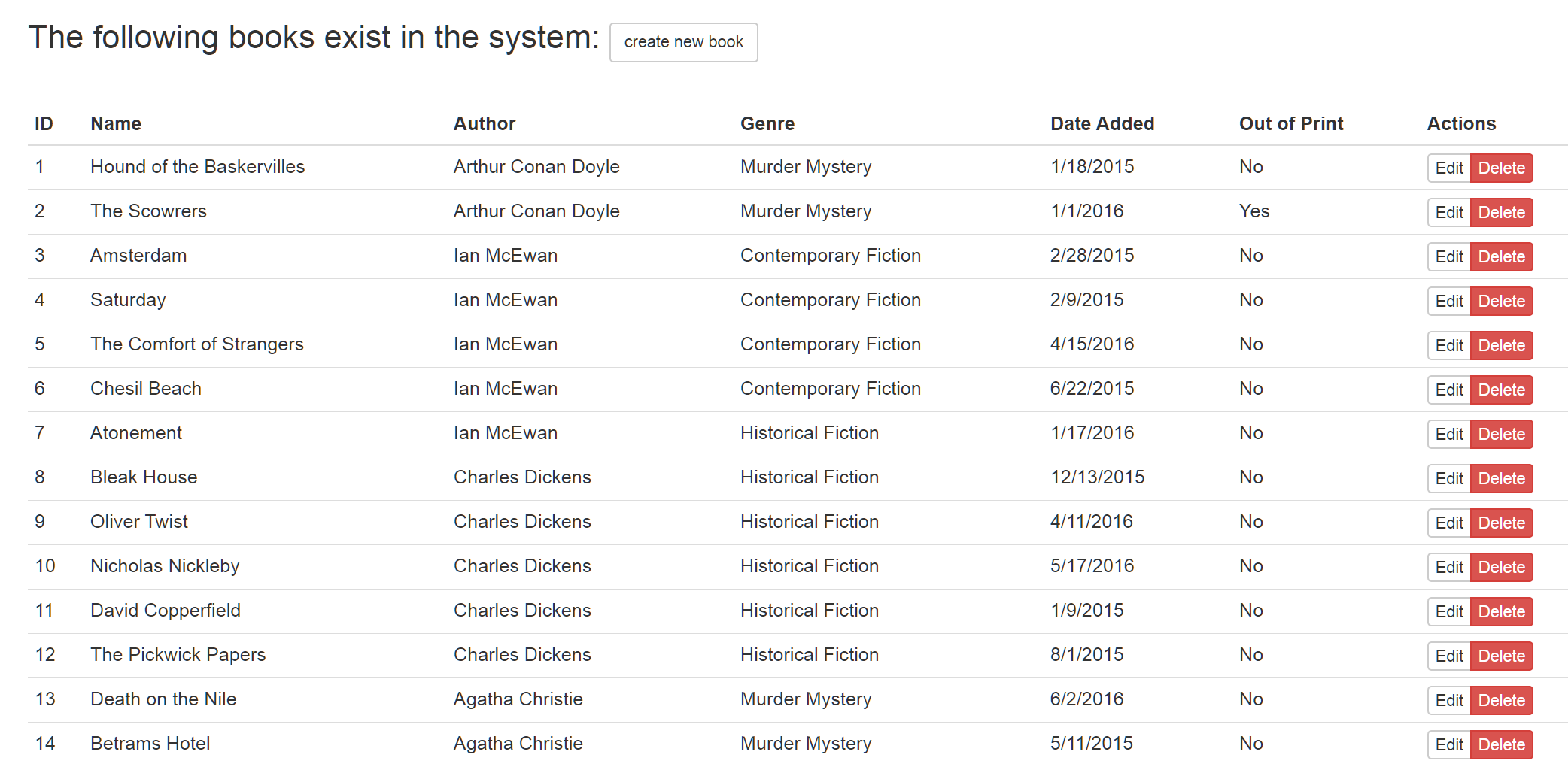
Here is our table

To reach the table navigate to
http://libraryinformationsystem.org/react-js
then login with librarian/librarian credentials and click Books link at the top of the page.
Let's build a locator of Edit button for a given book. Recording a click on any of Edit buttons will produce a locator like
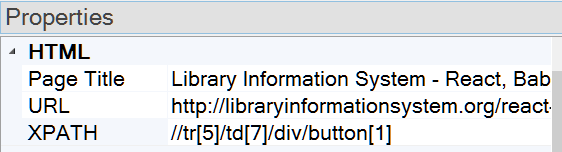
//tr[5]/td[7]/div/button[1]
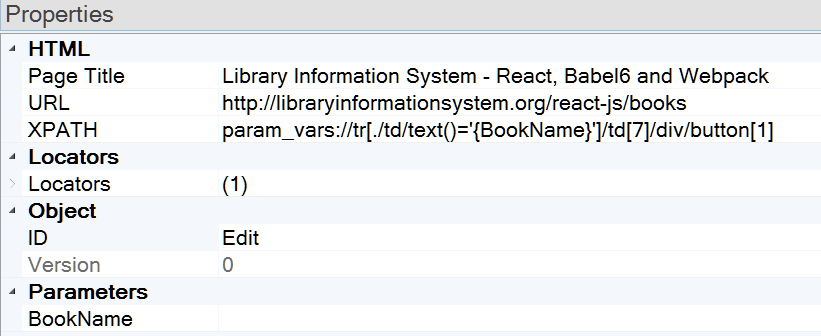
Properties of the captured object will look like

