Background
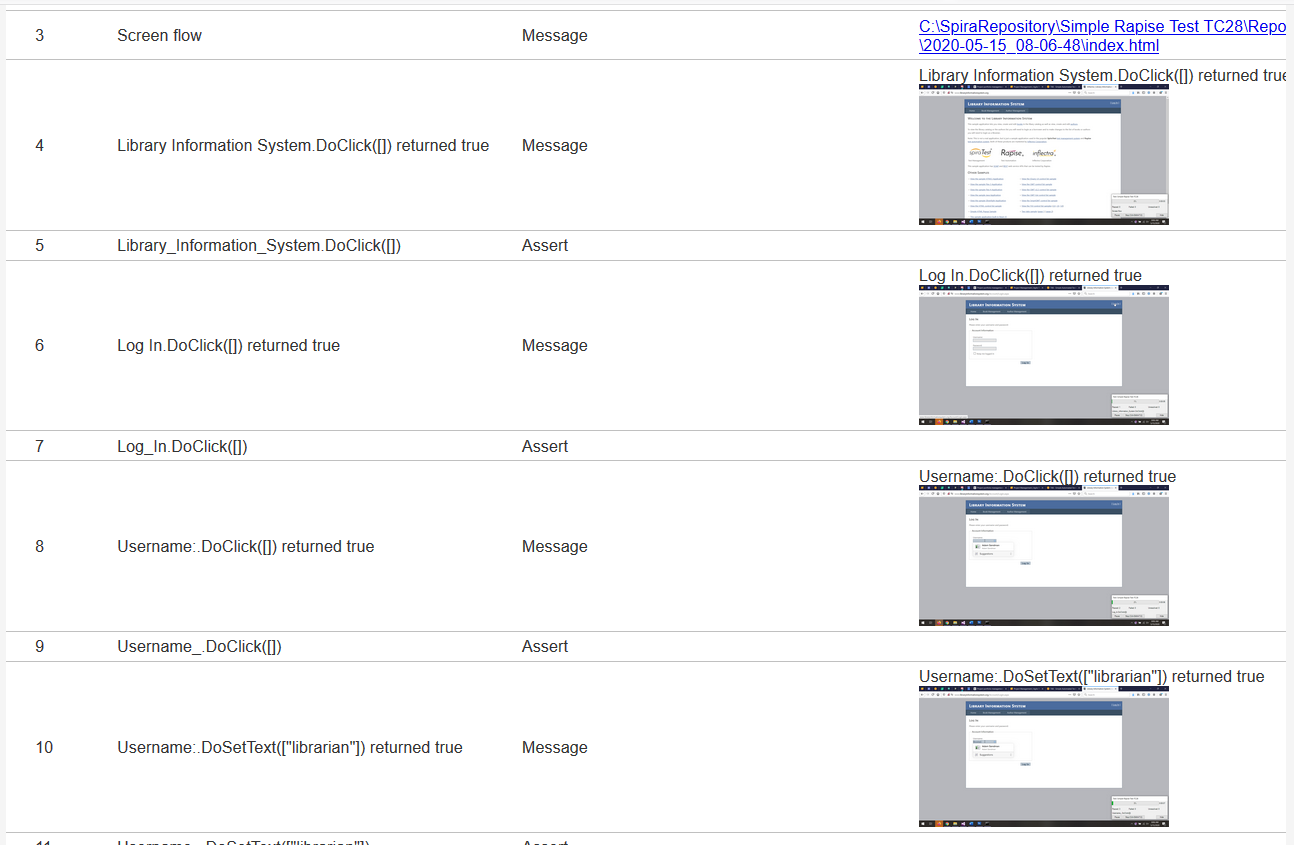
When you run tests in Rapise using RapiseLauncher, the system will embed the screenshots into the test results in Spira. When you run the test run summary report (for example) in Spira it will scale the images to fit into the test results tables:

However some users were looking at how to make the images larger in the final report.
Solution
The solution is to clone the standard report being used (in this example, the Test Run Summary report) and then make changes to the XSLT template.
