For demo purposes we'll use this page
https://www.tiny.cloud/docs/demo/basic-example/
Learn TinyMCE Control
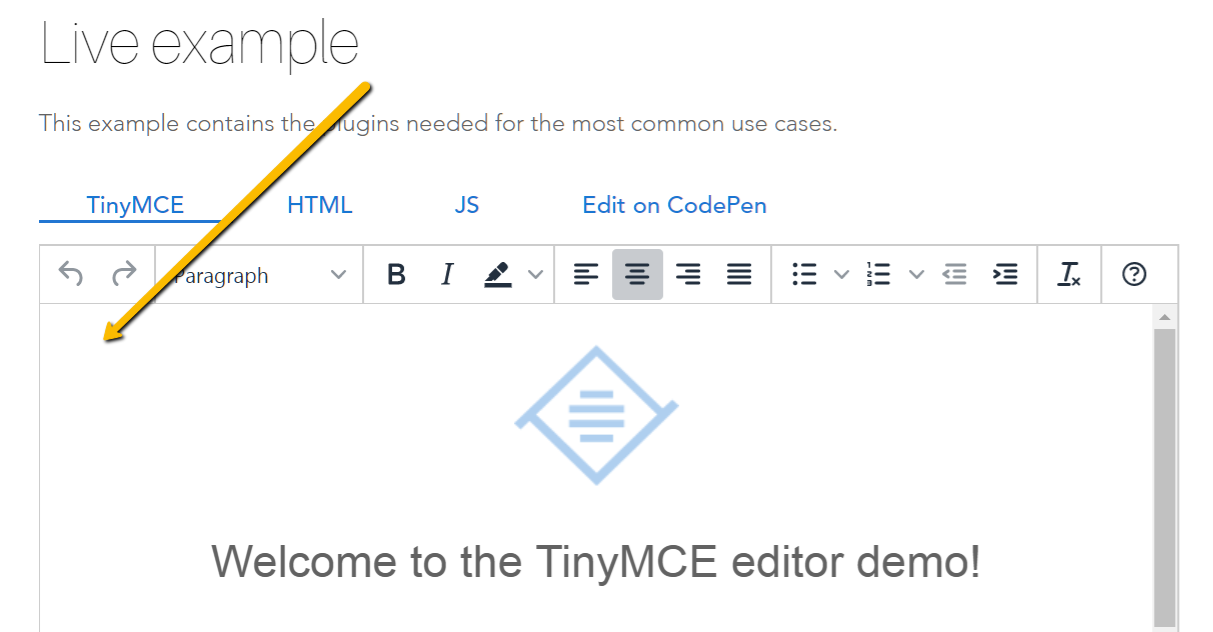
1. Start Recording
2. Move mouse to an empty space inside TinyMCE control

3. Press Ctrl-2. Rapise will learn an object with name HTML or tinymce.

XPATH of this object will look like
//iframe[@id='basic-example_ifr']@@@/html
or
//iframe[@id="basic-example_ifr"]@@@//body[@id="tinymce"]
The main idea is to get XPATH to HTML document inside the TinyMCE control.
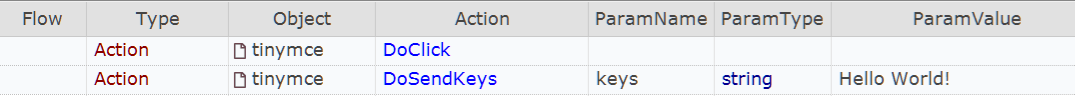
Entering Plain Text
To enter the plain text into the empty editor use the sequence of DoClick and DoSendKeys.
