This solution is proven to work with Chrome and Edge browsers.
Here is the problem. Whenever page needs to access a camera, you get this kind of prompt:

This prompts blocks execution.
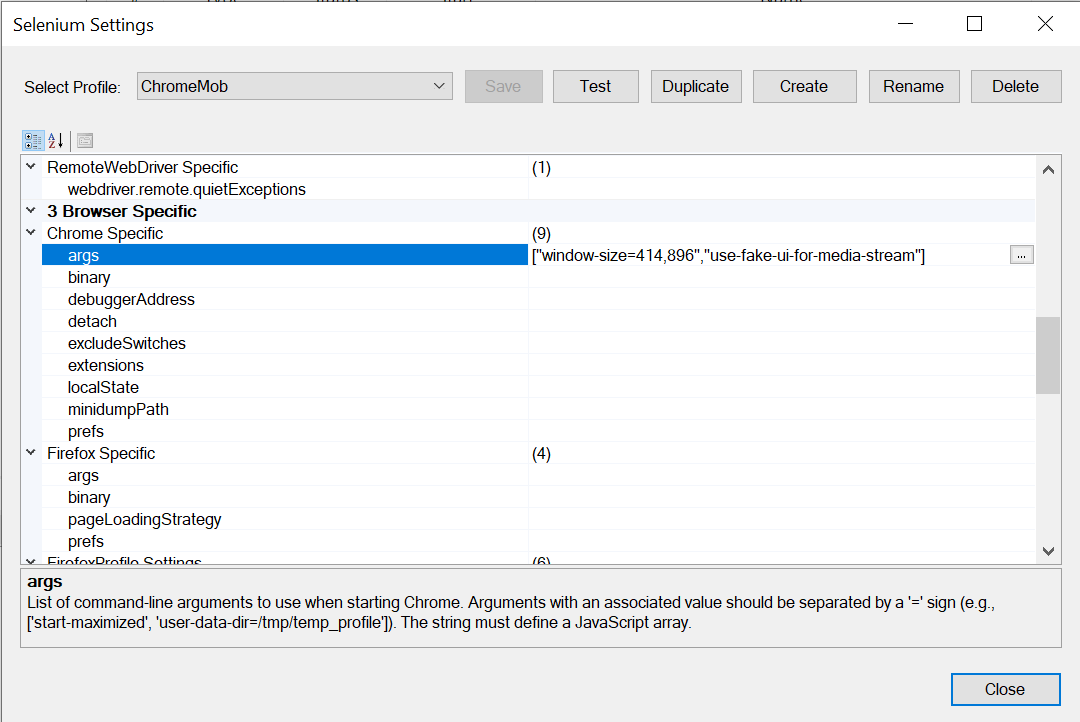
The solution is to add use-fake-ui-for-media-stream to the arguments list, i.e.:
["use-fake-ui-for-media-stream"]
I.e.:

Then the prompt will be suppressed (as if user pressed "Accept" earlier).
Specifying Custom Video Stream
It's also possible to stream data from a video file. The file must be in mjpeg format. You may convert any video file to mjpeg using ffmpeg.
For example:
ffmpeg -i oldfile.mp4 newfile.mjpeg
To specify the fake video stream use these Chrome arguments list
["use-fake-ui-for-media-stream", "use-fake-device-for-media-stream", "use-file-for-fake-video-capture=C:\\full\\path\\to\\stream.mjpeg"]
There is a way to specify a file without hard coding it into a browser profile. We'll follow recommendations from this KB topic and define GetWebDriverNonProfileCapabilities function.
function GetWebDriverNonProfileCapabilities(profile)
{
var caps = {};
var videoPath = Global.GetFullPath("stream.mjpeg");
caps["args"] = ["use-fake-ui-for-media-stream", "use-fake-device-for-media-stream", "use-file-for-fake-video-capture=" + videoPath];
return caps;
}
In this example stream.mjpeg is a file in the root directory of a test framework or a standalone test.
Check the ready to use sample application and test to see how it works: https://github.com/Inflectra/rapise-samples/tree/master/WebCameraQrScan