AiTester enhances the testing process by introducing advanced visual testing capabilities, simulating the keen observational skills of a manual tester. This feature enables automated detection of visual discrepancies, such as layout shifts, missing elements, or subtle changes in design, that traditional functional tests might overlook. By incorporating AI-powered analysis, AiTester ensures a more thorough review of the user interface, identifying issues with the precision and adaptability of human judgment, all while maintaining the speed and consistency of automated execution.
View a short demo on YouTube.
Installing AiTester
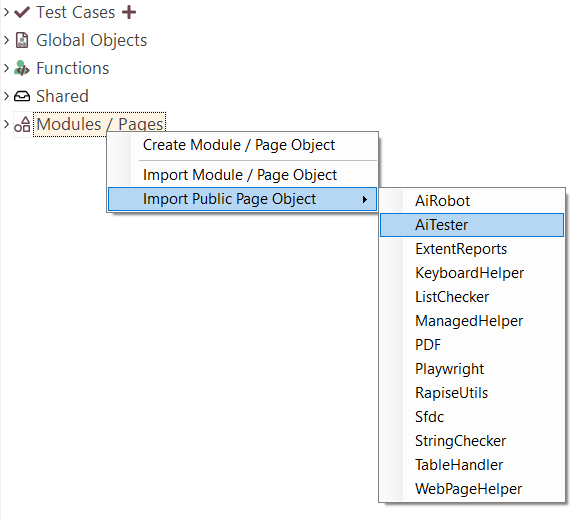
Right-click Modules/Pages and choose Import Public Page Object > AiTester.

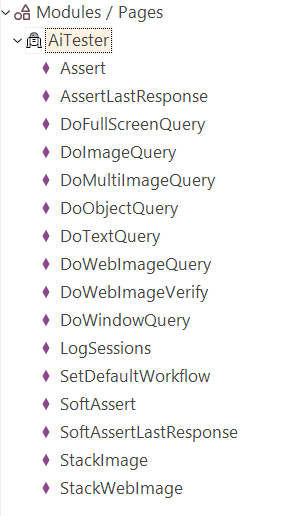
After installation find AiTester inside Modules/Pages.

Configuring AiTester
To use AiTester first configure connection to one of supported AI providers.
Using AiTester
Here are a few examples of what you can accomplish with AiTester.
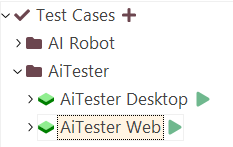
Some examples are available in the FWUsefulPageObjects framework, which you can download from GitHub. Navigate to Test Cases > AiTester to explore the included test cases.

For each example, we will showcase test steps along with the corresponding report.
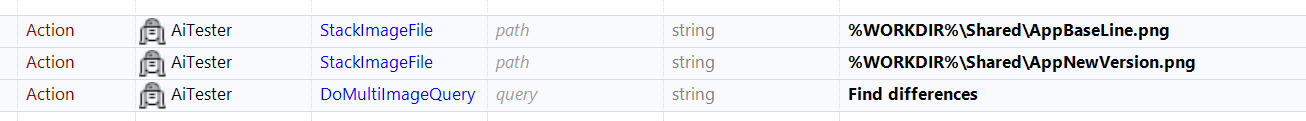
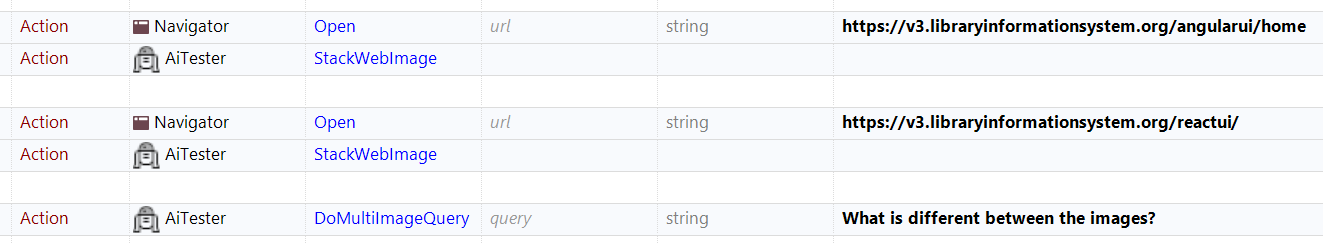
Compare Images
Test Steps

