To enable Chrome Process for hosted controls follow this guide
https://docs.microsoft.com/en-us/dynamics365/unified-service-desk/chrome-process?view=dynamics-usd-4.1
There are two ways to proceed with Chrome. It is possible to work with USD as a desktop application and as a hybrid application which contains hosted Web controls.
Desktop Mode
Do not forget to enable ChromeAccessibilityRenderer
https://docs.microsoft.com/en-us/dynamics365/unified-service-desk/chrome-process?view=dynamics-usd-4.1#accessibility-support-with-chrome-process
When it is done you may use UIAutomation library in Rapise to do recording and playback of USD tests.
For better recording results add this snippet to your Main.js file
function TestPrepare()
{
if (g_recording)
{
g_UIAutomationWrapper.DeepPointTracking(true);
}
}
DeepPointTracking flag fixes the bug in UI Automation tree of USD that prevents automation tools to track elements located under cursor.
Hybrid Mode
Note: the process of organizing the framework for testing USD in hybrid mode is described here
https://www.inflectra.com/Support/KnowledgeBase/KB362.aspx
In the Hybrid mode you may do recording of Web steps when IE hosted control is enabled and playback with IE or Chrome.
Changing Browser
To change the browser you may edit UnifiedServiceDesk.exe.config:
<add key="GlobalBrowserMode" value="Chrome"/>
or
<add key="GlobalBrowserMode" value="IE"/>
The key should be placed into the appSettings group.
<appSettings>
<add key="LoadSessions" value="false"/>
<add key="enableJava" value="false"/>
<add key="SupportUri" value="http://go.microsoft.com/fwlink/?LinkID=330917"/>
<add key="emailSupportUri" value="N/A"/>
<add key="MaxCrmConnectionTimeOutMinutes" value="20"/>
<add key="GlobalBrowserMode" value="Chrome"/>
</appSettings>
Enabling Rapise-Chrome Connection
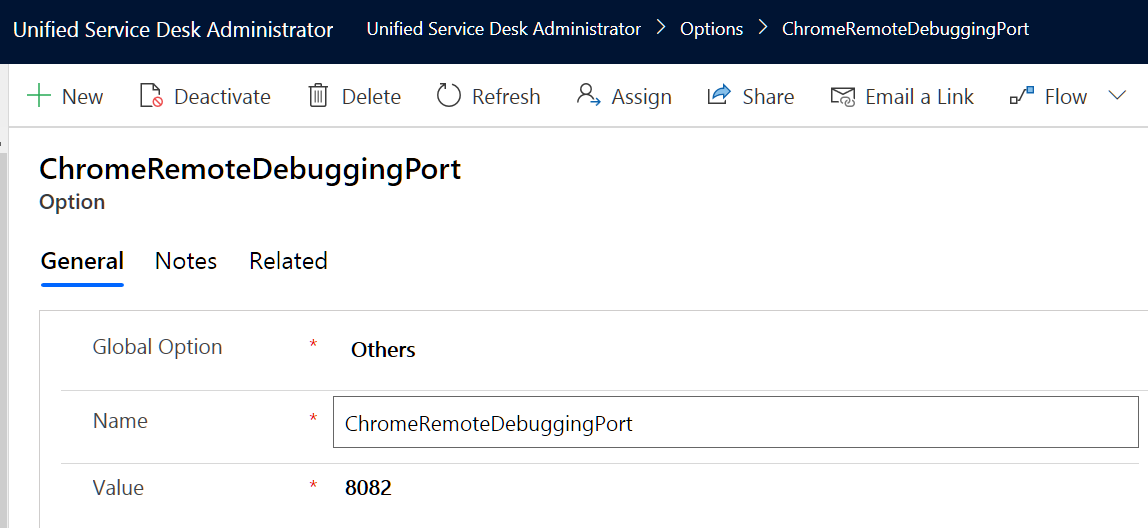
ChromeRemoteDebuggingPort
To enable Chrome connection set ChromeRemoteDebuggingPort in USD Options. E,g, to 8082.
https://docs.microsoft.com/en-us/dynamics365/unified-service-desk/chrome-process?view=dynamics-usd-4.1#debug-the-chrome-process-remotely

