If a page contains a select element with options, i.e.
<select id="ctrl06" name="inputSelect">
<option value="Option1">Option1</option>
<option value="Option2">Option2</option>
<option value="Option3">Option3</option>
</select>
you can check the options using a few simple steps.
First, learn the select element to add it to the object tree.

Place this function into User.js file.
function CheckOptionExists(/**objectId*/ objectId, /**string*/ option)
{
var obj = SeS(objectId);
var opts = obj.DoDOMQueryXPath(".//option[text()='" + option + "']");
if (opts && opts.length)
{
return true;
}
return false;
}
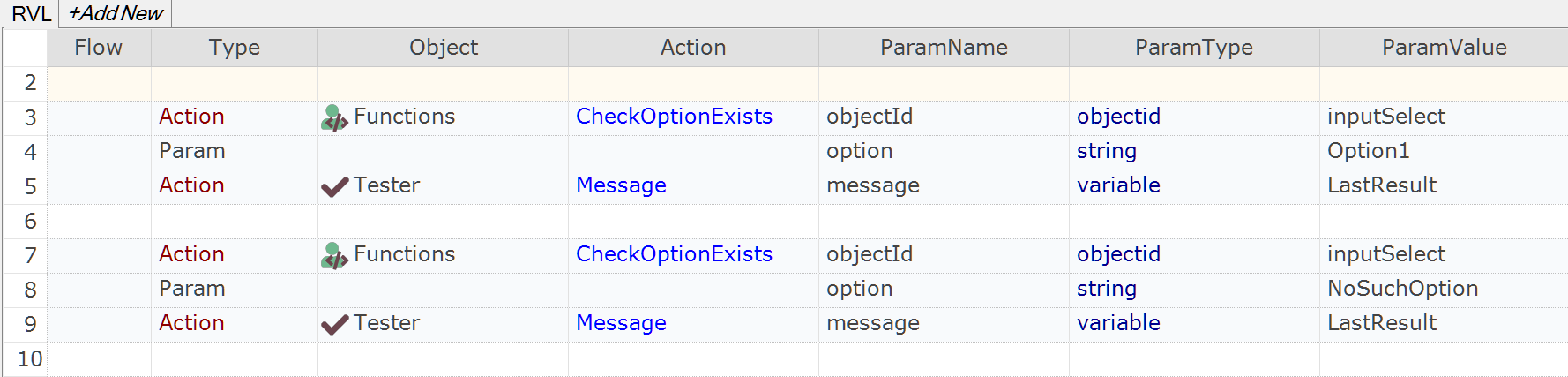
You can now use this function in RVL

or in JavaScript
var exists = CheckOptionExists("inputSelect", "Option1");
Tester.Message(exists);
exists = CheckOptionExists("inputSelect", "NoSuchOption");
Tester.Message(exists);
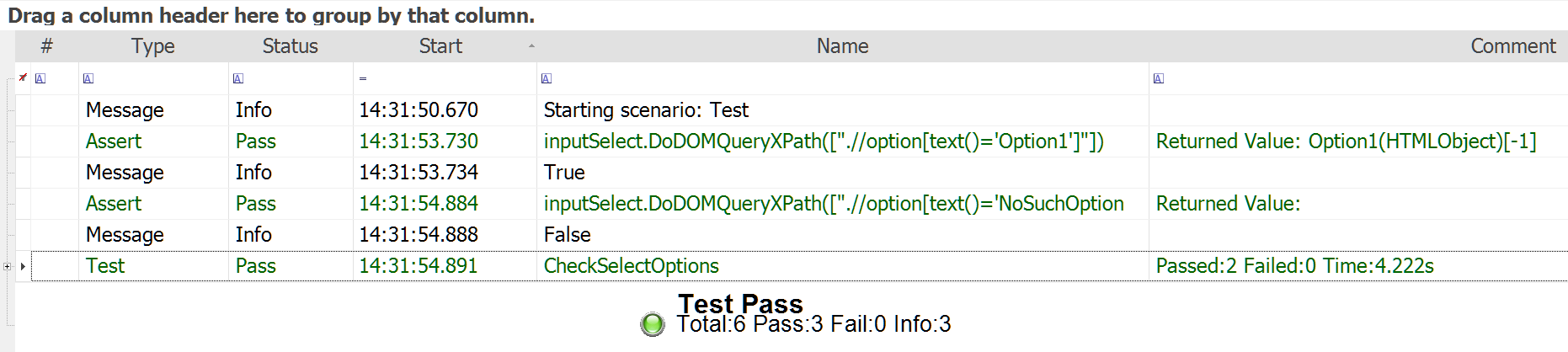
Here is the example of an execution report