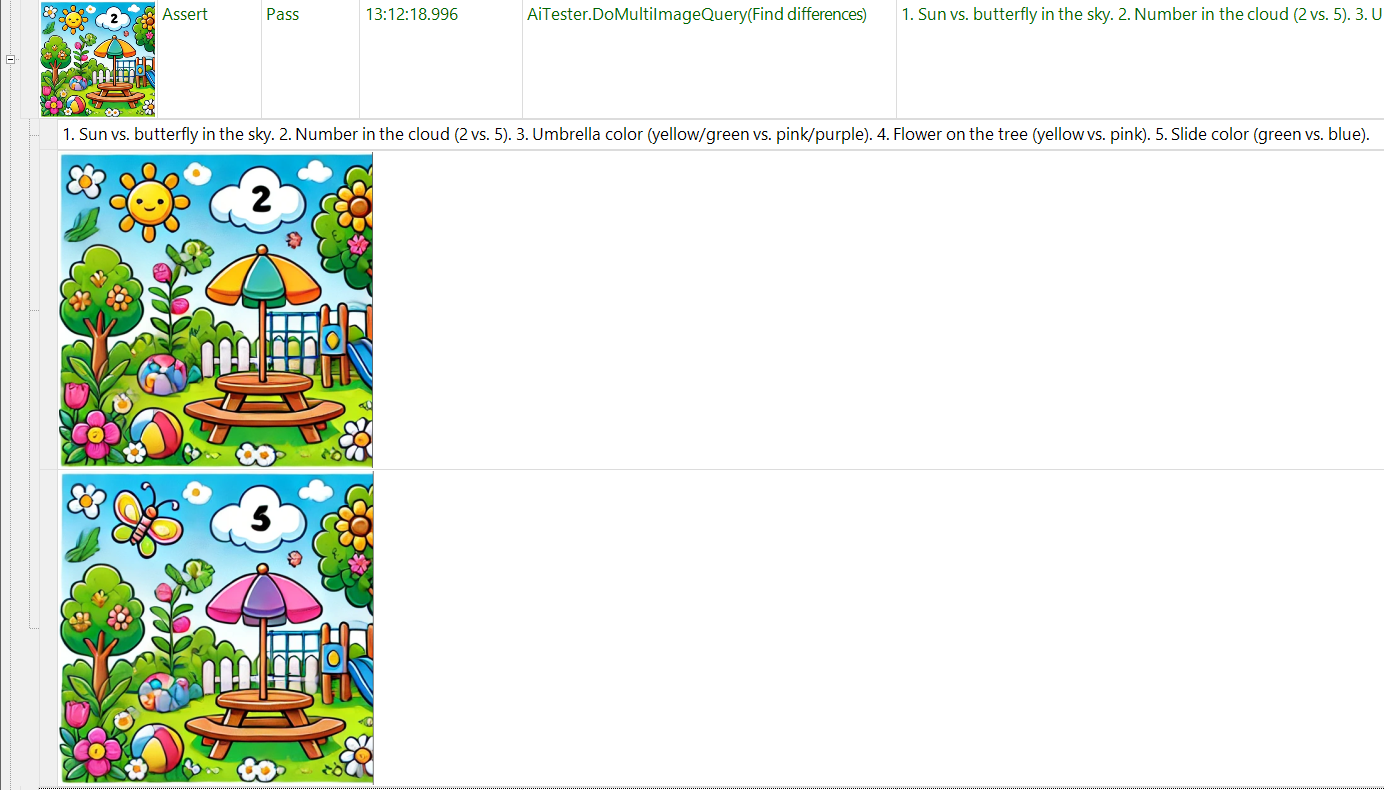