Rapise - Selenium Integration
Configure Rapise to connect to Chrome via Selenium.
https://rapisedoc.inflectra.com/Guide/setting_up_selenium/#chrome
USD 4.1 uses Chrome 71 so download appropriate chromedriver.exe.
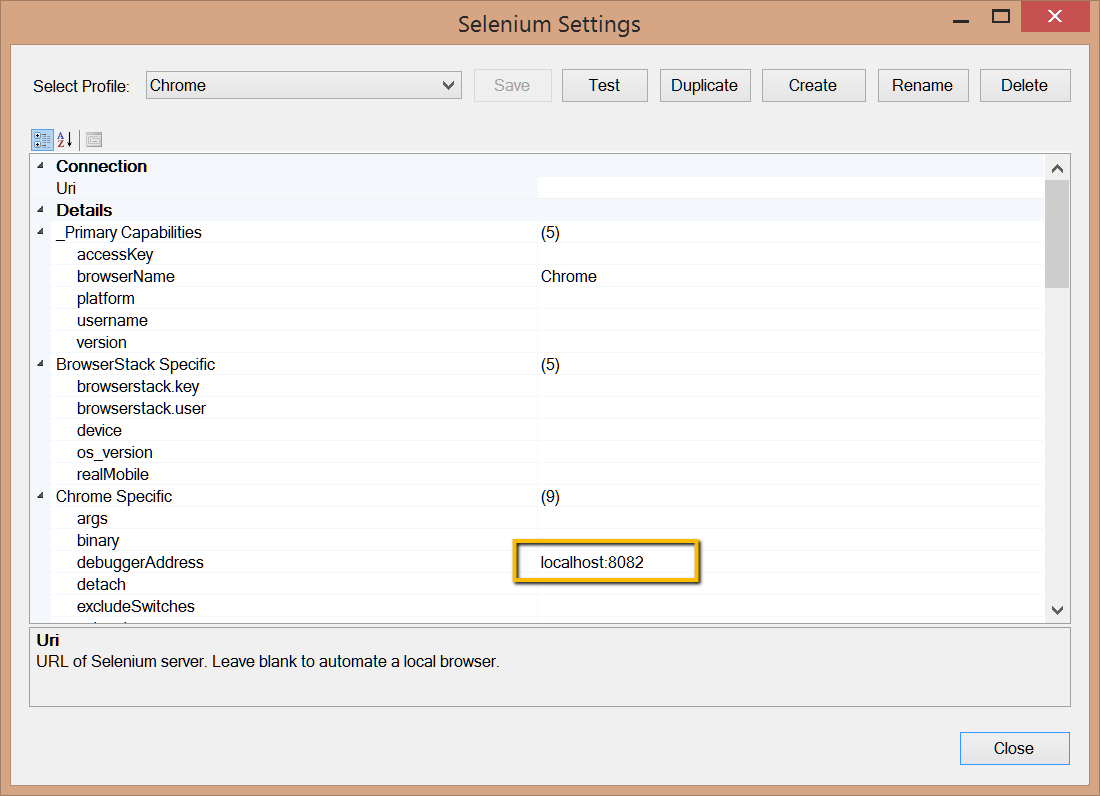
Chrome Profile
In Rapise configure Selenium - Chrome profile. Set debuggerAddress capability.

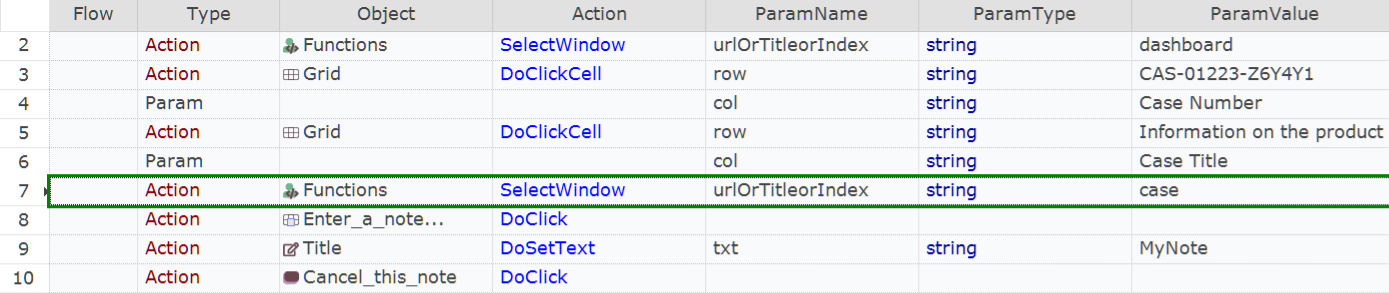
Selecting Chrome Window To Connect
If USD window contains several views with embedded Chrome controls use the SelectWindow function to connect to the control you need.
function IsSeleniumTest()
{
return (typeof(WebDriver) != "undefined" && WebDriver);
}
function SelectWindow(/**string|number*/ urlOrTitleOrIndex, /**number*/ timeout)
{
if (!IsSeleniumTest())
{
return;
}
timeout = timeout || 30000;
function _SelectWindow()
{
var handles = WebDriver.GetWindowHandles();
if (handles && handles.length)
{
if (typeof(urlOrTitleorIndex) == "number")
{
var index = parseInt(urlOrTitleOrIndex);
if (index < handles.length)
{
var handle = handles[index];
WebDriver.SwitchToWindow(handle);
return true;
}
else
{
if (l3) Log3("There is no Chrome window with index: " + index);
}
}
else
{
var urlOrTitle = ("" + urlOrTitleOrIndex).toLowerCase();
for(var i = 0; i < handles.length; i++)
{
var handle = handles[i];
WebDriver.SwitchToWindow(handle);
var url = ("" + WebDriver.GetUrl()).toLowerCase();
var title = ("" + WebDriver.GetTitle()).toLowerCase();
if (url.indexOf(urlOrTitle) != -1 || title.indexOf(urlOrTitle) != -1)
{
return true;
}
}
if (l3) Log3("There is no Chrome window with title/url matching: " + urlOrTitleOrIndex);
}
}
return false;
}
var _start = new Date();
do
{
var _res = _SelectWindow();
if (_res)
{
return;
}
else
{
Global.DoSleep(1000);
}
}
while ((new Date() - _start) < timeout);
Tester.Assert("Chrome window not found: " + urlOrTitleorIndex, false);
}

Also place this snippet into Main.js
function TestPrepare()
{
if (IsSeleniumTest())
{
WebDriver.CreateDriver();
}
}
To get the url and title of Chrome controls use this function.
function PrintChromeUrlAndTitle()
{
var handles = WebDriver.GetWindowHandles();
if (handles && handles.length)
{
for(var i = 0; i < handles.length; i++)
{
var handle = handles[i];
WebDriver.SwitchToWindow(handle);
var url = ("" + WebDriver.GetUrl()).toLowerCase();
var title = ("" + WebDriver.GetTitle()).toLowerCase();
Tester.Message('Window: ' + i);
Tester.Message('Url: ' + url);
Tester.Message('Title: ' + title);
}
}
}
You may call it from TestPrepare like this
function TestPrepare()
{
if (IsSeleniumTest())
{
WebDriver.CreateDriver();
PrintChromeUrlAndTitle();
}
}