Running a Mobile iOS Test on Bitbar
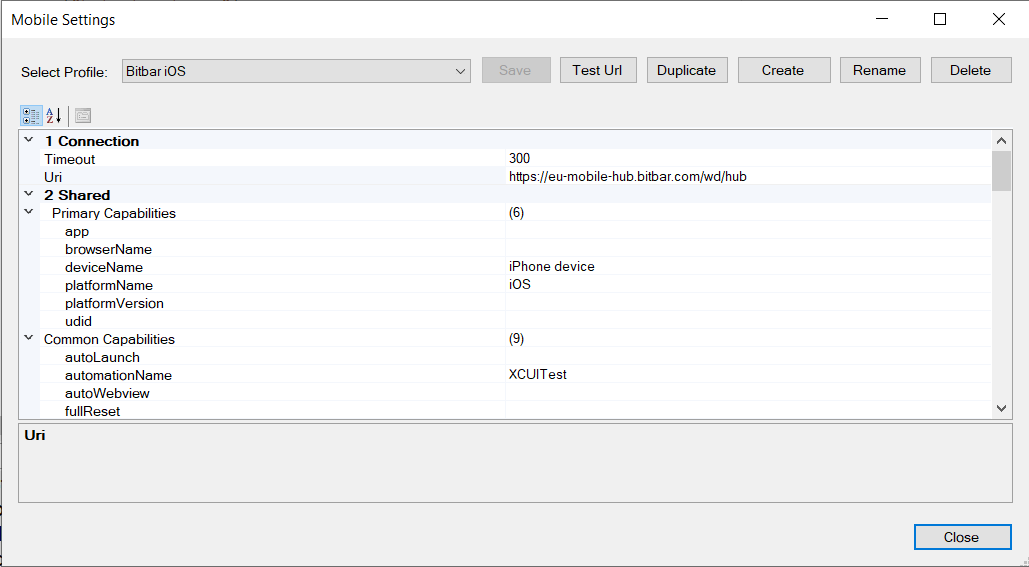
1. Create a generic mobile profile for iOS. Assume it's name is `Bitbar iOS`.

2. In User.js of your mobile test define a function:
function GetAppiumNonProfileCapabilities(profile)
{
var caps = {};
if (profile == "Bitbar iOS")
{
caps["bitbar_apiKey"] = "<Bitbar user api key>";
caps["bitbar_device"] = "Apple iPhone 11 A2221 13.0";
caps["bitbar_app"] = "178636686";