The standard template uses the following:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:template match="/TestRunData">
<table class="DataGrid" style="width:100%">
<tr>
<th>Test Run #</th>
<th>Name</th>
<th>Test Case #</th>
...
rest of report
If you change the report to have the following lines added:
<style type="text/css">
.rapise_report_embedded_image
{
min-width: 400px;
}
</style>
So that the template now looks like:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:template match="/TestRunData">
<style type="text/css">
.rapise_report_embedded_image
{
min-width: 400px;
}
</style>
<table class="DataGrid" style="width:100%">
<tr>
<th>Test Run #</th>
<th>Name</th>
<th>Test Case #</th>
...
rest of report
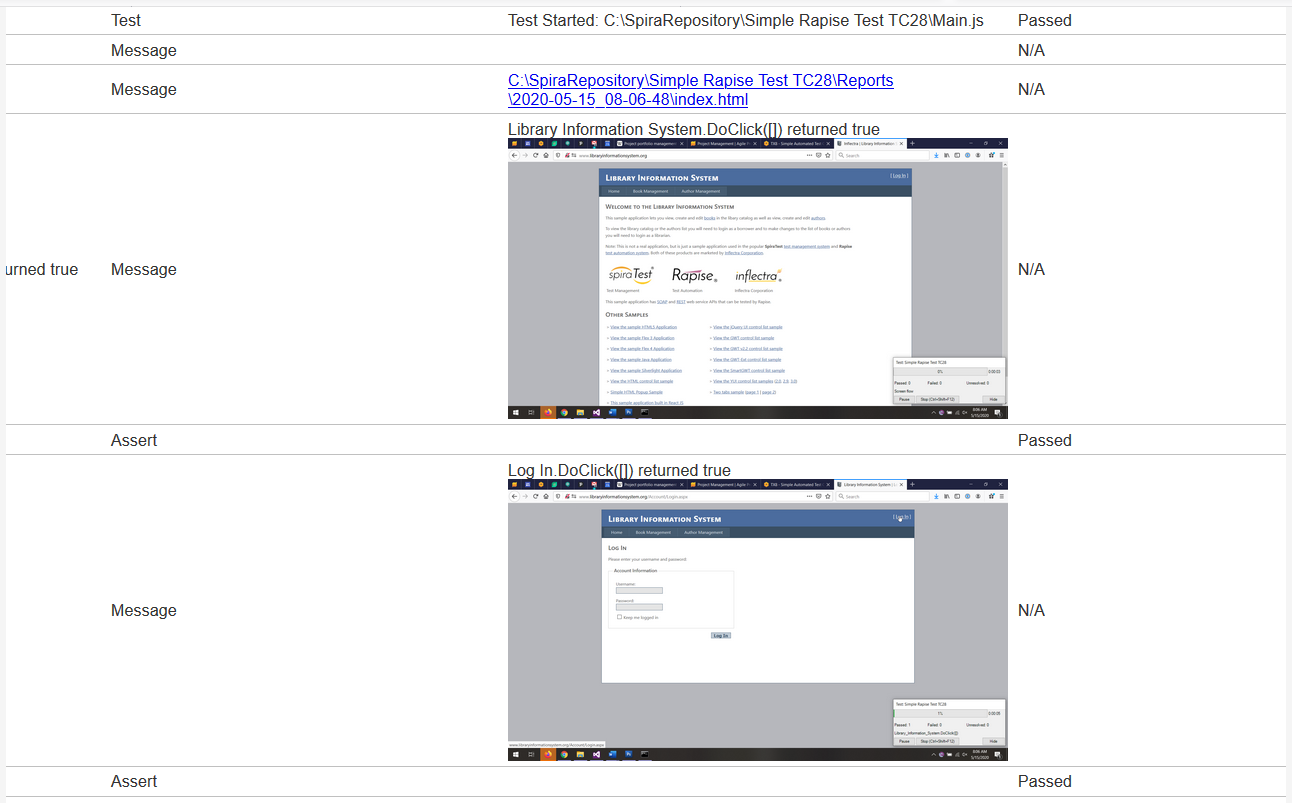
The final generated report will now look like: