Data Setup
As a pre-requisite, let us set up the task section with some tasks appearing in the root and create a set of folders and subfolders.
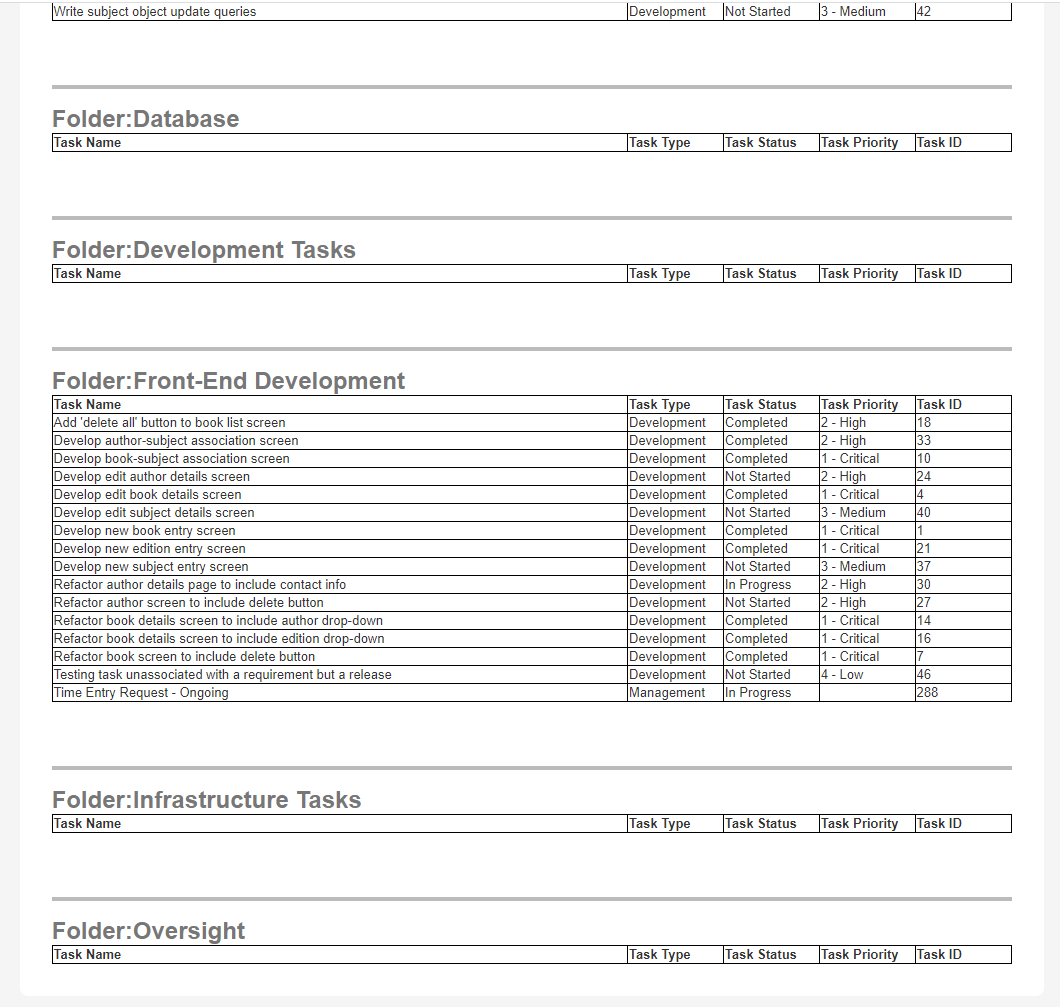
In the Figure 1 below, you can see the following:
- There are several tasks set up in the "Root" folder. These are highlighted in "red" color.
- There are also a few folders and subfolders set up. These are highlighted in "green" color.
- The grid view is also set up to show only five columns (Name, Type, Status, Priority, and ID). These are highlighted in "blue" color.
