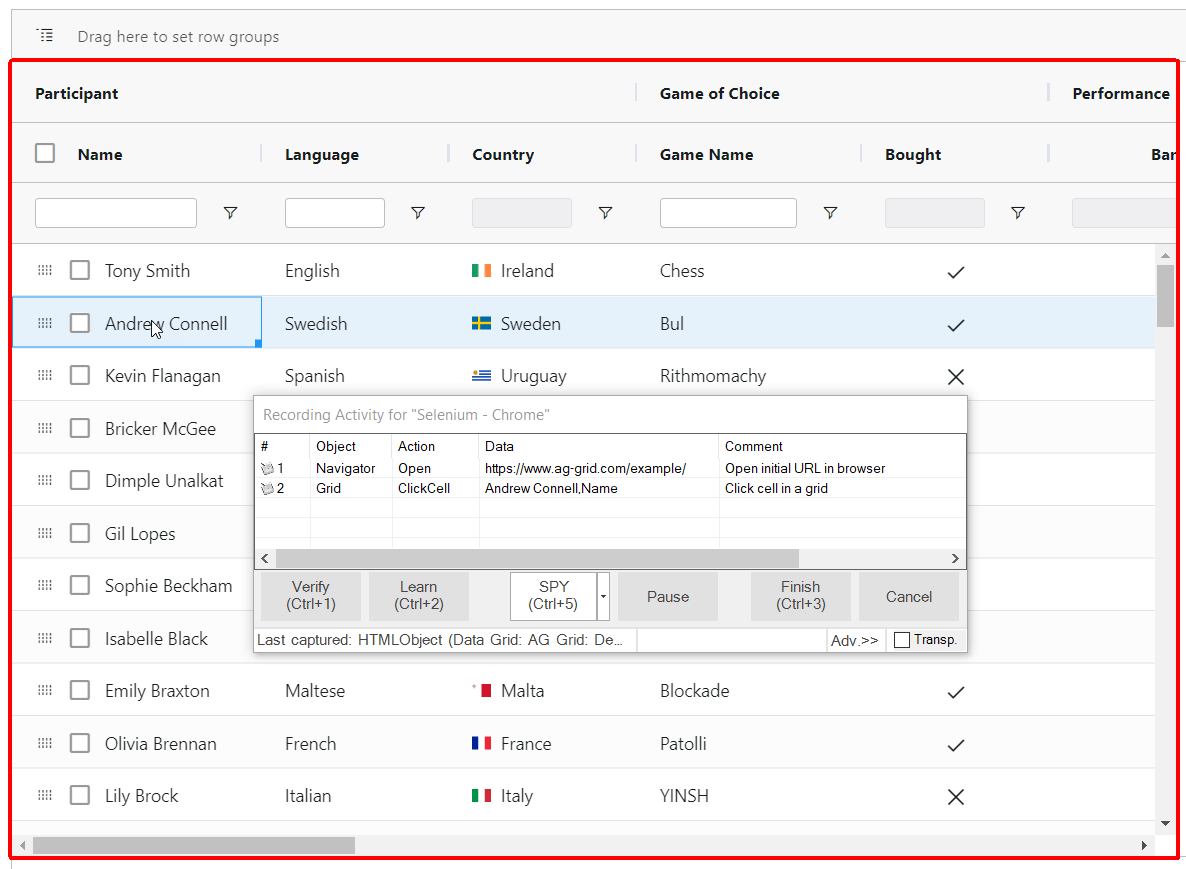
Rapise includes built in support for testing the rendered elements on the web page (called DOM elements). Rapise has an easy to use recorder that lets you interact with the web page and capture web objects and actions for easy playback in your test script:
In addition, Rapise has several built-in techniques for simplifying the recording and playback of the rendered page objects, including automated wait commands, and the ability to automatically defer an action until the web object has been fully loaded and rendered by the Ajax framework.
