Cross Browser Testing Tools
Rapise's cross-browser capabilities are world-class, with support for multiple versions of Google Chrome, Microsoft Edge, Apple Safari, and Mozilla Firefox, whether locally, remotely with Selenium Grid, or through browser clouds like LambdaTest or BrowserStack. Choose Rapise to test web applications in all of the most used browsers. Create one test script and execute the same script without modification across the major browsers.
Why Cross-Browser Testing
When developing and testing a web application you naturally need to test it with different web browsers and of course (based on bitter experience) multiple version of each web browser.
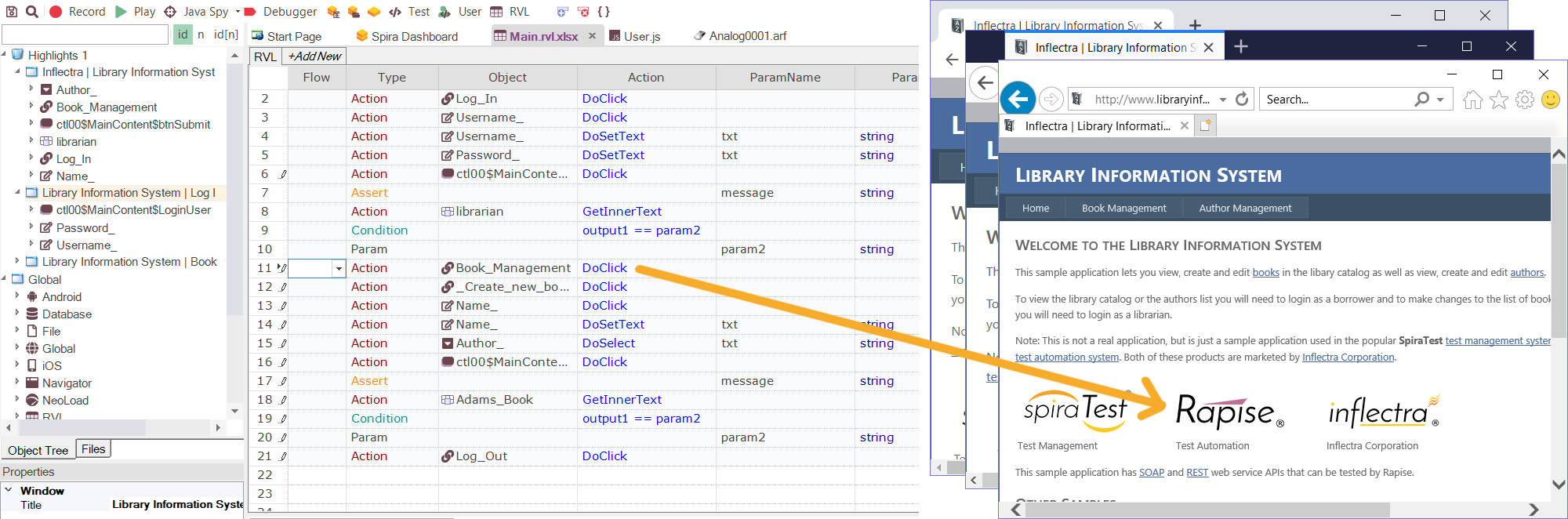
With Rapise you can record a test script using one browser and then play it back using Google Chrome, Microsoft Edge, Apple Safari, Mozilla Firefox, Internet Explorer, and Opera:
Rapise supports cross-browser testing. It uses the web browser Document Object Model (DOM) to interact with the current web page. The browser DOM is standardized by the W3C.
Key reasons to use Rapise for cross-browser testing:
- Scripts created using one browser work without modification on all other supported browsers and versions
- Rapise can test applications using pure web technologies (HTML, AJAX) as well as those using legacy plugins such as Java applets.
- Rapise has built-in support for popular web libraries and frameworks such as jQuery, React, Angular.
- Supports multiple versions of Chrome, Edge, Safari, Firefox, Internet Explorer and Opera.
- Provides complete access to the browser JavaScript API and DOM.
- Provides support for IFRAMEs and Shadow DOM.
Robust Cross-Browser Testing
The various web browsers on the market have various differences in DOM implementation. In many cases these differences are not significant. But sometimes they require special handling. Rapise has an abstraction layer in place to overcome these differences and make the recorded scripts as universal as possible, reducing the work of the testers.
For more advanced testing you can access the native web browser DOM and JavaScript API.
