Sample From the Customer
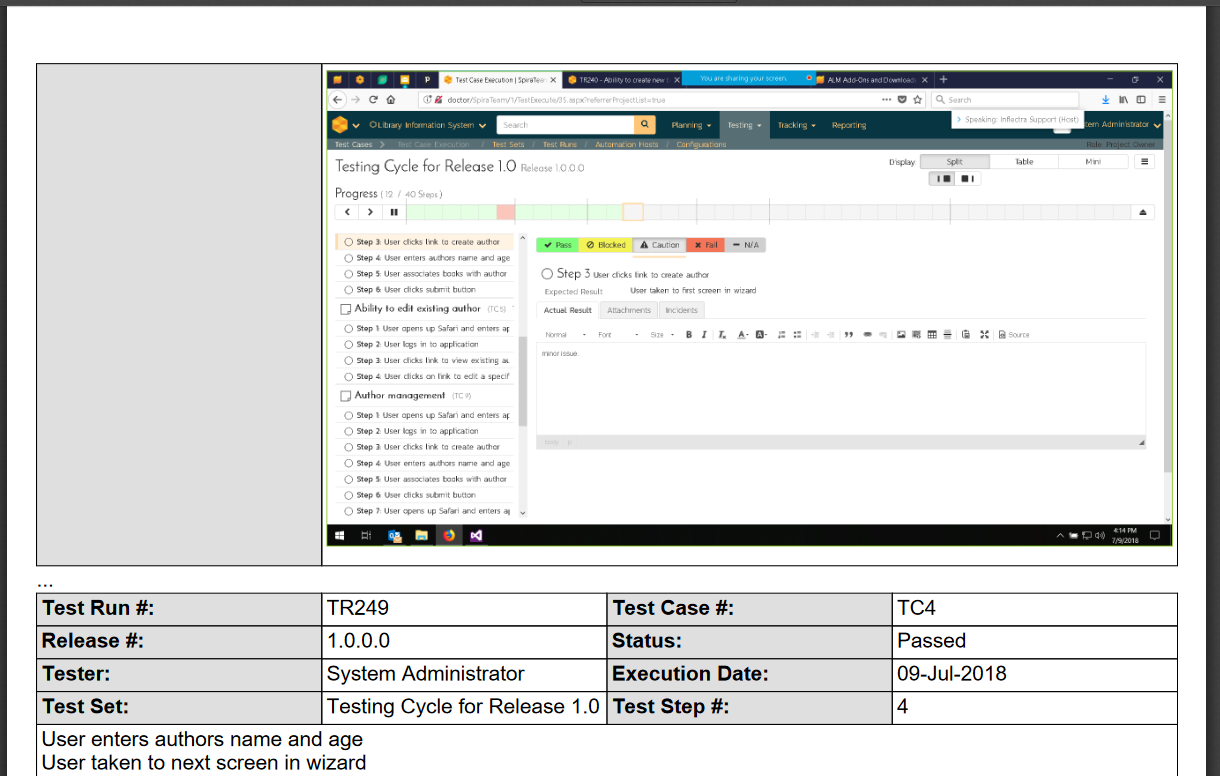
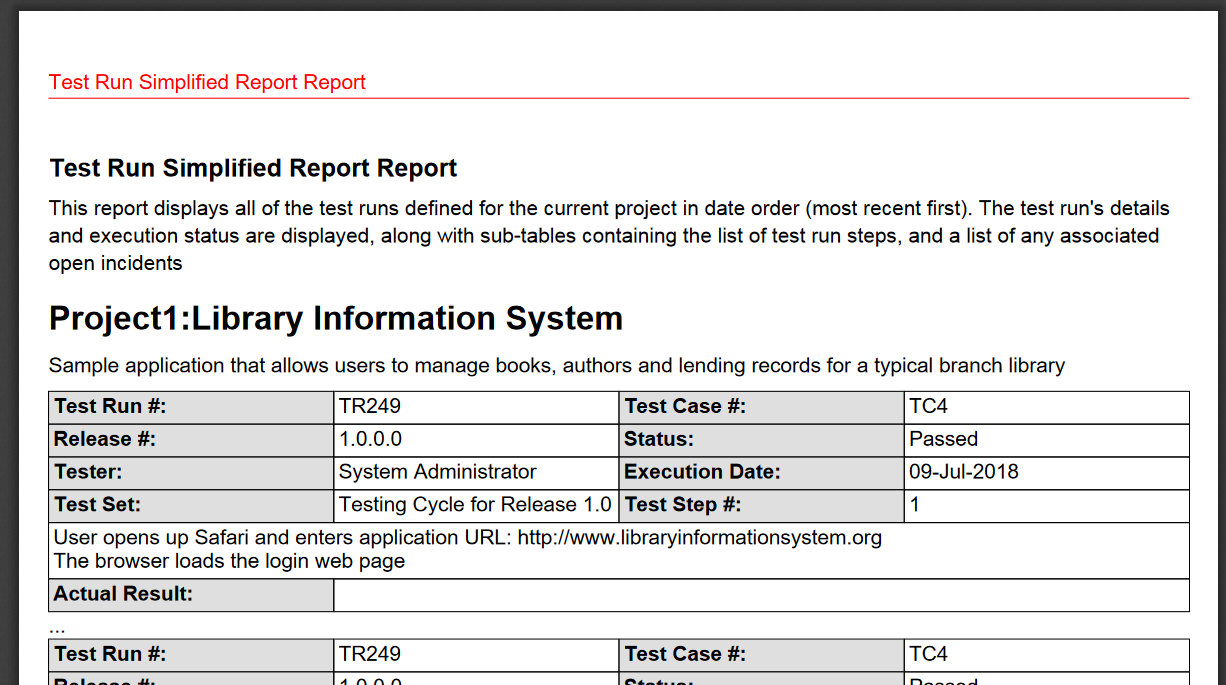
The customer was looking for a report that looks something like:

We were able to use the SpiraTeam Custom Reporting to create a modified Standard Report (based on the Test Run Detailed Report) to create a report that uses the standard XML data coming from SpiraTeam, with a custom XSLT template to change how it was displayed.
Customizing the SpiraTeam Report
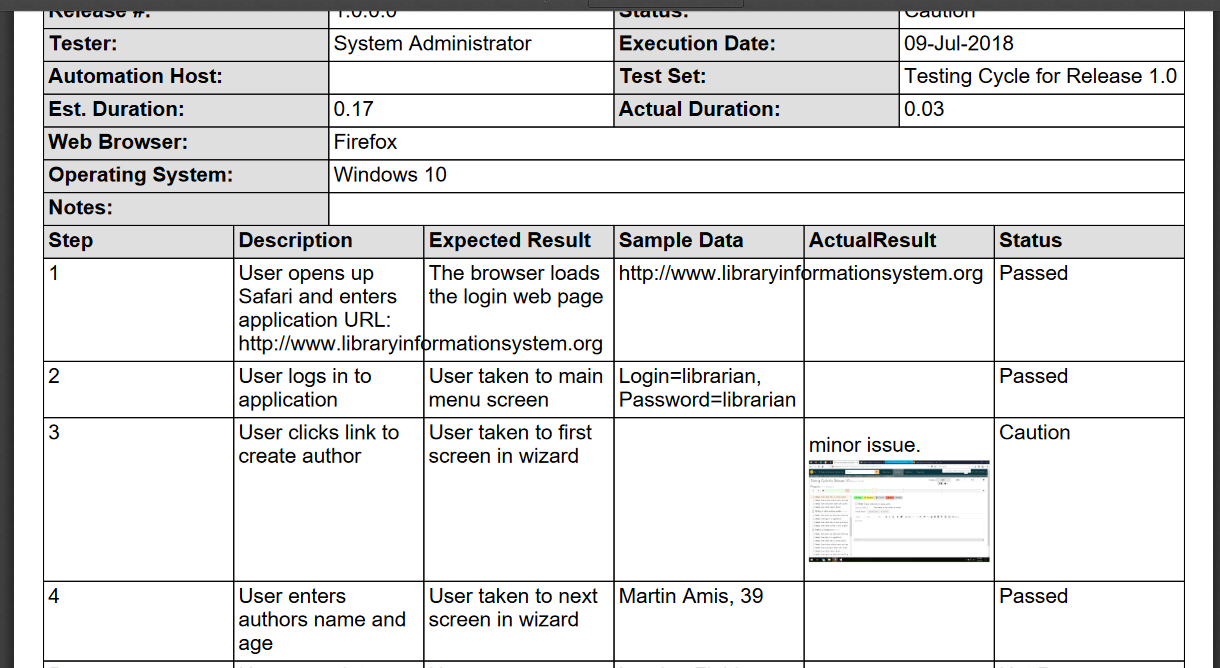
If you run the standard Test Run Detailed Report in PDF format, you would see something like:

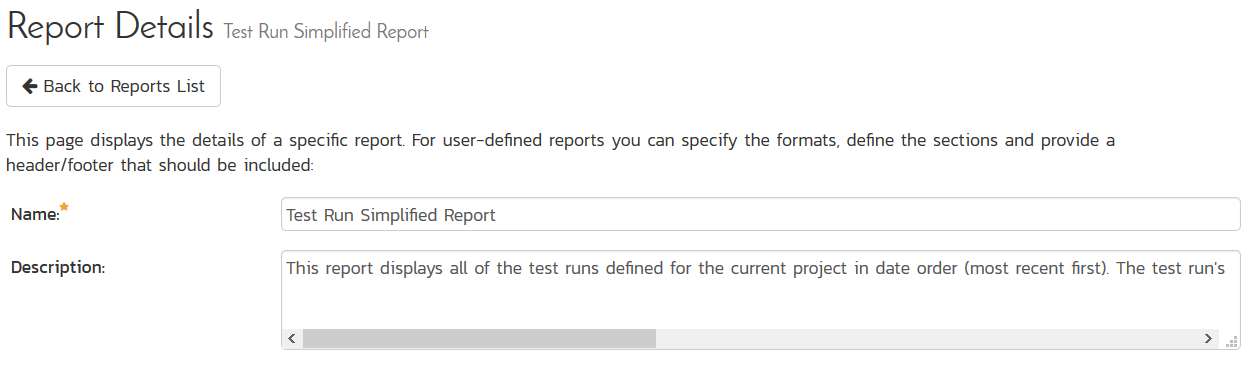
So what we did is clone the report, and create a new one called "Test Run Simplified Report":

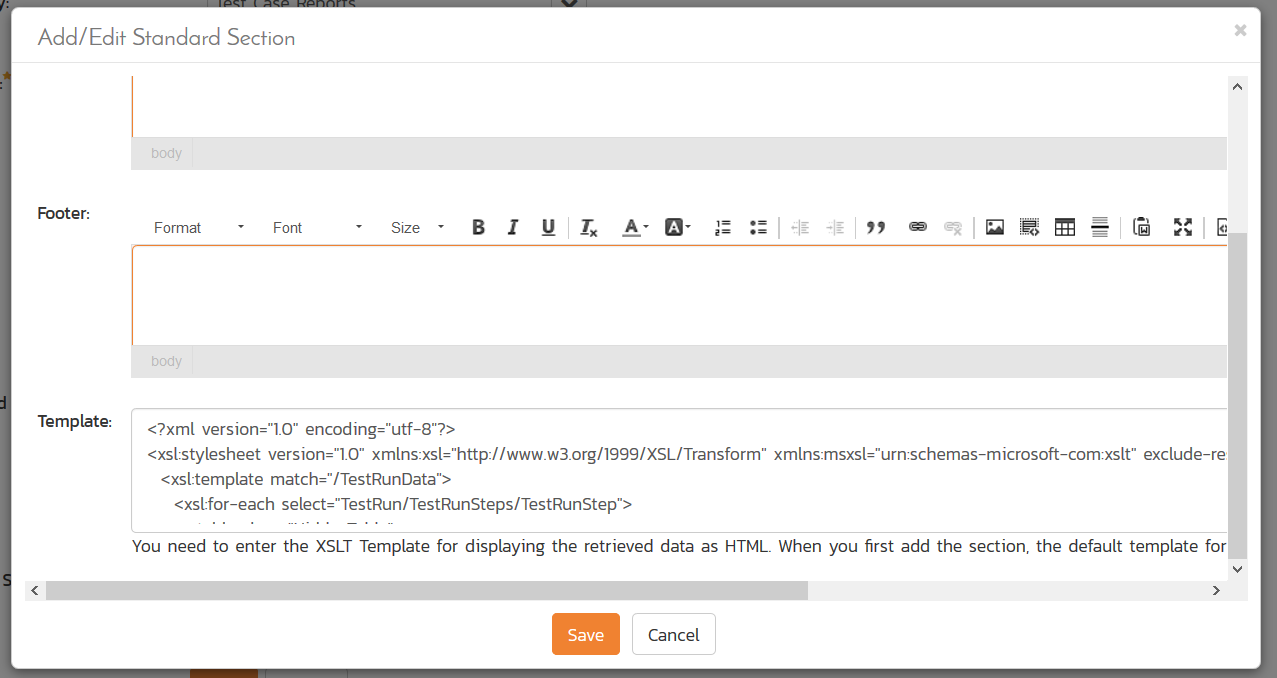
Then we clicked on the Customize button for the Test Run Details standard section:

We then changed the Template to the following:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:template match="/TestRunData">
<xsl:for-each select="TestRun/TestRunSteps/TestRunStep">
<table class="HiddenTable">