SeS('tinymce').DoClick();
SeS('tinymce').DoSendKeys("Hello World!");
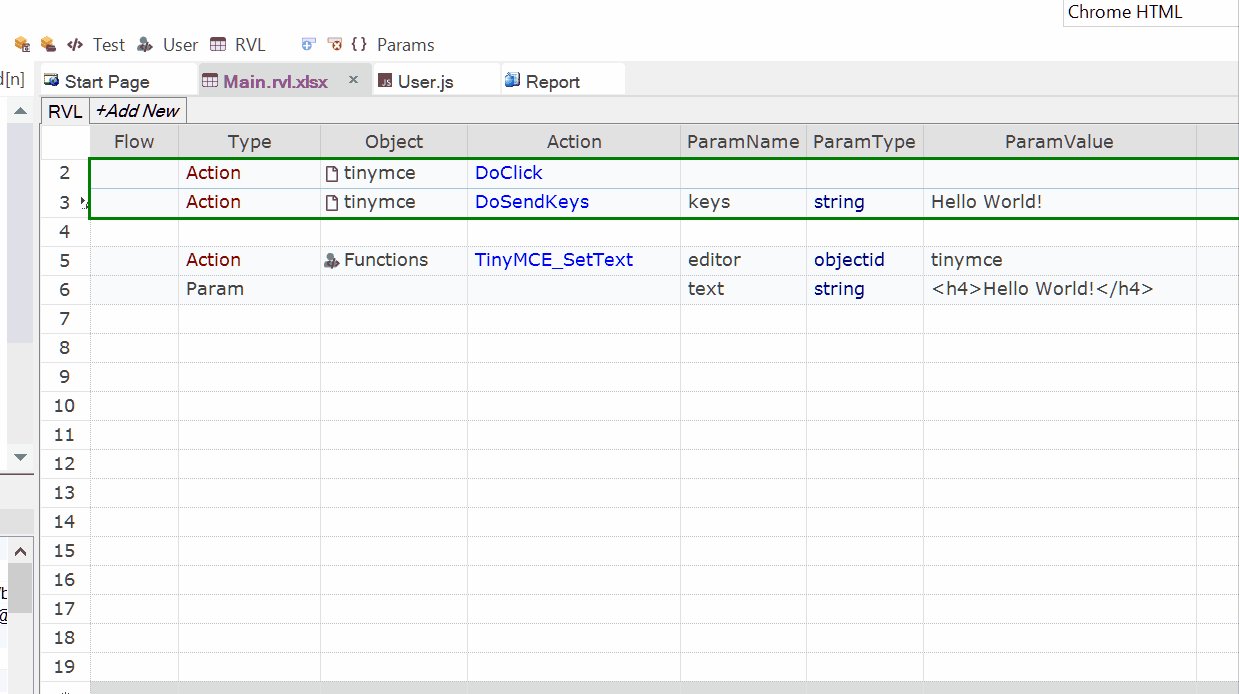
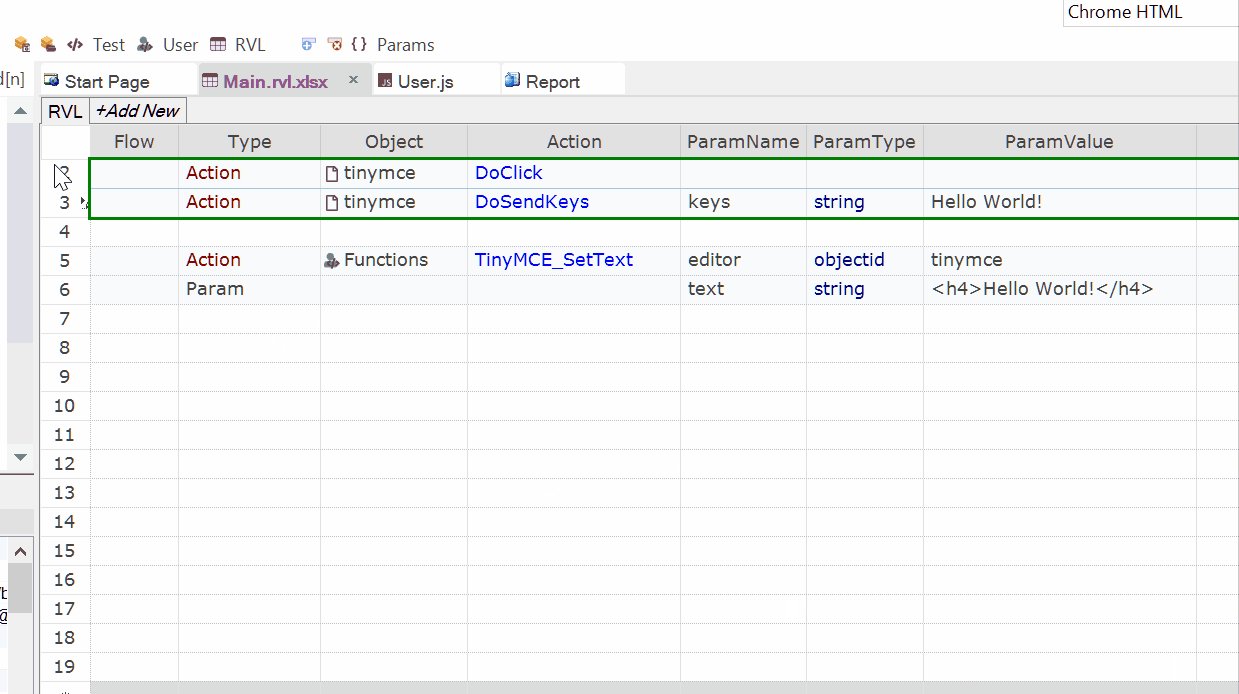