Figure 1: Root Folder Setup

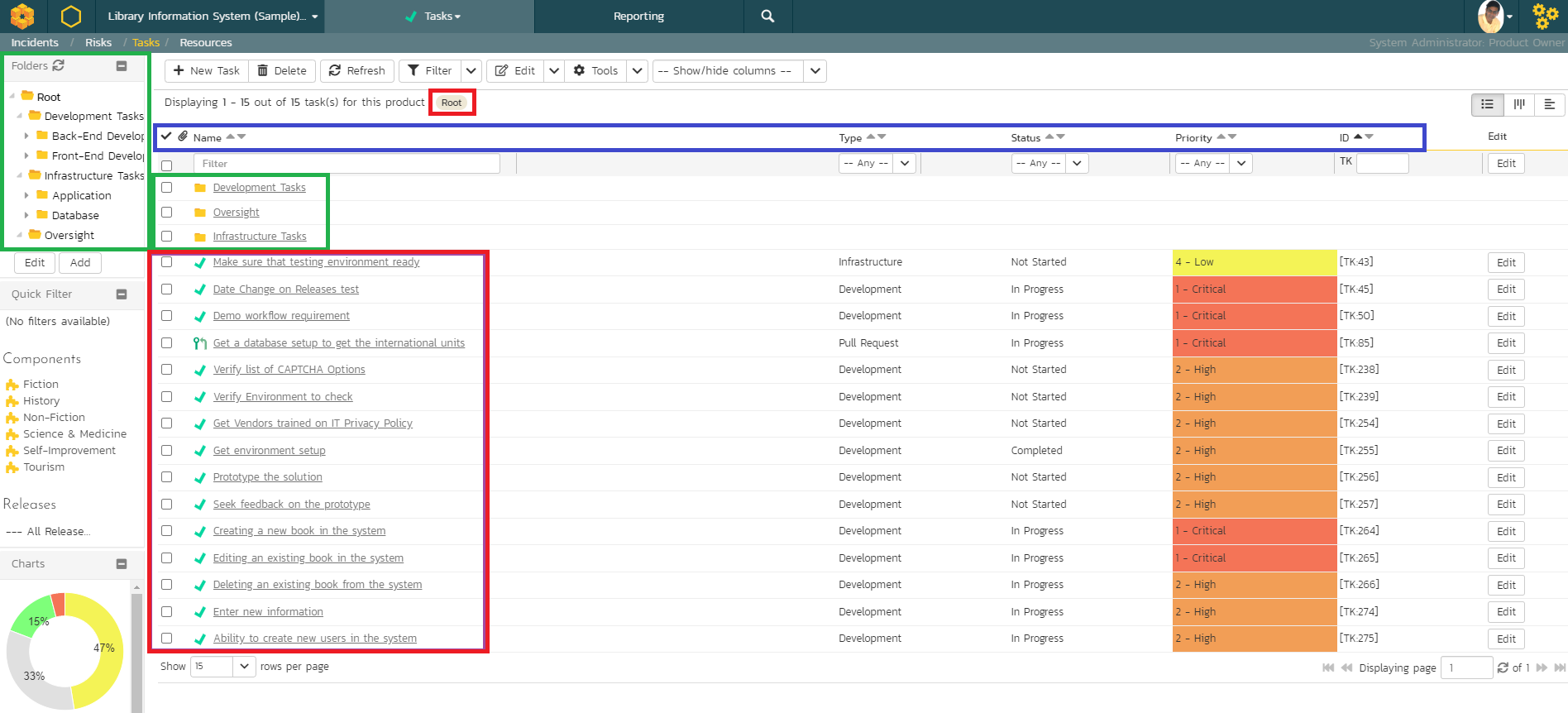
In the Figure 2 below, you can see the following:
- There are a few tasks set up within the sub-folder "Back-End Development" within "Development Tasks".
- Our goal is to sort and show all tasks in all the subfolders except those tasks in the root folder in Figure 1.
Figure 2: Subfolder Folder Setup

Report Configuration
- Let us see the standard "Task Detailed Report"
- Click "clone" to get a copy of the report.
- Click "edit" to edit this copy.
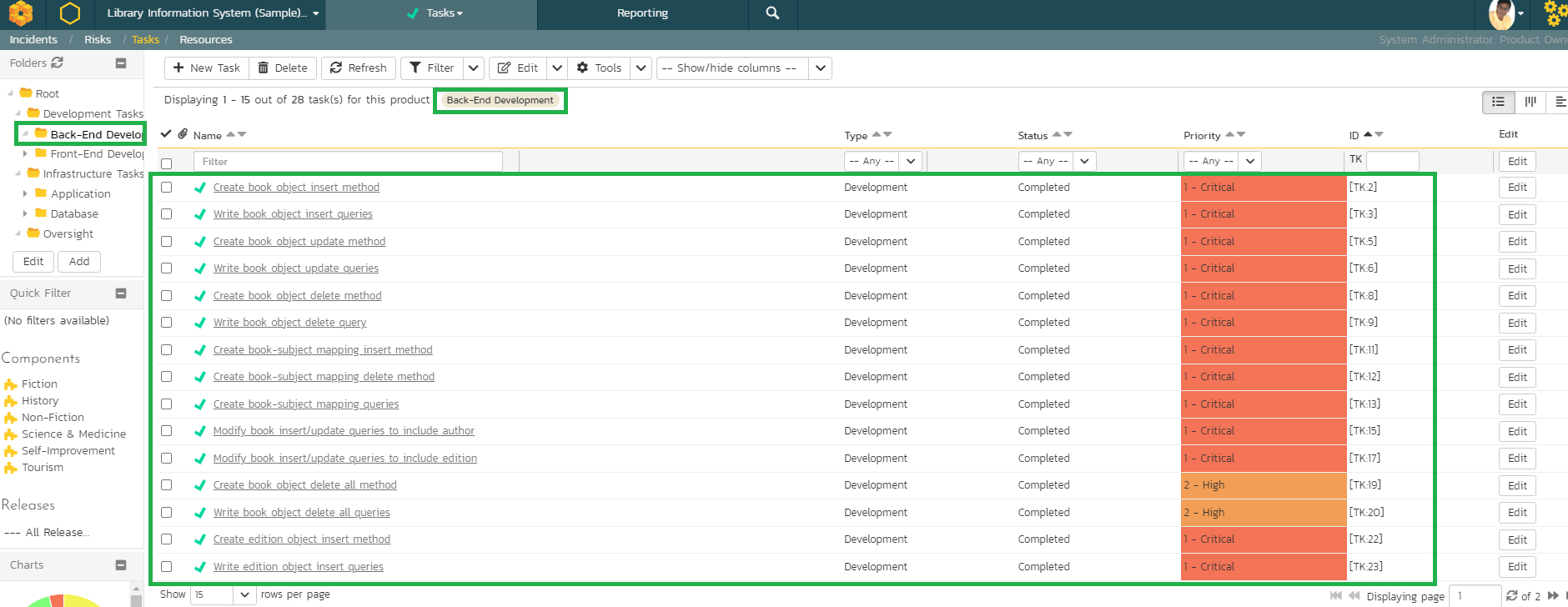
- Name the report (e.g.: Task Detailed - Sort and Filter) (Shown in red box in Figure 3)
- Update the description of the report (Shown in red box in Figure 3)
- Click on the Customize button next to the "Task Details" in the Standard Section (Shown in green box in Figure 3)
Figure 3: Report Configuration

XSLT Code Snippet
In the "Template" section of the dialog that pops up, type the XSLT shown in the code snippet below.
Figure 4: XSLT Code Snippet
<xsl:for-each select="TaskFolder">
<xsl:sort select="Name"/>
<xsl:if test="Name !='Root'">
<div class="Title2">
Folder: <xsl:value-of select="Name"/> <br/>
</div>
<table style="font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<tr>
<td style="width:60%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;"><b>Task Name</b></td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;"><b>Task Type</b></td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;"><b>Task Status</b></td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;"><b>Task Priority</b></td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;"><b>Task ID</b></td>
</tr>
<xsl:for-each select="Tasks/Task">
<xsl:sort select="Name"/>
<xsl:if test="Name !=''">
<tr>
<td style="width:60%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<xsl:value-of select="Name"/>
</td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<xsl:value-of select="TaskTypeName"/>
</td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<xsl:value-of select="TaskStatusName"/>
</td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<xsl:value-of select="TaskPriorityName"/>
</td>
<td style="width:10%;font-family:Arial;font-size=10px;border:1px solid black;border-collapse:collapse;">
<xsl:value-of select="TaskId"/>
</td>
</tr>
</xsl:if>
</xsl:for-each>
</table>
</xsl:if>
</xsl:for-each>
Explanation
- The segment "<xsl:sort select="name"/> helps with the sorting.
- The segment "<xsl:if test="Name != ''"> helps with the filtering.
- The formatting like font-family, font-size, and border properties are additional and optional HTML formatting.
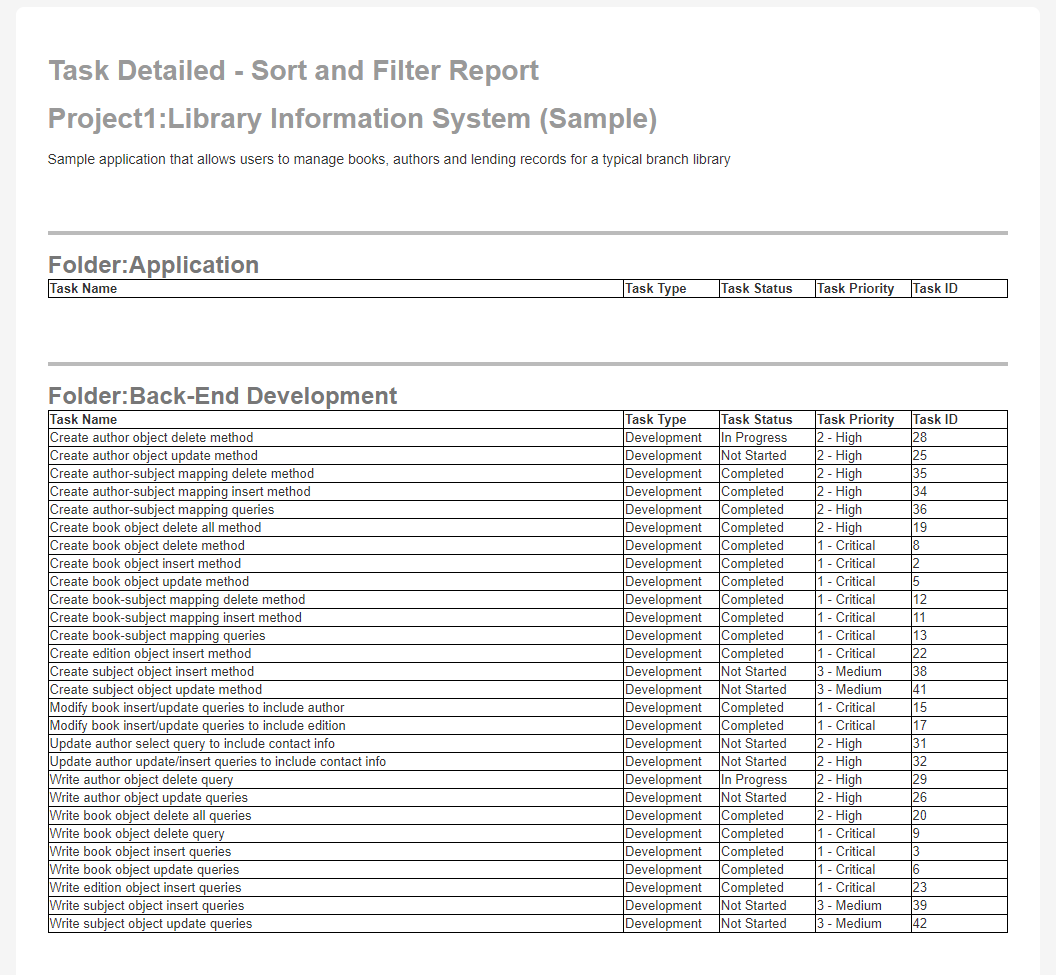
Report Output
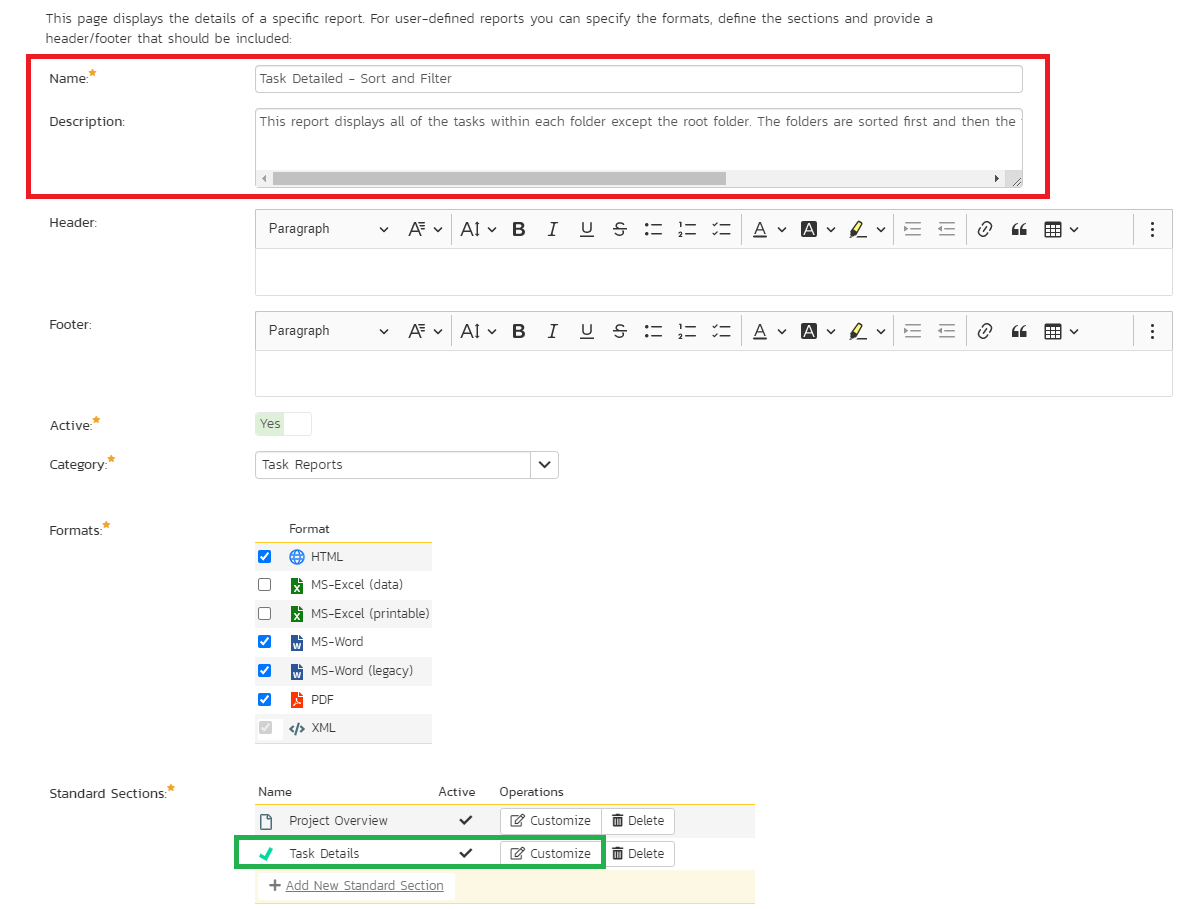
When this report is run from the reporting portal, the output looks like the following. The output is shown in two parts below but it demonstrates the following:
- The "Root" folder and all the tasks in the "Root" folder are skipped
- The other folders are alphabetically sorted
- The tasks in each folder are alphabetically sorted
Figures 5 & 6: Report Output
Page 1 of Report

Page 2 of Report