<tr>
<th>Test Run #:</th>
<td>
TR<xsl:value-of select="../../TestRunId"/>
</td>
<th>Test Case #:</th>
<td>
TC<xsl:value-of select="../../TestCaseId"/>
</td>
</tr>
<tr>
<th>Release #:</th>
<td>
<xsl:value-of select="../../ReleaseVersionNumber"/>
</td>
<th>Status:</th>
<td>
<xsl:value-of select="ExecutionStatusName"/>
</td>
</tr>
<tr>
<th>Tester:</th>
<td>
<xsl:value-of select="../../TesterName"/>
</td>
<th>Execution Date:</th>
<td class="Date">
<xsl:call-template name="format-date">
<xsl:with-param name="datetime" select="../../StartDate" />
</xsl:call-template>
</td>
</tr>
<tr>
<th>Test Set:</th>
<td>
<xsl:value-of select="../../TestSetName"/>
</td>
<th>Test Step #:</th>
<td>
<xsl:value-of select="Position"/>
</td>
</tr>
<tr>
<td colspan="4">
<xsl:value-of select="Description" disable-output-escaping="yes"/>
<br />
<xsl:value-of select="ExpectedResult" disable-output-escaping="yes"/>
</td>
</tr>
<tr>
<th>Actual Result:</th>
<td colspan="3">
<xsl:value-of select="ActualResult" disable-output-escaping="yes"/>
</td>
</tr>
</table>
<div>
...