RVL

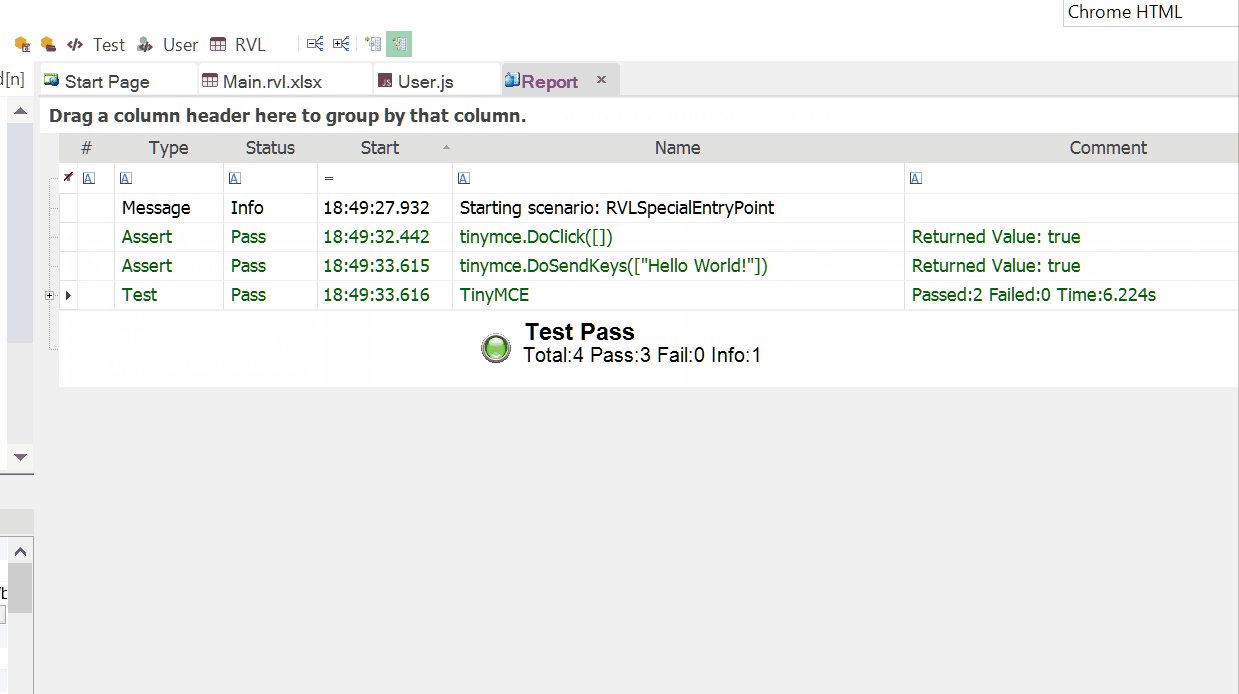
Playback Example

Entering HTML Data
To put HTML source into the editor use this function.