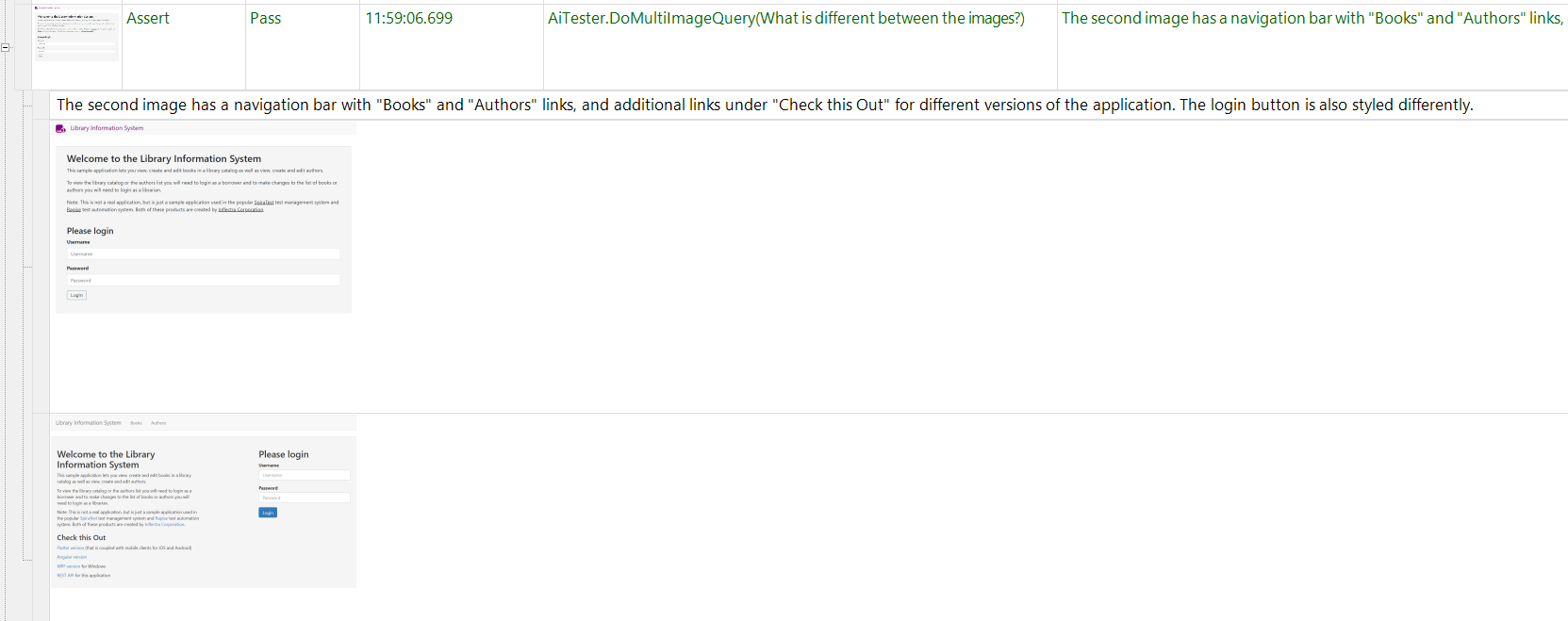
Report