JavaScript Enabled
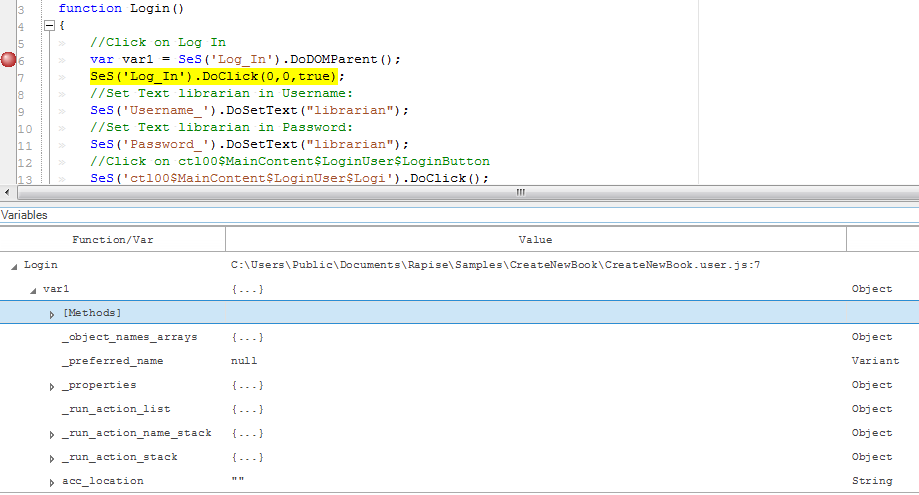
Rapise has deep integration with JavaScript, XPath and DOM making it applicable for testing web applications of any level of complexity. So, people familiar with web development should have minimal learning curve with Rapise. Since the native scripting language used by Rapise is JavaScript, it is easy to see the state of the browser objects using the built-in JavaScript debugger:
The embedded JavaScript Debugger helps testers evaluate the run-time condition of the application so that they can understand why tests have failed and make the appropriate recommendations. With web applications becoming increasingly sophisticated, using a multitude of third-party JavaScript libraries, integrated JavaScript debugging is no longer a ‘nice to have’ but a necessity.
Write Once Execute on Many
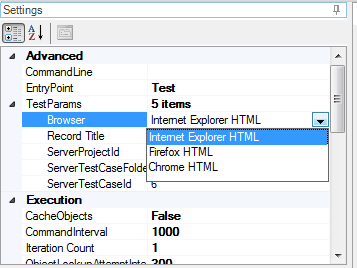
With Rapise, you can run your recording in a different browser than the one in which it was recorded simply by changing the specified browser in the playback settings:
In addition, it is possible to have more control over the cross-browser execution using the parameters and configurations. You can also run the recording in multiple browsers in succession using multiselect option for the Browser parameter and executing test sets from our SpiraTest test management system.
Integrated DOM Browsing Tools
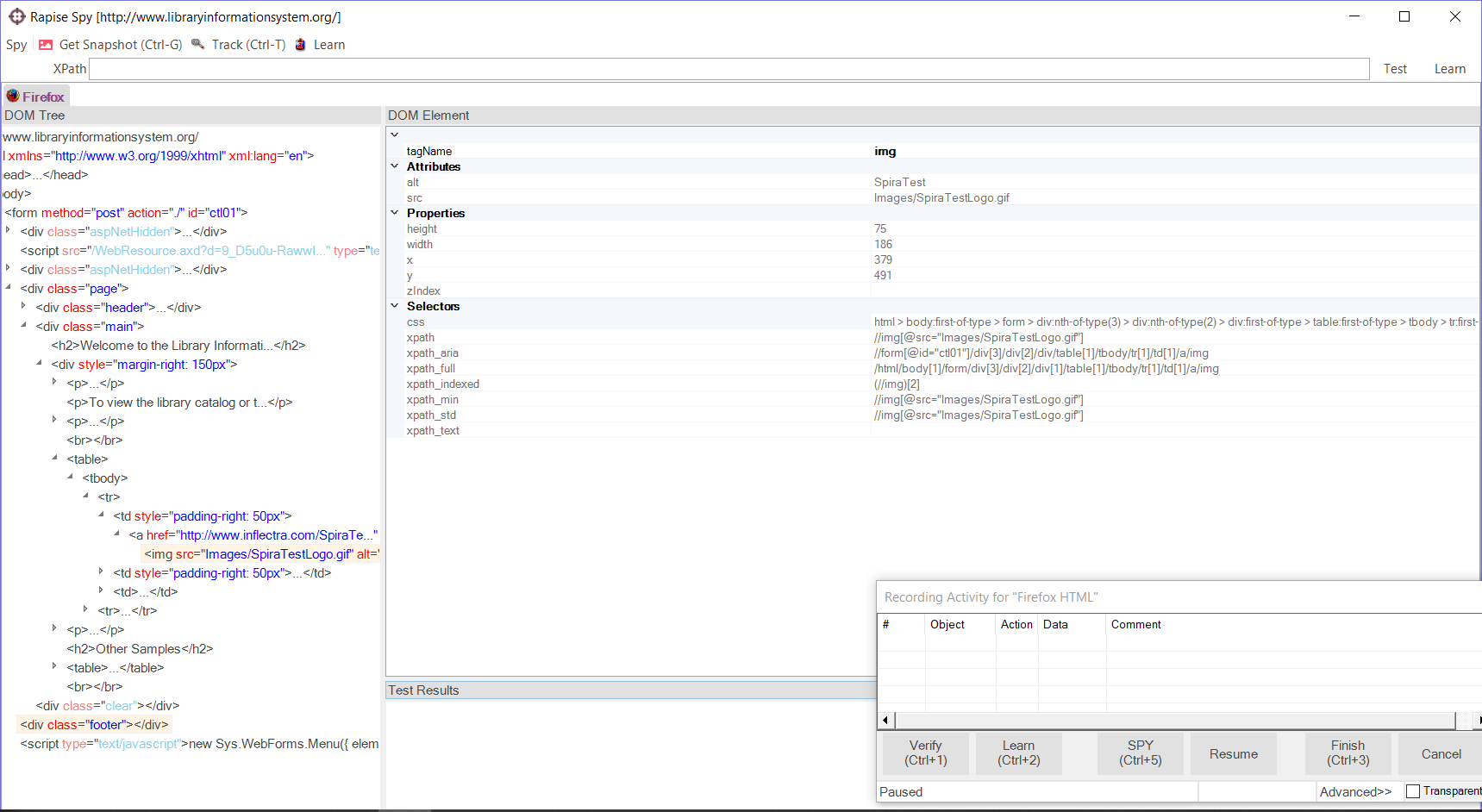
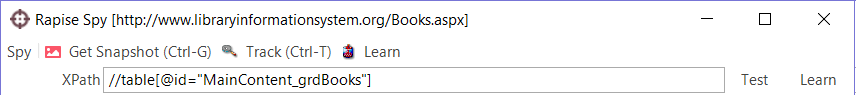
Rapise has an integrated Web DOM Browser (called the Web Spy) that lets you inspect the objects in a web page and Learn them for testing. This is useful in cases where you have more complex applications to test and you need to pick specific objects.