function TinyMCE_SetText(/**objectId*/ editor, /**string*/ text)
{
var obj = SeS(editor);
Navigator.ExecJS('el.innerHTML = "' + text + '"', obj);
}
1. Put it into User.js file.
2. Use it like this
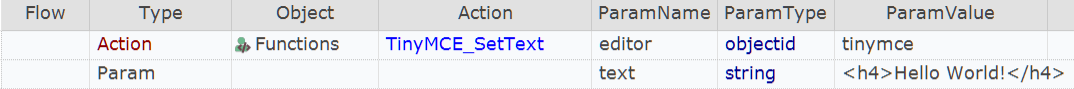
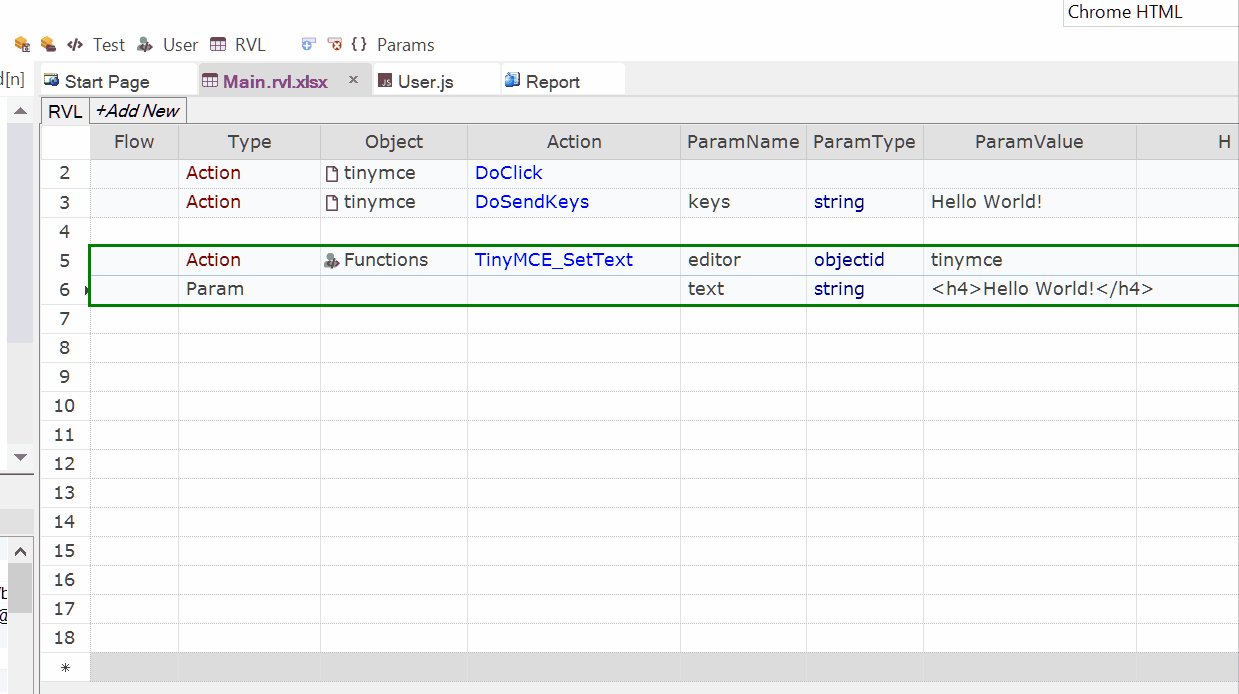
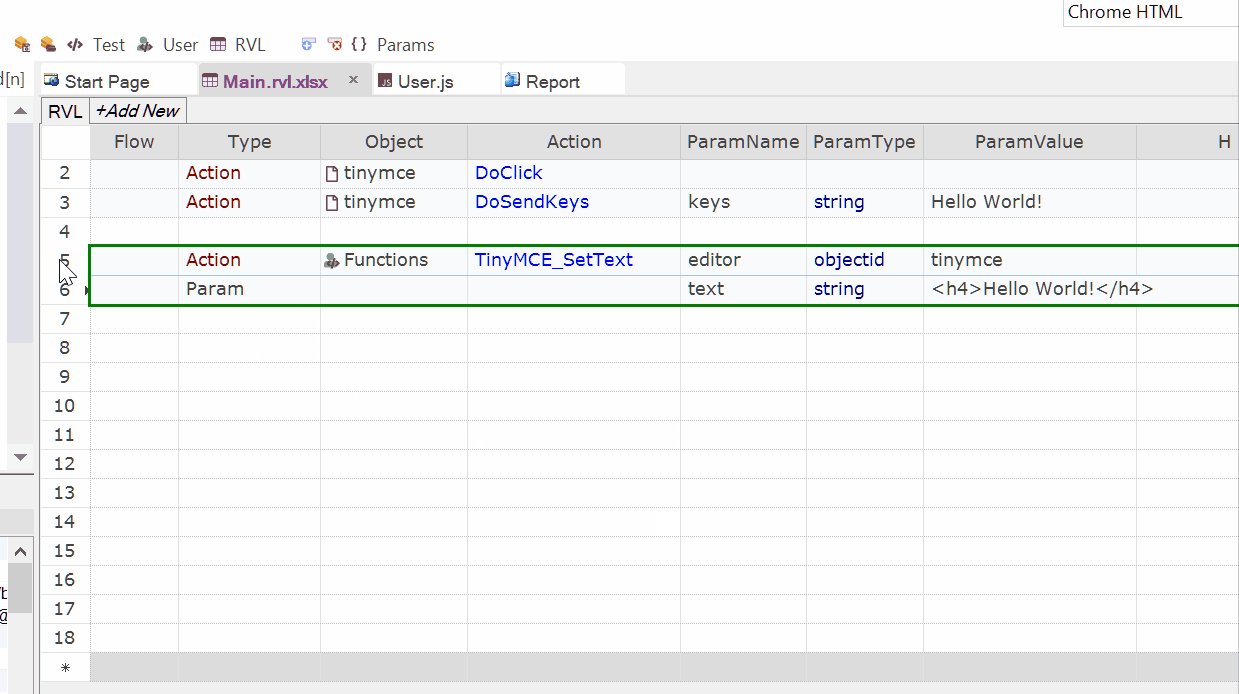