To parameterize the XPath expression for the object enter the following value into XPATH property:
param_vars://tr[./td/text()='{BookName}']/td[7]/div/button[1]
Here param_vars: prefix tells Rapise that the locator is parameterized. {BookName} is a placeholder for the parameter value. You may also use % instead of curly braces: %BookName%.
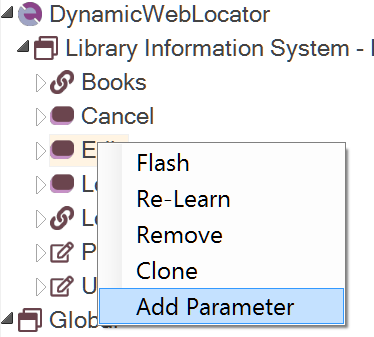
To define the parameter select the object in the Object tree, right click it and choose Add Parameter from the popup menu.

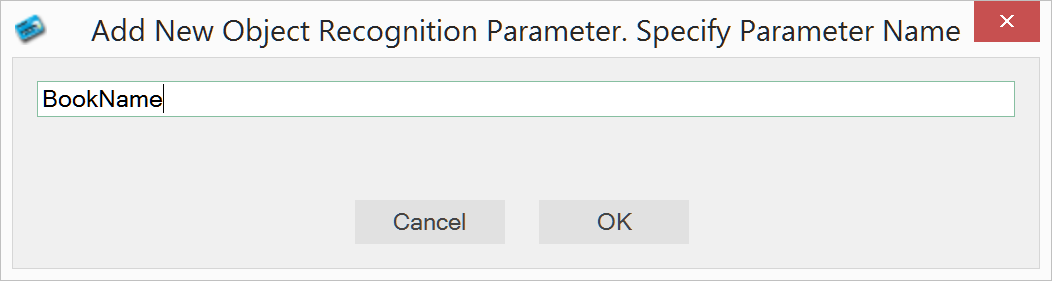
Specify parameter name and click Ok.

Properties of the Edit object now look like (notice BookName parameter at the bottom).

Specify the default value for this parameter, e.g. Amsterdam.
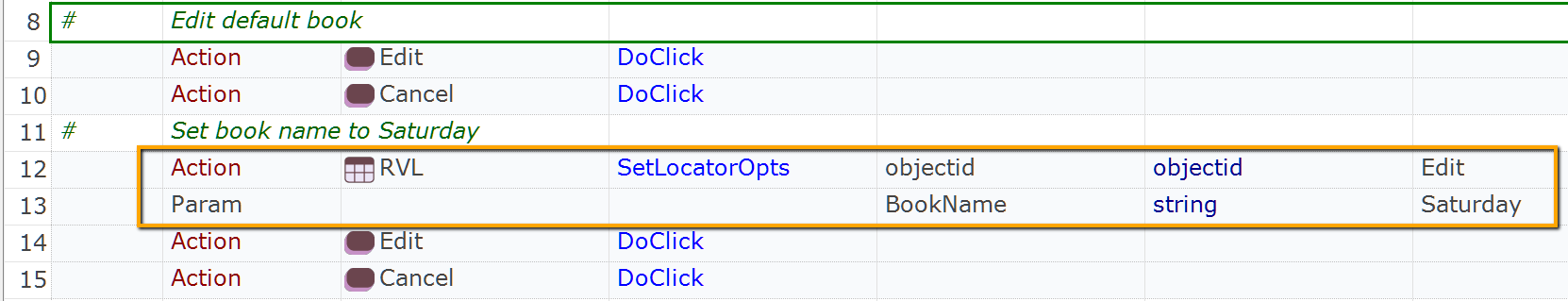
To set the book name during test playback in RVL use RVL.SetLocatorOpts action:

If you are using JavaScript you may simply pass BookName to SeS function.
// Edit default book
SeS('Edit').DoClick();
SeS('Cancel').DoClick();
// Set book name to Saturday
SeS('Edit', {BookName: "Saturday"}).DoClick();
SeS('Cancel').DoClick();
The sample test is available in Rapise Samples repository on GitHub:
https://github.com/Inflectra/rapise-samples/tree/master/DynamicWebLocator