caps["bitbar_project"] = "iOS Demo";
caps["bitbar_testrun"] = "firstrun";
}
return caps;
}
Exact values to use in the `Bitbar iOS` profile and the function can be obtained via the Bitbar dashboard. Navigate to https://cloud.bitbar.com/#testing/test-run-creator
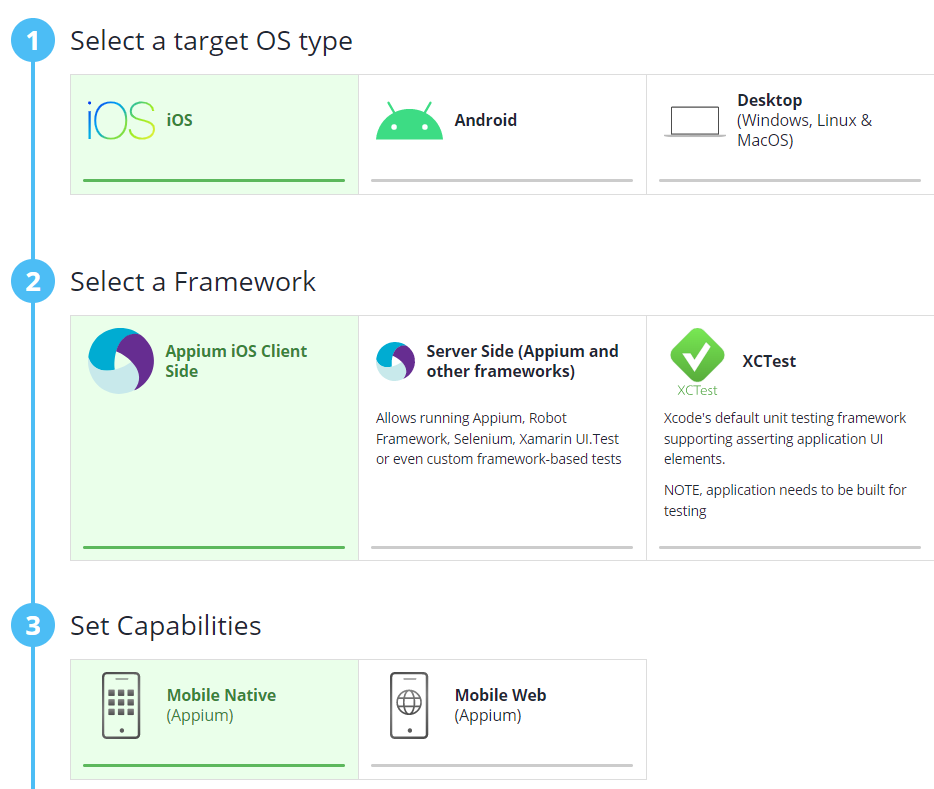
Choose iOS, Appium iOS Client Side, Mobile Native options.

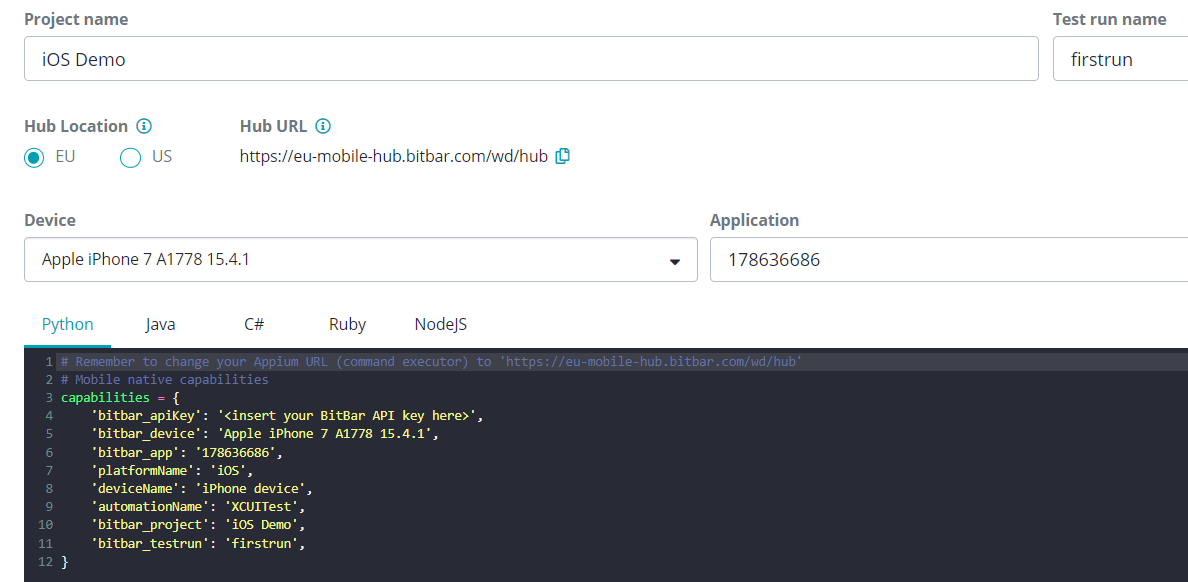