We agree, numbers 4 and 5 are questionable :-).
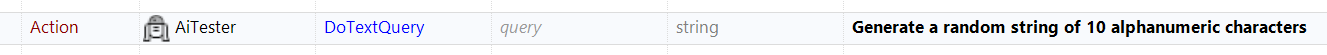
Generate a Random String
Test Step

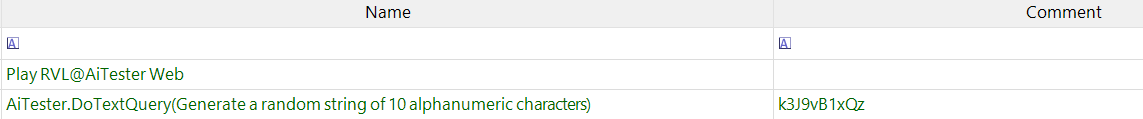
Report

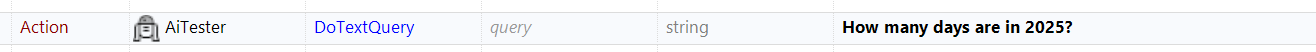
Ask a Question
Test Step

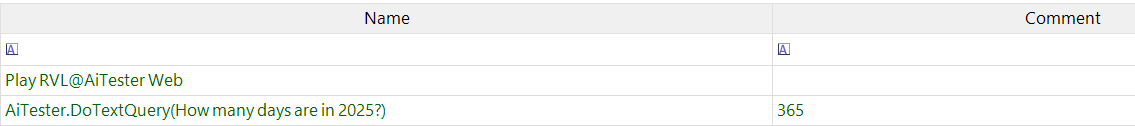
Report

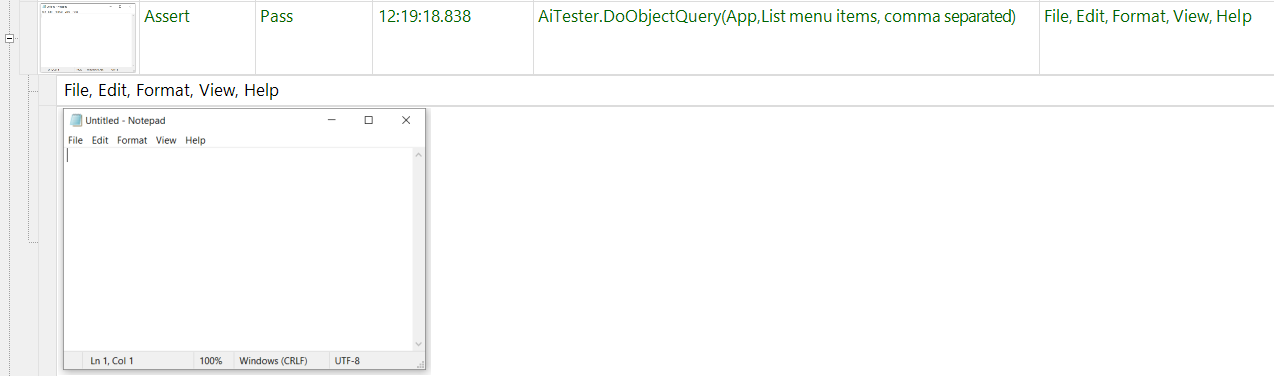
Generate a List of Values
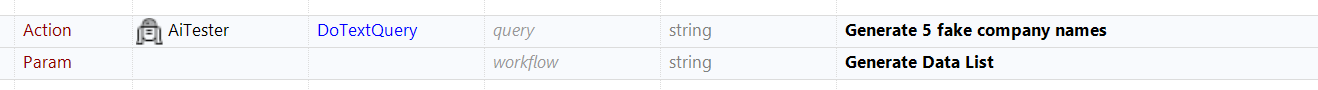
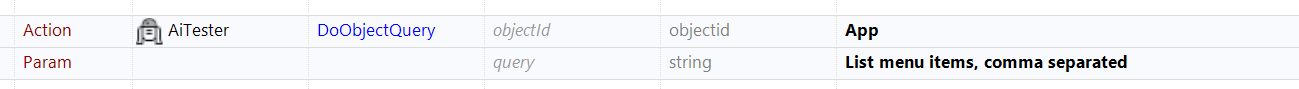
Test Step

Notice that here we specify a workflow to use.
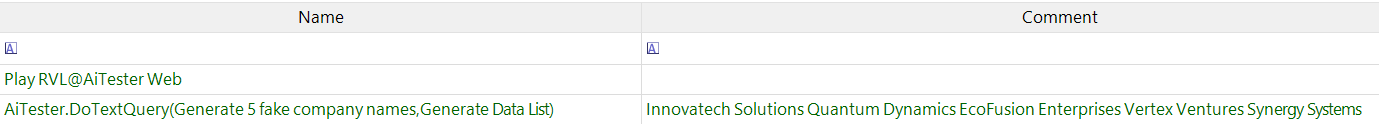
Report

