There are two ways to solve the problem.
Use HTMLObject API
First, find the HEAD element with Navigator.Find.
var head = Navigator.Find("//head");
Then use HTMLObject.DoDOMChildrenCount and HTMLObject.DoDOMChildAt to iterate through the child elements.
var cc = head._DoDOMChildrenCount();
for(var i = 0; i < cc; i++)
{
var c = head._DoDOMChildAt(i);
// check the child element
// ...
}
HTMLObject properties and HTMLObject.DoDOMGetAttribute help to filter elements and get href of style sheets.
var tag = c.GetTag();
if (tag.toLowerCase() == "link")
{
var rel = c._DoDOMGetAttribute("rel");
if (rel && rel.toLowerCase() == "stylesheet")
{
var href = c._DoDOMGetAttribute("href");
if (href)
{
// remember the link
// ...
}
}
}
Note: we use underscore before Do<...> calls to switch off command interval delay.
Here is the complete function that builds an array of CSS references:
function GetCssLinks()
{
var cssLinks = [];
var head = Navigator.Find("//head");
var cc = head._DoDOMChildrenCount();
for(var i = 0; i < cc; i++)
{
var c = head._DoDOMChildAt(i);
var tag = c.GetTag();
if (tag.toLowerCase() == "link")
{
var rel = c._DoDOMGetAttribute("rel");
if (rel && rel.toLowerCase() == "stylesheet")
{
var href = c._DoDOMGetAttribute("href");
if (href)
{
cssLinks.push(href);
}
}
}
}
return cssLinks;
}
It can be used in JavaScript
var links = GetCssLinks();
for(var i = 0; i < links.length; i++)
{
Tester.Message(links[i]);
}
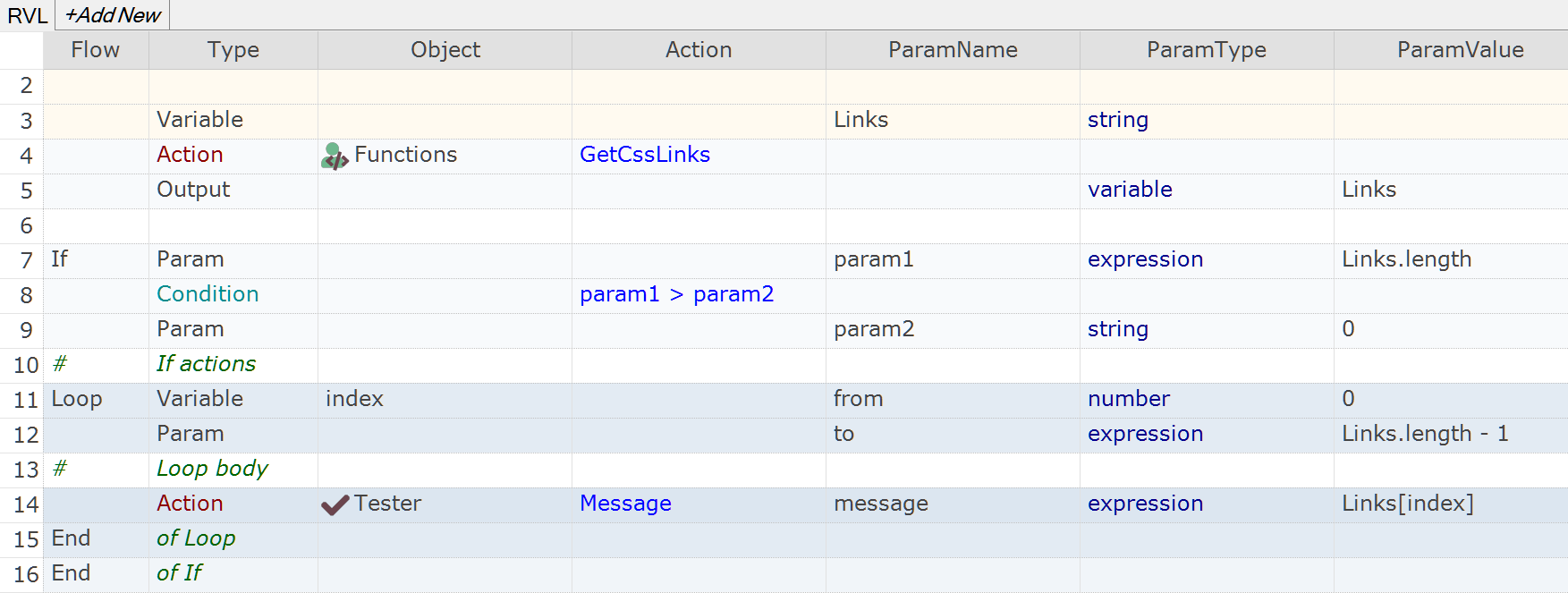
and in RVL

Use Navigator.ExecJS
With Navigator.ExecJS it is possible to get the innerHTML of the HEAD element in one line of code
var headHTML = Navigator.ExecJS('return el.innerHTML;', Navigator.Find("//head"));
Wrap this call into a function
function GetHeadInnerHTML()
{
var headHTML = Navigator.ExecJS('return el.innerHTML;', Navigator.Find("//head"));
return headHTML;
}
and use in JavaScript
var headHTML = GetHeadInnerHTML();
Tester.Message(headHTML);
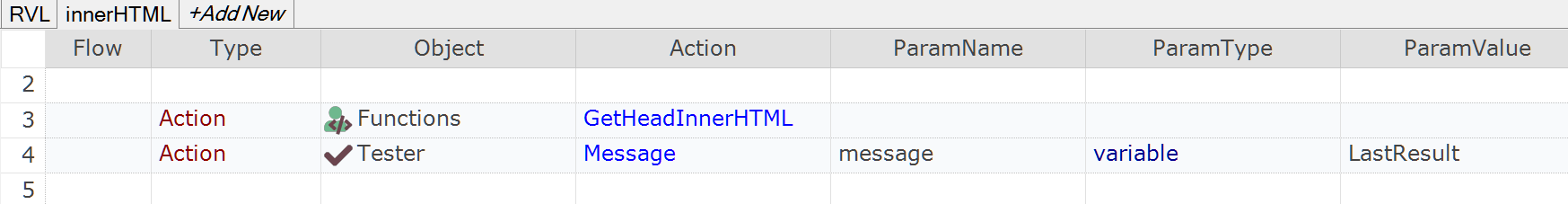
or RVL

Result of the GetHeadInnerHTML call is HTML contents of the HEAD element
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>
Inflectra | Library Information System
</title>
<link rel="icon" type="image/x-icon" href="FavIco.ico">
<link rel="shortcut icon" type="image/x-icon" href="FavIco.ico">
<link href="App_Themes/DefaultTheme/DefaultTheme.css" type="text/css" rel="stylesheet">
Then you may process the text to find the links.
var headHTML = GetHeadInnerHTML();
var re = new RegExp("href=\\\"[^\\\"]+\\\"", "gi");
var m = headHTML.match(re);
for(var i = 0; i < m.length; i++)
{
var link = m[i];
Tester.Message(m[i]);
}