Specify other options and you will get the capabilities to use:

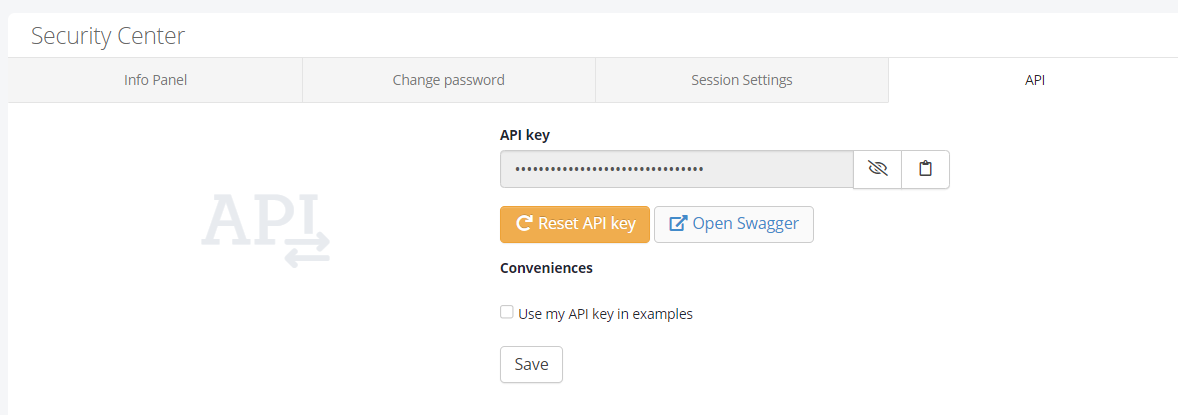
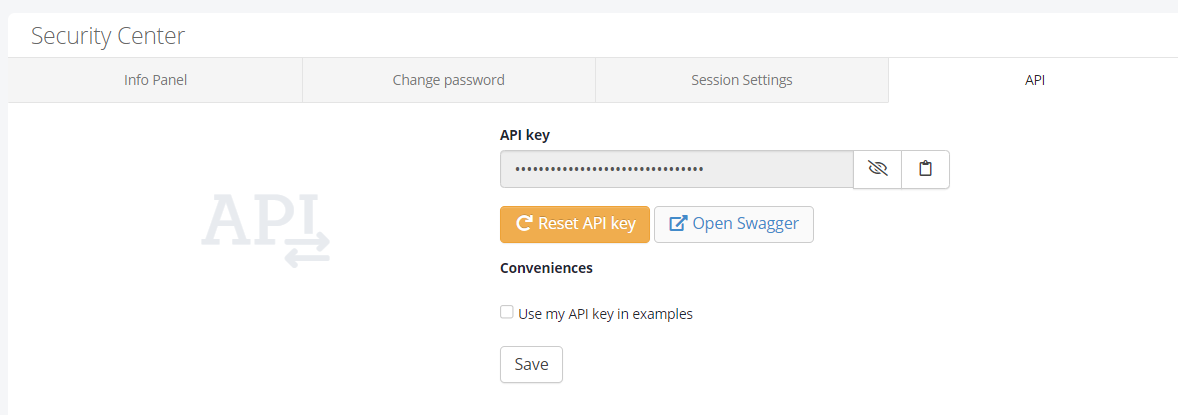
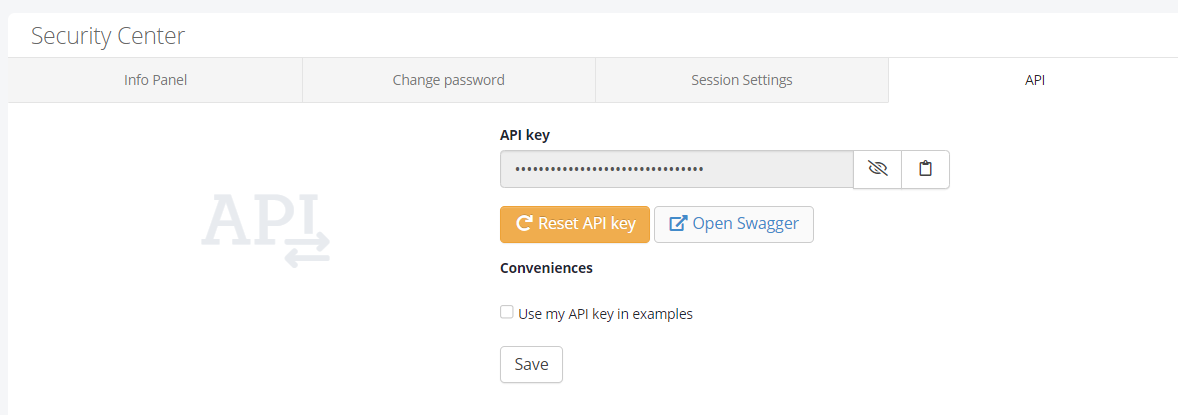
Bitbar API key is located in the Security Center

Running a Mobile Android Test on Bitbar
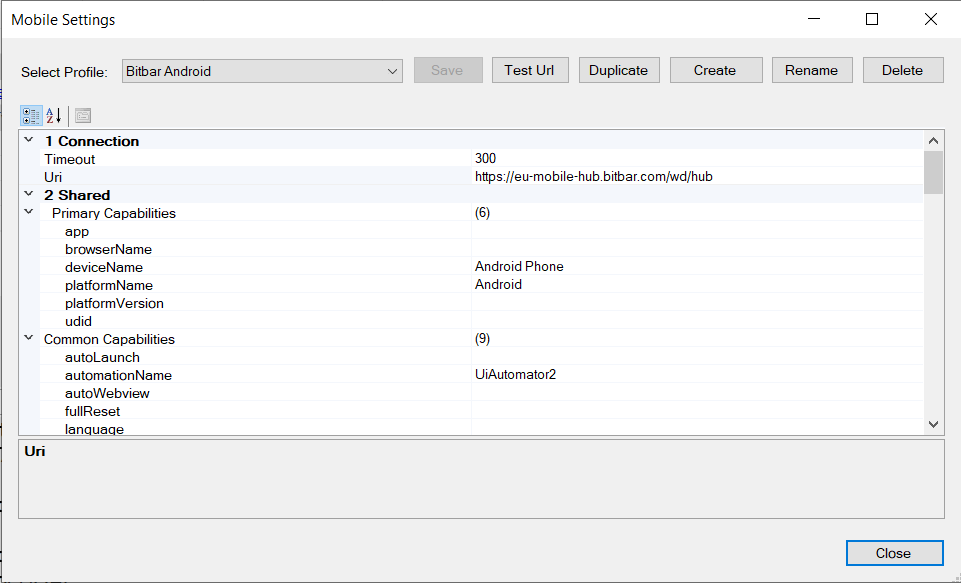
1. Create a generic mobile profile forAndroid. Assume it's name is `Bitbar Android`.

2. In User.js of your mobile test define a function:
function GetAppiumNonProfileCapabilities(profile)
{
var caps = {};
if (profile == "Bitbar Android")
{
caps["bitbar_apiKey"] = "<Bitbar user api key>";
caps["bitbar_device"] = "Samsung Galaxy Note 10 SM-N970F";
caps["bitbar_app"] = "178627640";
caps["bitbar_project"] = "Android Demo";
caps["bitbar_testrun"] = "firstrun";
}
return caps;
}
Exact values to use in the `Bitbar Android` profile and the function can be obtained via the Bitbar dashboard. Navigate to https://cloud.bitbar.com/#testing/test-run-creator
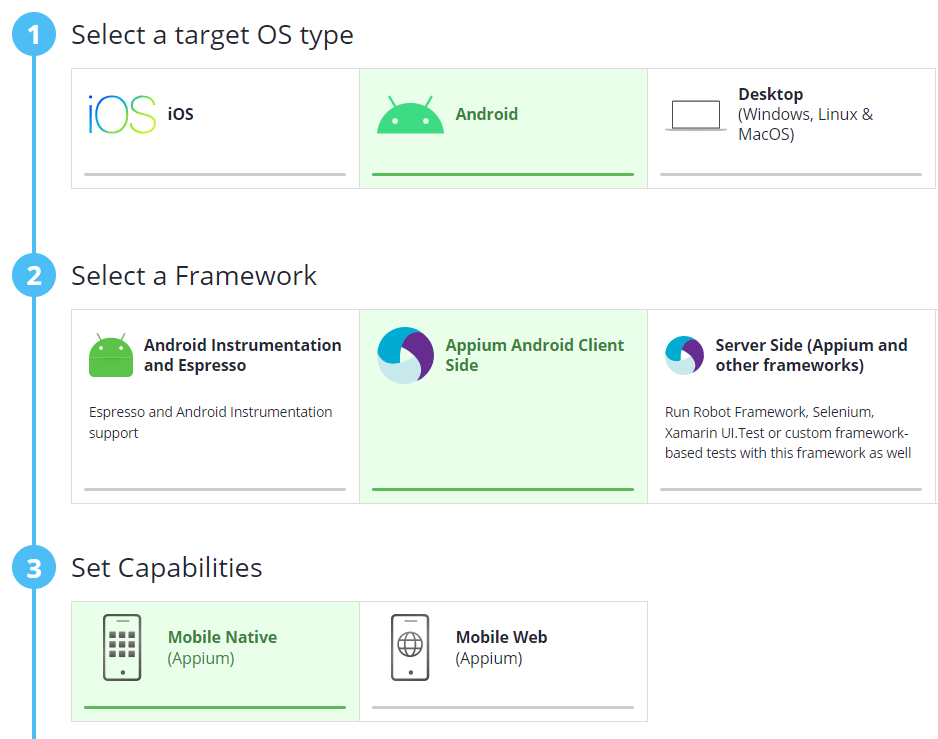
Choose Android, Appium iOS Client Side, Mobile Native options.

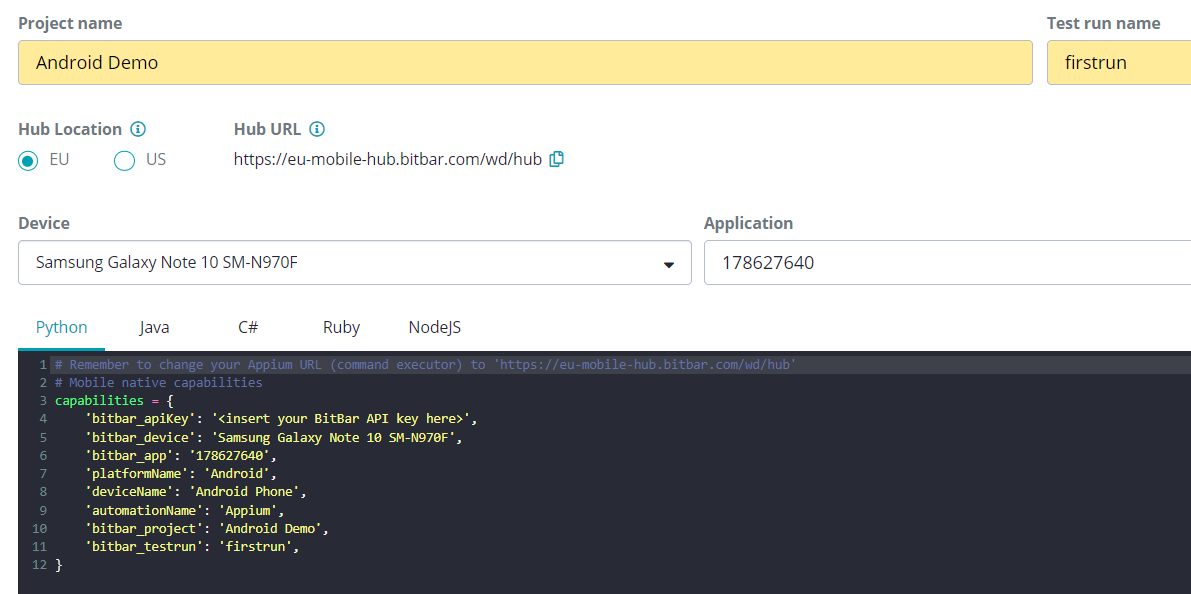
Specify other options and you will get the capabilities to use:

Bitbar API key is located in the Security Center

Running a Web Test on Bitbar
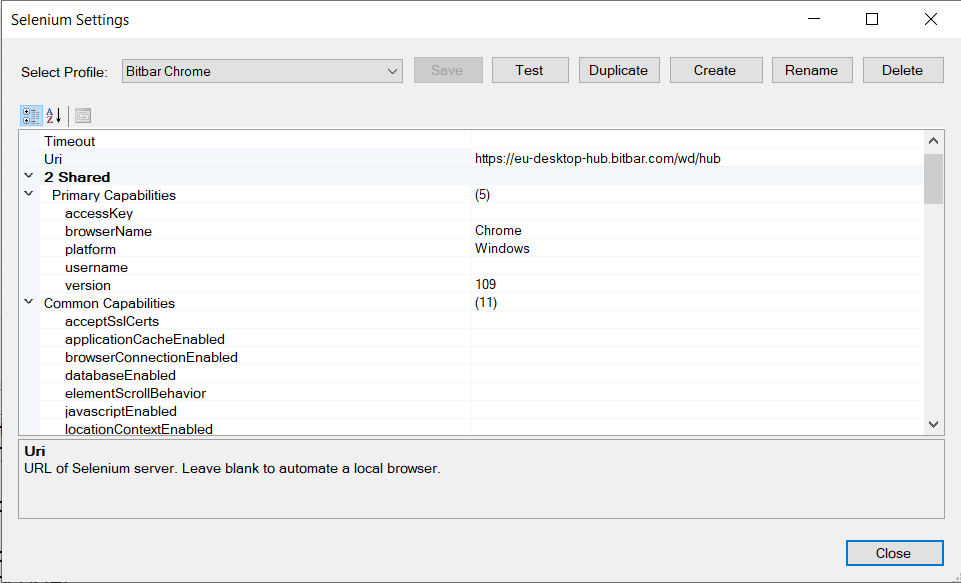