Count UI Elements
Test Steps

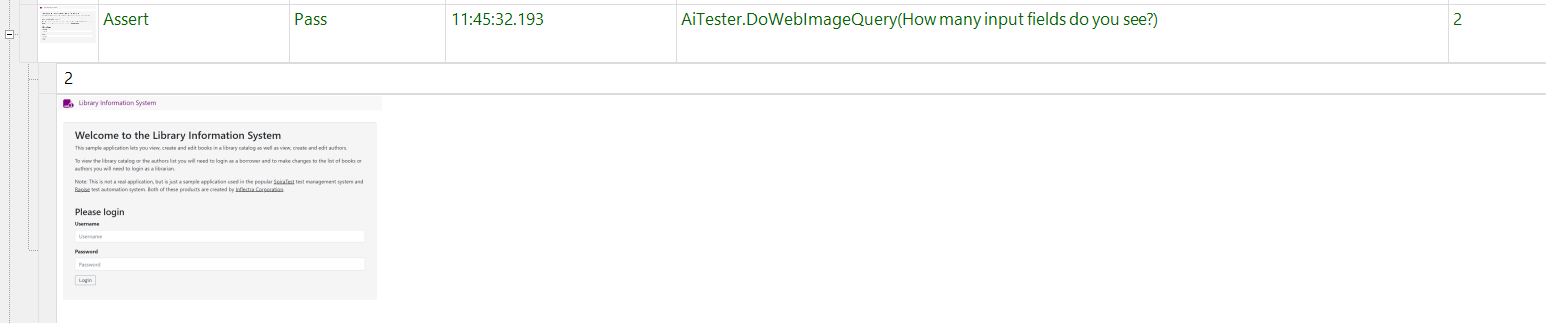
Report

Assess the State of an Application
Test Steps

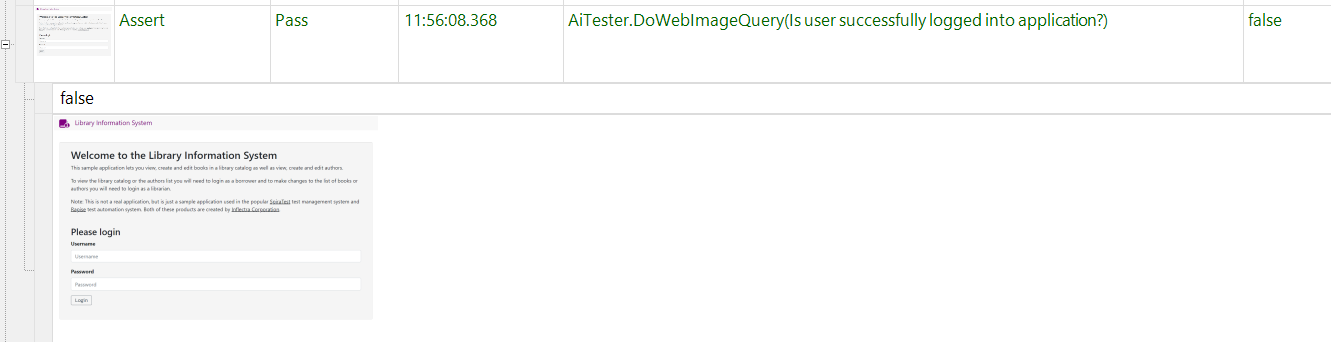
Report

Compare Screenshots
Test Steps

Report

Perform AI-based Assertions