Testing the Service Layer
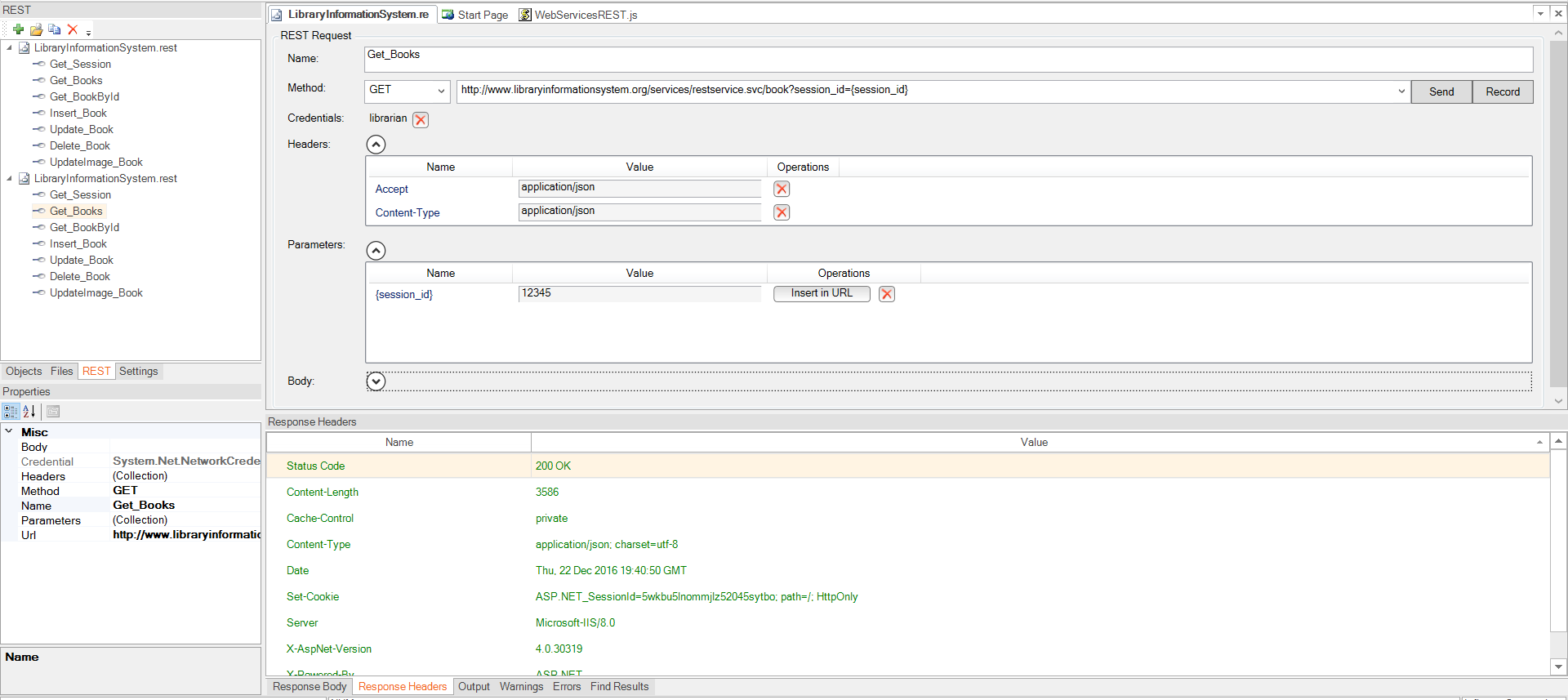
Since testing the rendered page can be time consuming and requires script maintenance when the UI changes, it is a good practice to supplement the testing of the rendered page with testing of the Ajax web service itself. Rapise has a built-in Rest API test editor that lets you record web service requests and automatically create verification tests based on the returned data.
The recorded web service objects can be used in the same test script as the UI elements, allowing you to combine testing of the Ajax JSON data requests with testing of the rendered user interface itself.