1. Create a generic browser profile for Bitbar. Assume it's name is `Bitbar Chrome`.

2. In User.js of your mobile test define a function:
function GetWebDriverNonProfileCapabilities(profile)
{
var caps = {};
if (profile == "Bitbar Chrome")
{
caps["bitbar:options"] = {
"apiKey": "Bitbar user api key",
"resolution": "1920x1080",
"osVersion": "10",
"project": "Browser Demo",
"testrun": "firstrun"
};
}
return caps;
}
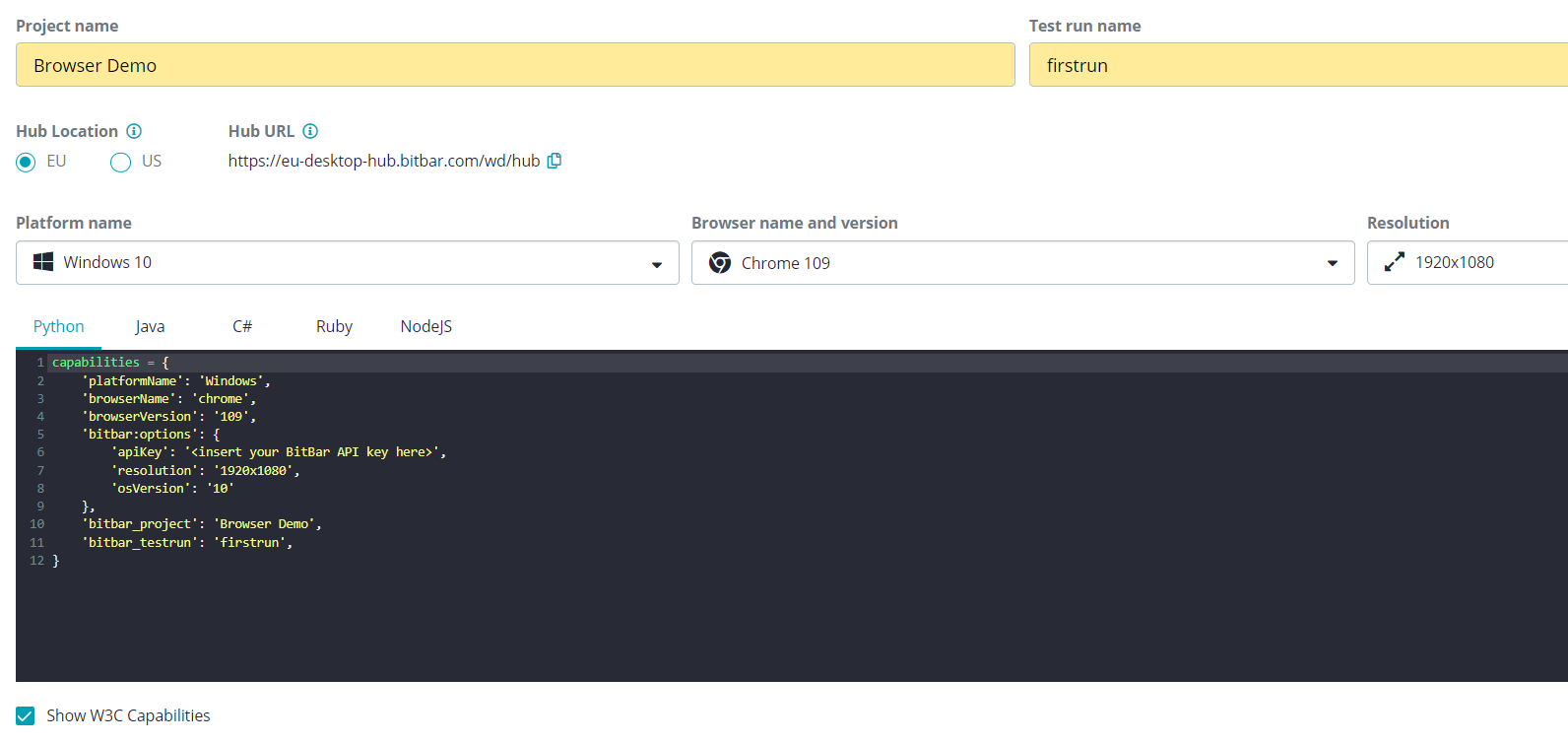
Exact values to use in the `Bitbar Chrome` profile and the function can be obtained via the Bitbar dashboard. Navigate to https://cloud.bitbar.com/#testing/test-run-creator
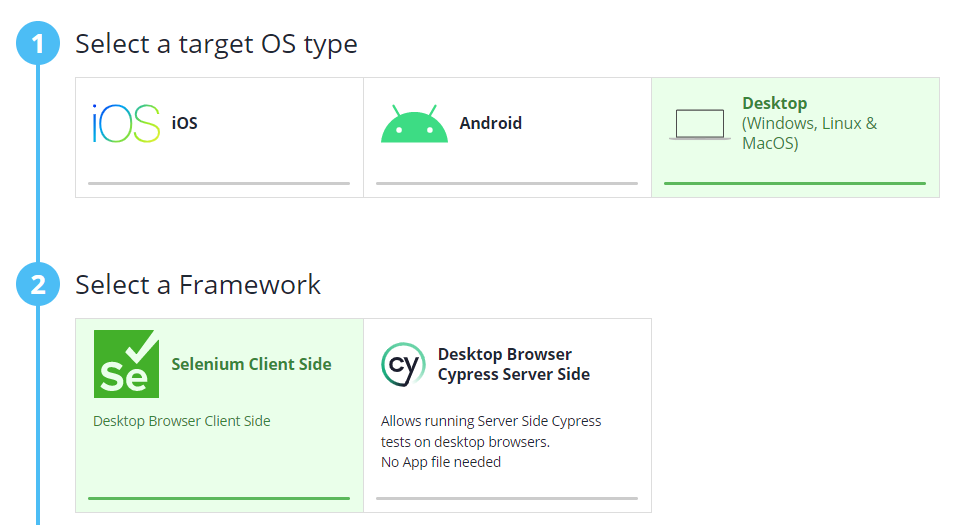
Choose Desktop, Selenium Client Side options.

Specify other options and you will get the capabilities to use (set W3C checkbox):

Bitbar API key is located in the Security Center