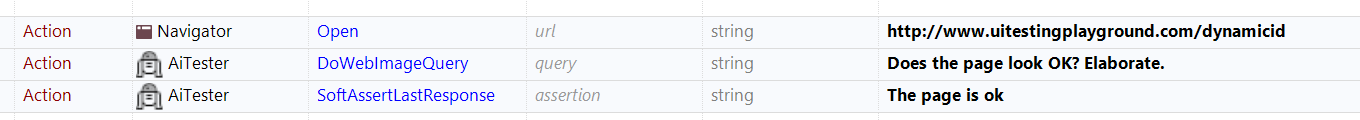
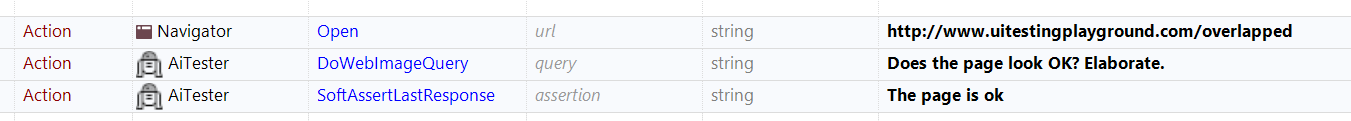
Test Steps

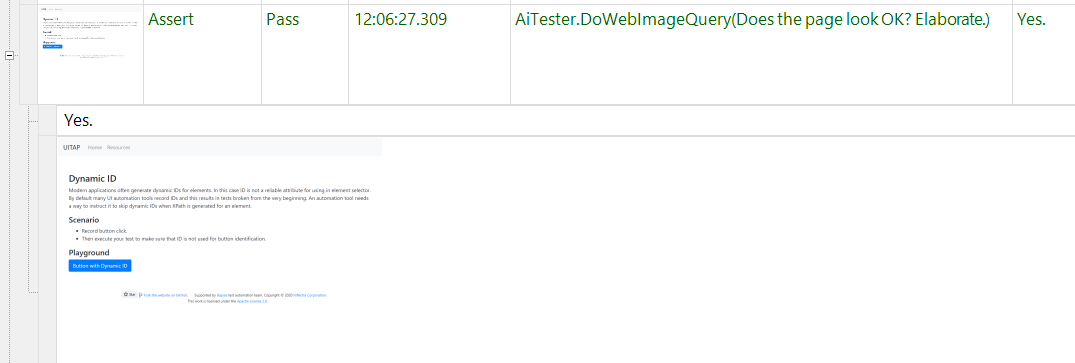
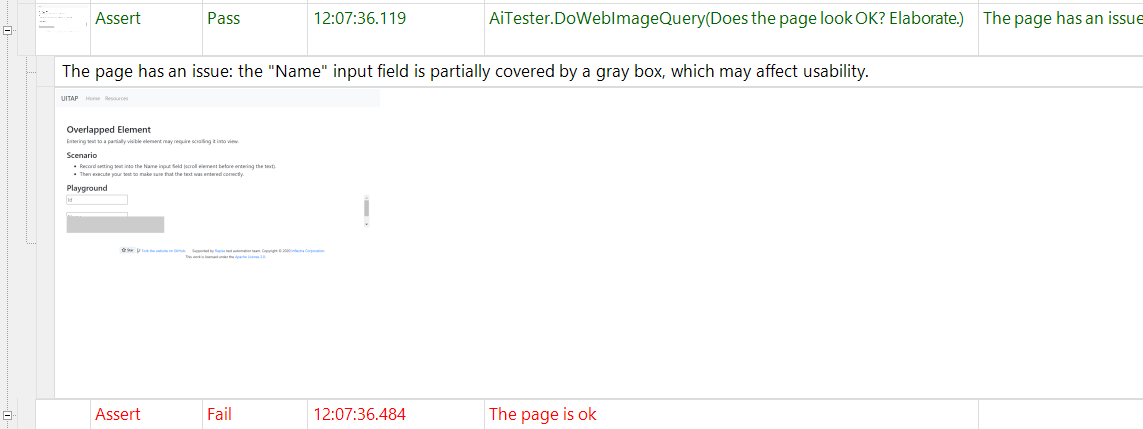
Report

Test Steps

Report

Do OCR
Test Step

Report