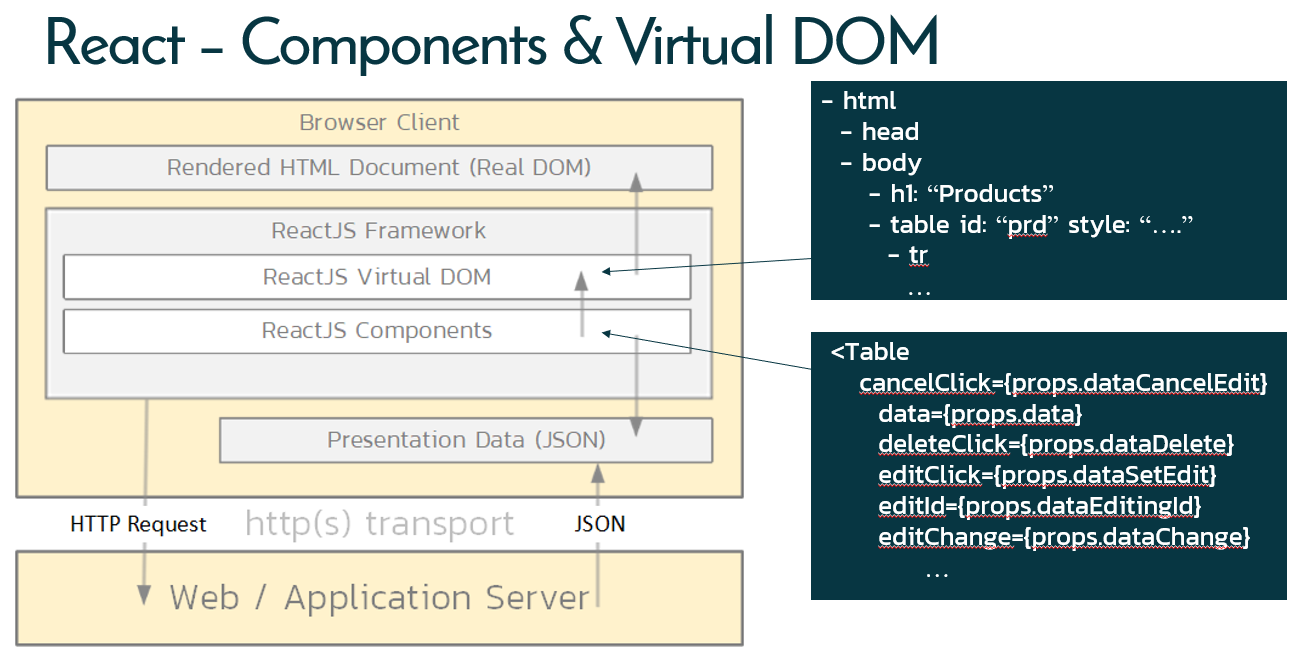
ReactJS
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies.
React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality.
A notable feature is the use of a virtual Document Object Model, or virtual DOM. React creates an in-memory data-structure cache, computes the resulting differences, and then updates the browser's displayed DOM efficiently. This process is called reconciliation. This allows the programmer to write code as if the entire page is rendered on each change, while the React libraries only render subcomponents that change. This selective rendering provides a major performance boost. It saves the effort of recalculating the CSS style, layout for the page and rendering for the entire page.
Rapise has powerful support for testing different parts of a React application, including the rendered HTML DOM, the JSON presentation data and the data coming back from the server.
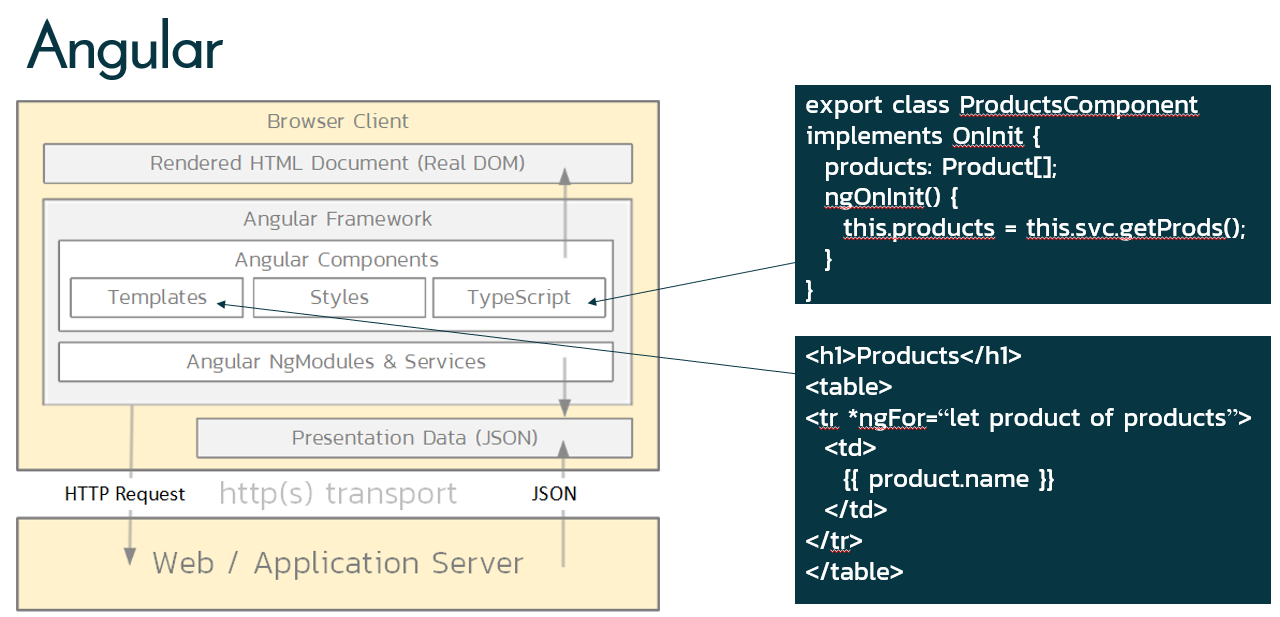
Angular