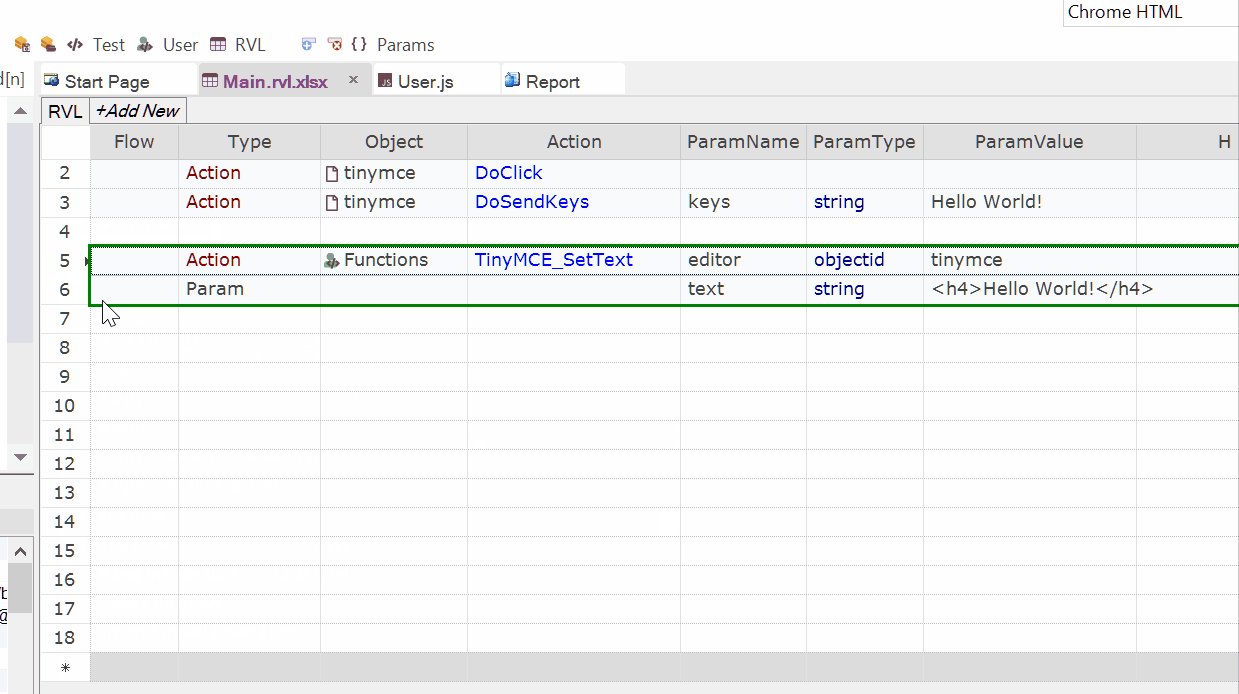
TinyMCE_SetText("tinymce", "<h4>Hello World!</h4>");
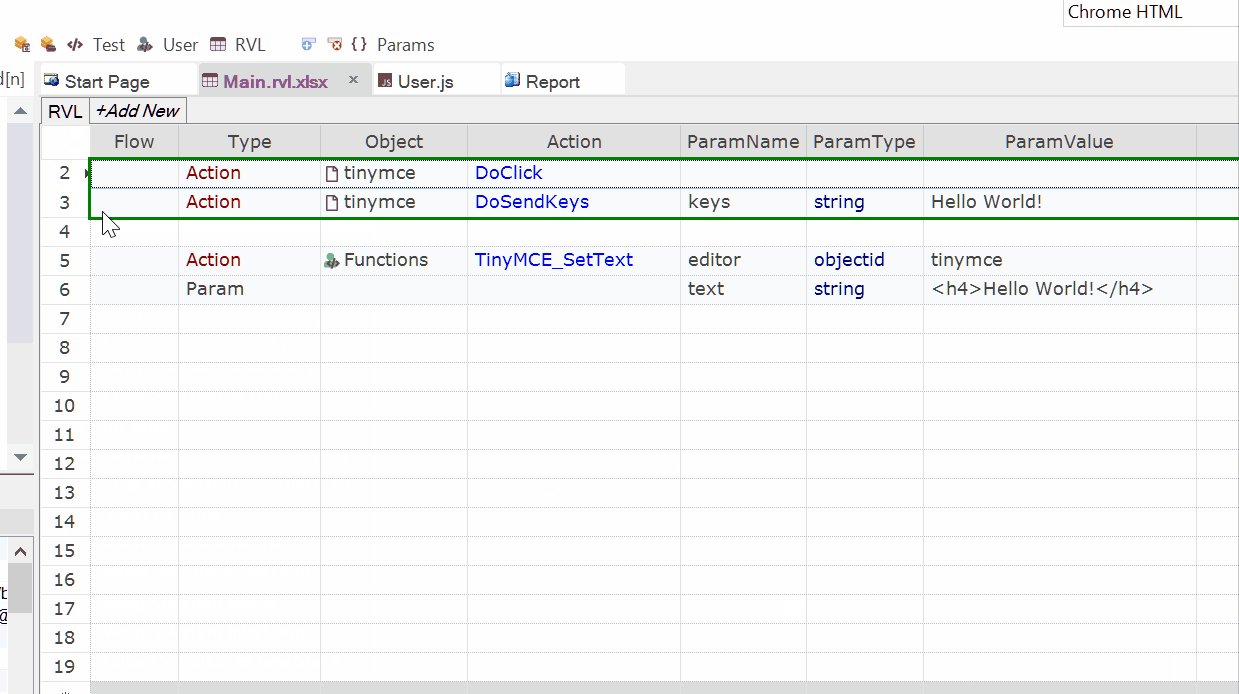
RVL

Playback Example

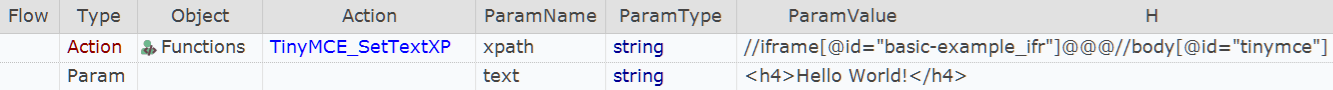
Using XPATH
If you do not want to learn the TinyMCE control and add it to the object tree - you may use XPATH based variant of the helper function.
function TinyMCE_SetTextXP(/**string*/ xpath, /**string*/ text)
{
var obj = Navigator.Find(xpath);
Navigator.ExecJS('el.innerHTML = "' + text + '"', obj);
}
Use it like this
TinyMCE_SetTextXP("//iframe[@id='basic-example_ifr']@@@//body[@id='tinymce']", "<h4>Hello World!</h4>");
RVL