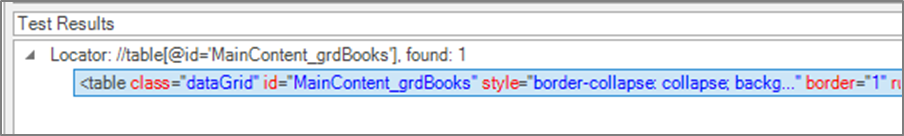
For the ultimate in power and flexibility, Rapise has an XPATH and CSS selector engine that lets you try our different XPATH and/or CSS queries and see which objects are matched. You can then “Learn” the successful queries as new objects that can be used in your test scripts.
This allows you to have your web developers create the testing objects that your QA team can then use for testing against. This makes the interface between testing and development more natural and efficient.
Train Rapise with Web App Profiles
Web applications can be singularly hard to test because of the wide variety of standards and frameworks used to created pages. Each web application is unique in terms of assigning attributes to elements and this complicates the process of generating XPath locators.
Some applications assign dynamic IDs to elements, some use ARIA attributes and some use neither. Sometimes the values of the class attribute have meaning related to the element position and sometimes it is just used for styling. There are also cases when an application contains hidden DOM layers which stack on top of each other.
So, using the same methodology for generating XPath locations for all applications is not efficient and will lead to unreliable “flaky tests” that break after each application reload or slight UI modifications.
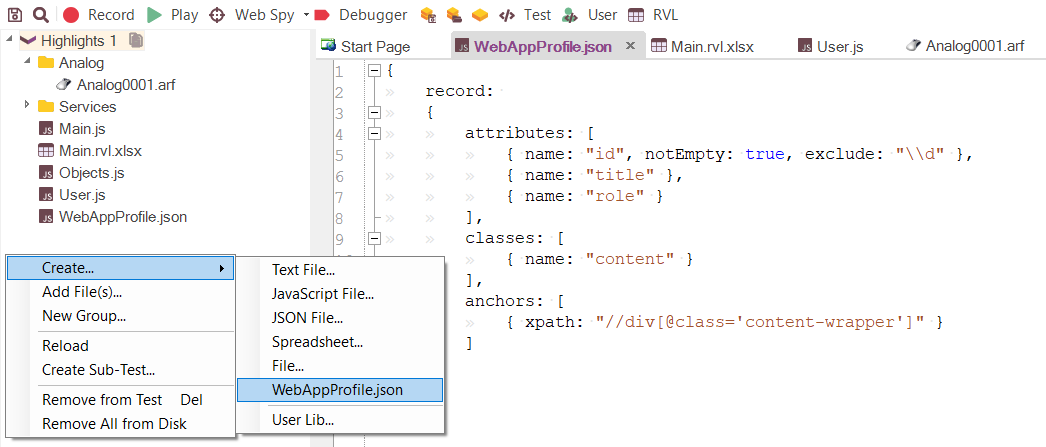
To cope with these problems Rapise introduces the concept of the Web Application Profile. It is a simple JSON file of a defined structure that instructs Rapise how to build XPath for elements in a particular application. This lets Rapise understand each application and create reliable tests the first time.
Integration with Selenium WebDriver
Rapise is tightly integrated with Selenium WebDriver, it can not only record and play tests in desktop browsers but also connect to embedded browser controls in applications like Microsoft Teams and Microsoft Unified Service Desk. Additionally, you can use Rapise to write native Selenium code for cases where you want to reuse existing Selenium WebDriver logic.
Try Rapise free for 30 days, no credit cards, no contracts
Start My Free TrialAnd if you have any questions, please email or call us at +1 (202) 558-6885