Angular is a TypeScript-based, free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.
The architecture of an Angular application relies on certain fundamental concepts. The basic building blocks of the Angular framework are Angular components that are organized into NgModules. NgModules collect related code into functional sets; an Angular application is defined by a set of NgModules. An application always has at least a root module that enables bootstrapping, and typically has many more feature modules.
- Components define views, which are sets of screen elements that Angular can choose among and modify according to your program logic and data
- Components use services which provide specific functionality not directly related to views. Service providers can be injected into components as dependencies, making your code modular, reusable, and efficient.
Rapise has powerful support for testing different parts of an Angular application, including the rendered HTML DOM, the JSON presentation data and the data coming back from the server.
jQuery-UI
jQuery is a fast, small, and feature-rich AJAX JavaScript library. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library.
Rapise has built-in support for testing the various jQuery-UI components including date-pickers, accordions and tab-controls:
| Image | Control Type | Matcher Rule | Record | Learn | Comment |
 |
Accordion | JQueryAccordion | Yes | Yes | |
 |
Calendar | JQueryDatepicker | Yes | Yes | |
 |
Menu | JQueryMenu | Yes | Yes | |
 |
ProgressBar | JQueryProgressbar | Yes | ||
 |
Slider Button | JQuerySliderH | Yes | Yes | |
 |
Slider Button | JQuerySliderV | Yes | Yes | |
 |
Spinner | JQuerySpinner | Yes | Yes | |
 |
Tab | JQueryTabs | Yes | Yes |
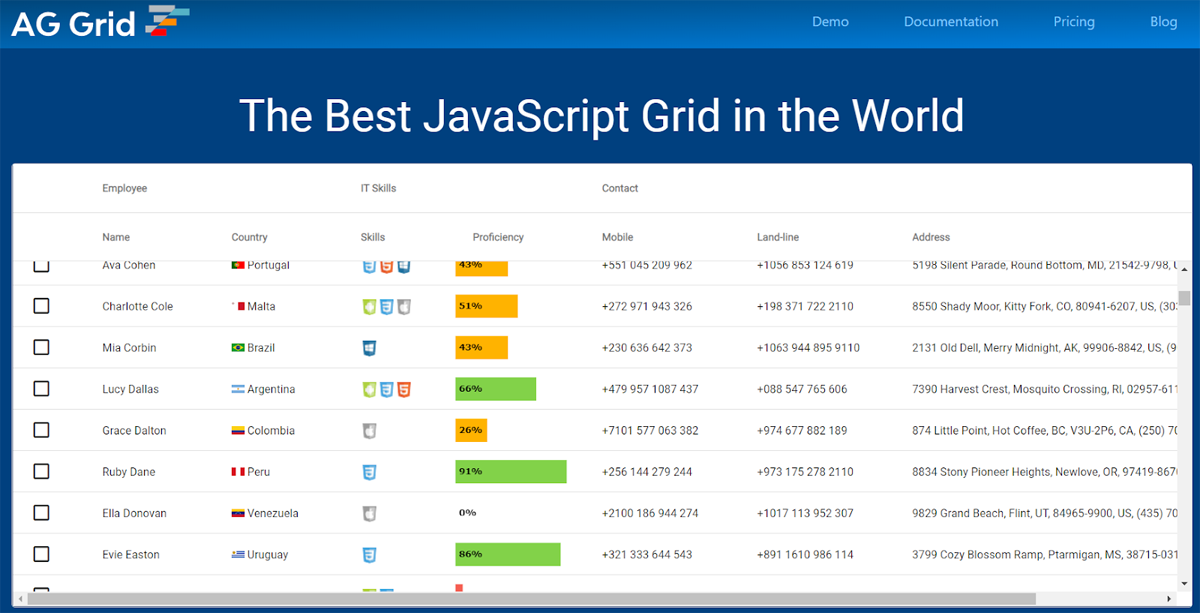
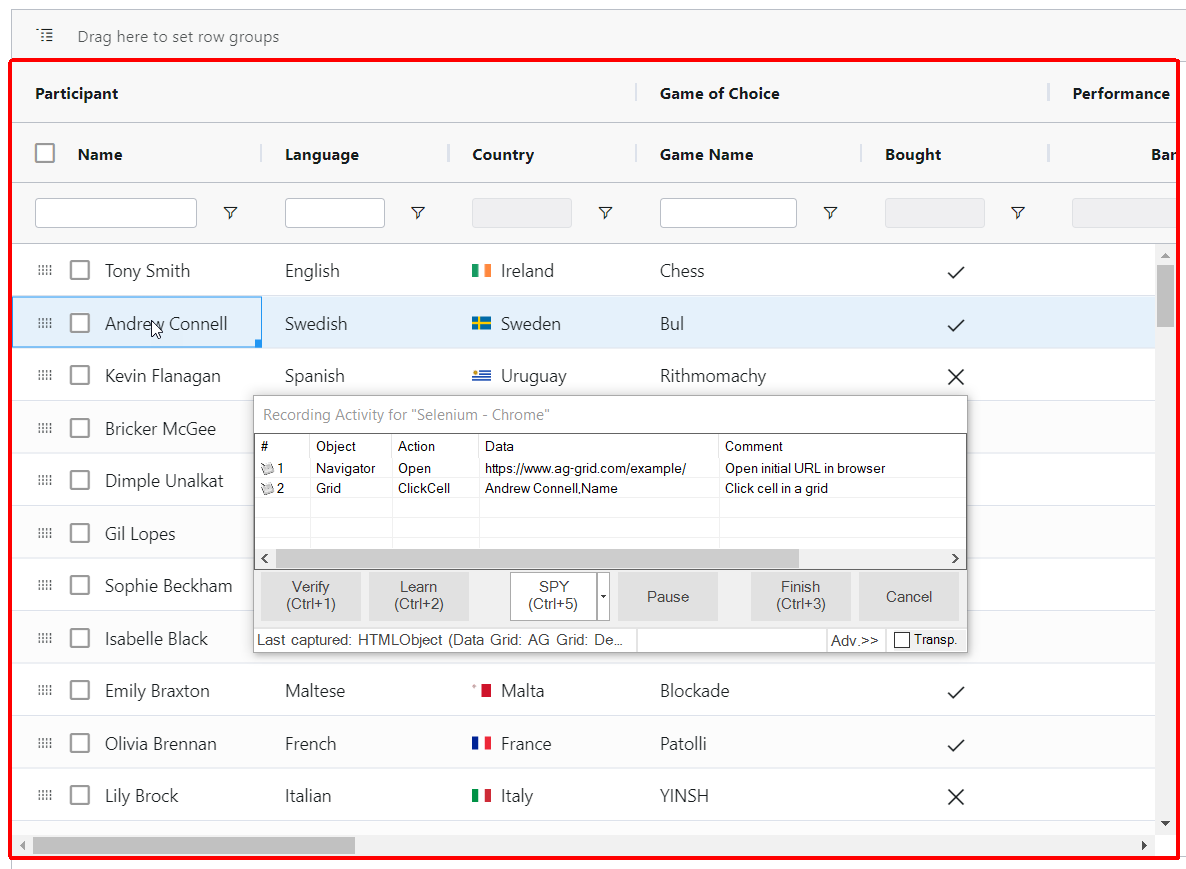
AG Grid
The AG Grid, is one of the most used grids in modern Web Applications. It can be placed both inside Light DOM and Shadow DOM (e.g. in applications using Polymer).