<br />
</div>
</xsl:for-each>
</xsl:template>
<xsl:template name="format-date">
<xsl:param name="datetime"/>
<xsl:variable name="date" select="substring-before($datetime, 'T')" />
<xsl:variable name="year" select="substring-before($date, '-')" />
<xsl:variable name="month" select="substring-before(substring-after($date, '-'), '-')" />
<xsl:variable name="day" select="substring-after(substring-after($date, '-'), '-')" />
<xsl:variable name="time" select="substring-before(substring-after($datetime, 'T'), '.')" />
<xsl:variable name="monthname">
<xsl:choose>
<xsl:when test="$month='01'">
<xsl:value-of select="'Jan'"/>
</xsl:when>
<xsl:when test="$month='02'">
<xsl:value-of select="'Feb'"/>
</xsl:when>
<xsl:when test="$month='03'">
<xsl:value-of select="'Mar'"/>
</xsl:when>
<xsl:when test="$month='04'">
<xsl:value-of select="'Apr'"/>
</xsl:when>
<xsl:when test="$month='05'">
<xsl:value-of select="'May'"/>
</xsl:when>
<xsl:when test="$month='06'">
<xsl:value-of select="'Jun'"/>
</xsl:when>
<xsl:when test="$month='07'">
<xsl:value-of select="'Jul'"/>
</xsl:when>
<xsl:when test="$month='08'">
<xsl:value-of select="'Aug'"/>
</xsl:when>
<xsl:when test="$month='09'">
<xsl:value-of select="'Sep'"/>
</xsl:when>
<xsl:when test="$month='10'">
<xsl:value-of select="'Oct'"/>
</xsl:when>
<xsl:when test="$month='11'">
<xsl:value-of select="'Nov'"/>
</xsl:when>
<xsl:when test="$month='12'">
<xsl:value-of select="'Dec'"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="''" />
</xsl:otherwise>
</xsl:choose>
</xsl:variable>
<xsl:value-of select="concat($day, '-' ,$monthname, '-', $year , ' ', $time)" />
</xsl:template>
</xsl:stylesheet>
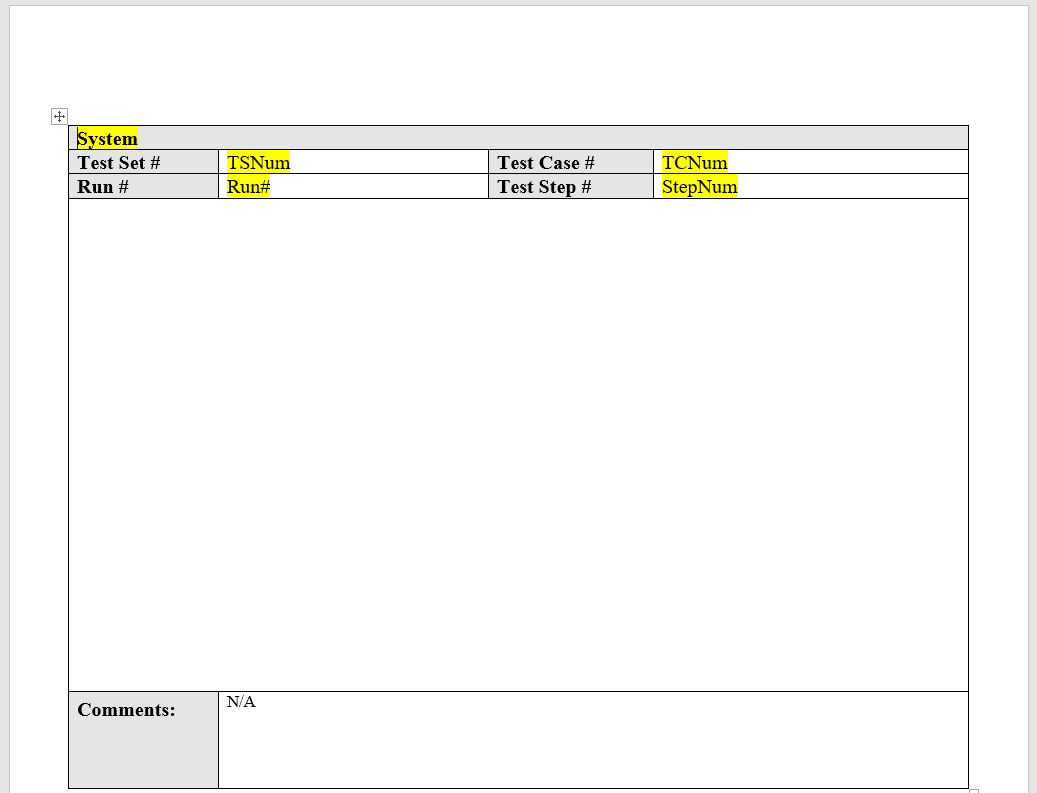
When you run this new version of the report, you get something that looks like:

which has the nice effect of allowing much larger images than the standard report: