Add the following function to your Common.js or User.js file, so it is accessible in your test cases.
function ConnectBrowser(/**string*/ profileName)
{
var profileFileName = profileName + " Session.json";
if (File.Exists(profileFileName))
{
File.Copy(profileFileName, WebDriver.webDriverSessionFileName)
}
else
{
File.Delete(WebDriver.webDriverSessionFileName);
}
Navigator.SelectBrowserProfile(profileName);
var sessionId = WebDriver.ReconnectSession(true);
Tester.Assert("Connected to " + profileName, sessionId != null);
if (sessionId)
{
WebDriver.SaveSession();
File.Copy(WebDriver.webDriverSessionFileName, profileFileName)
}
}
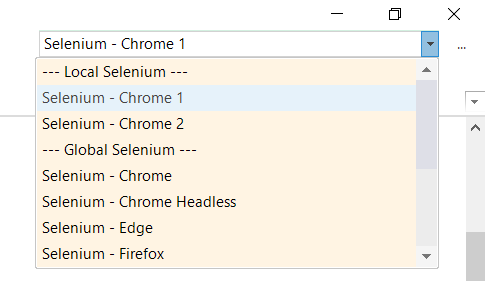
Create and configure local browser profiles, for example "Selenium - Chrome 1" and "Selenium - Chrome 2".

Switch between browsers in your test like this:
ConnectBrowser("Selenium - Chrome 1");
WebDriver.SetUrl("https://v3.libraryinformationsystem.org/reactui/");
ConnectBrowser("Selenium - Chrome 2");
WebDriver.SetUrl("https://v3.libraryinformationsystem.org/angularui/");
ConnectBrowser("Selenium - Chrome 1");
var usernameField = WebDriver.FindElementByXPath("//input[@id='username']");
usernameField.Click();
ConnectBrowser("Selenium - Chrome 2");
var usernameField = WebDriver.FindElementByXPath("//input[@id='username']");
usernameField.Click();
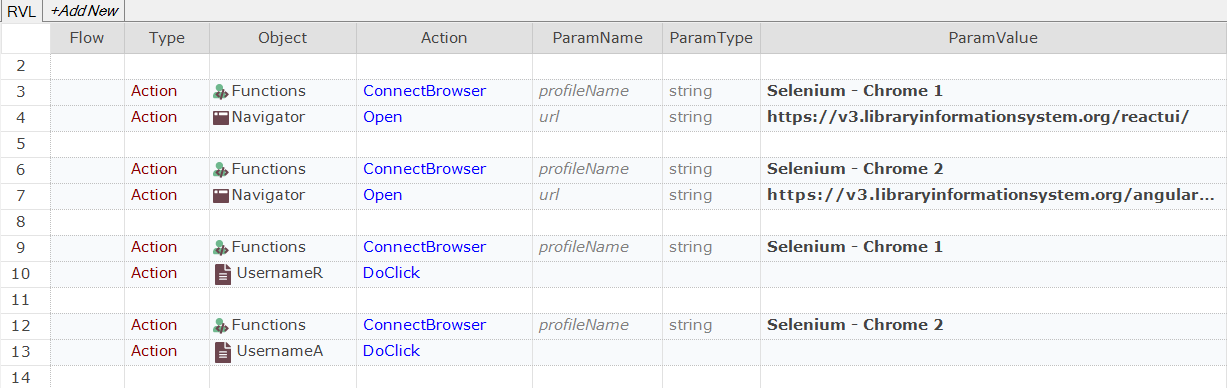
RVL version:

Check out attached example test framework.
/Support/Attachment/148765.aspx