Rapise has a special DOM AgGrid library that provides unique support for the AG Grid. This special library simplifies test recording and playback when interacting with the AG Grid. Many popular commercial applications use the AG Grid and it’s fast becoming the grid of choice for most in-house applications as well.
AG Grid supports all the major JavaScript frameworks, including React, Angular, Vue and Plain JavaScript. Due to its complexity, the grid is often painful to test with hard-written Selenium automation code, but the out of the box support for AG Grid makes it simple to test using Rapise.
Google Web Toolkit (GWT)
The Google Web Toolkit (GWT) is an open source set of tools that allows web developers to create and maintain complex JavaScript front-end applications in Java. Rapise has built-in support for testing the various components supplied with the toolkit including GWT-Ext and SmartGWT controls.
Rapise supports the following Google Web Toolkit (GWT) controls:
| Image | Control Type | Matcher Rule | Record | Learn | Comment |
 |
Checkbox | HTMLObject | Yes | Yes | |
 |
Radio Button | GWTRadio | Yes | Yes | |
 |
Basic Button | GWTPushButton | Yes | Yes | |
 |
Custom Button | GWTPushButton, GWTToggleButton | Yes | Yes | |
 |
File Upload | HTMLObject | Yes | Yes | No special support. Individual component objects are recognized (buttons, edit box and standard file open dialog), not the entire compound object. |
 |
Date Picker | GWTDatePicker | Yes | Yes | |
 |
Hyperlink | HTMLObject | Yes | Yes | |
 |
Combo Box | HTMLObject | Yes | Yes | |
 |
List Box | HTMLObject | Yes | Yes | |
 |
Suggest Box | HTMLObject | Yes | Yes | |
 |
Tree | GWTTree | Yes | Yes | |
 |
Menu Bar | GWTMenuBar | Yes | Yes | |
 |
Stack Panel | GWTStackPanel, GWTDecoratedStackPanel | Yes | Yes | |
 |
Text Box | HTMLObject | Yes | Yes | |
 |
Password Box | HTMLObject | Yes | Yes | |
 |
Text Area | HTMLObject | Yes | Yes | |
 |
Basic Popup | HTMLObject | Yes | Yes | |
| Dialog Box | HTMLObject | Yes | Yes |
Yahoo User Interface (YUI) Library
The Yahoo! User Interface Library (YUI) is an open-source JavaScript library for building richly interactive web applications using techniques such as Ajax, DHTML and DOM scripting. Rapise has built-in support for testing the various components supplied with the YUI library.
Rapise supports the following Yahoo User Interface (YUI) Library controls:
| Image | Control Type | Matcher Rule | Record | Learn | Comment |
 |
Push Button | YUIPushButton | Yes | Yes | |
 |
Link Button | HTMLObject | Yes | Yes | |
 |
Checkbox Button | YUICheckButton | Yes | Yes | |
 |
Radio Button | YUIRadioButton | Yes | Yes | |
 |
Submit Button | YUIPushButton | Yes | Yes | |
 |
Reset Button | YUIPushButton | Yes | Yes | |
 |
Menu Button | YUIMenuButton, YUIButtonMenu | Yes | Yes | |
 |
Split Button | YUISplitButton | Yes | Yes | |
 |
Calendar Menu Button | YUIMenuButton | Yes | Yes | |
 |
Color Picker Button | YUISplitButton | Yes | Yes | |
 |
Slider Button | No | No | ||
 |
Calendar | YUICalendar | Yes | Yes | |
 |
Multi Page Calendar | YUICalendar | Yes | Yes | Recognized as several calendars. |
 |
Menu | YUIMenu, YUIMenuBar | Yes | Yes | |
 |
Slider | YUISliderH, YUISliderV | Yes | Yes | |
 |
TreeView | YUITree | Yes | Yes |
Try Rapise free for 30 days, no credit cards, no contracts
Start My Free TrialAnd if you have any questions, please email or call us at +1 (202) 558-6885