How to reference an object located with Navigator.DOMFindByAttribute to select it from within RVL. Navigator objects provides API entry points for locating elements on the web page by attribute value, by text, by XPath and so on.
It is possible to access such objects form RVL using one of the following methods.
Sample Application
We use React version of our LibraryInformationSystem demo application for demonstration in this article. http://www.libraryinformationsystem.org/react-js/
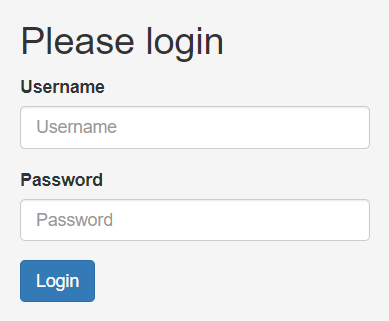
It contains a login block:

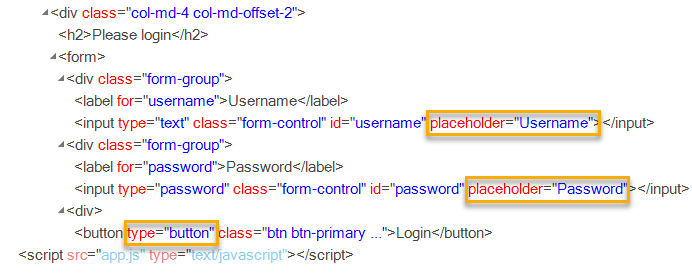
Having the following DOM structure:

Here we have a placeholder attribute. Suppose, for some reason we need to locate objects using that attribute. So we have only one object learned in our test:

And we are going to use it to locate Username, Password and Login elements using attributes and Navigator API.
Method 1
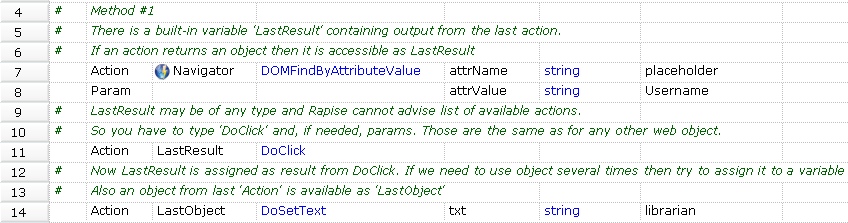
Use LastResult built-in variable to work with action.

Please, note that you have to type Action and parameters manually, automatic completion cannot help you when working with LastResult or LastObject.
There is also LastObject variable. In the row 11 we use LastResult, but it gets overwritten by result of the DoClick, so we cannot use it anymore. But after row 11 we still have LastObject assigned to previous LastResult. So we can still use it.
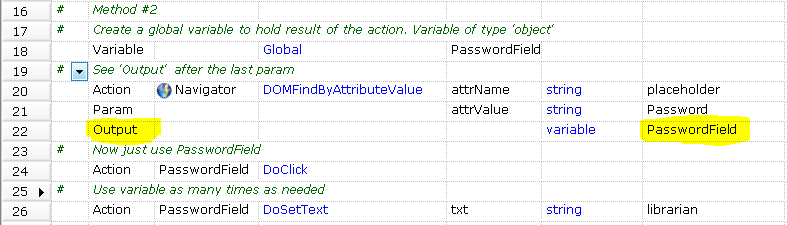
Method 2
If your goal is to use found object for several interactions, in a loop or pass it somewhere then it makes sense to assign it to a global variable.

Here we declare a variable PasswordField in a row 18 and assign it out command output in row 22. Now we may use it as many times as needed (rows 24, 26).
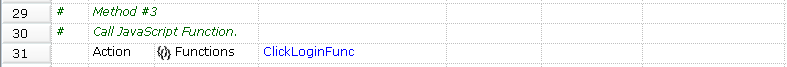
Method 3
It is always possible to put all majic into JavaScript code and simply call it from the RVL.

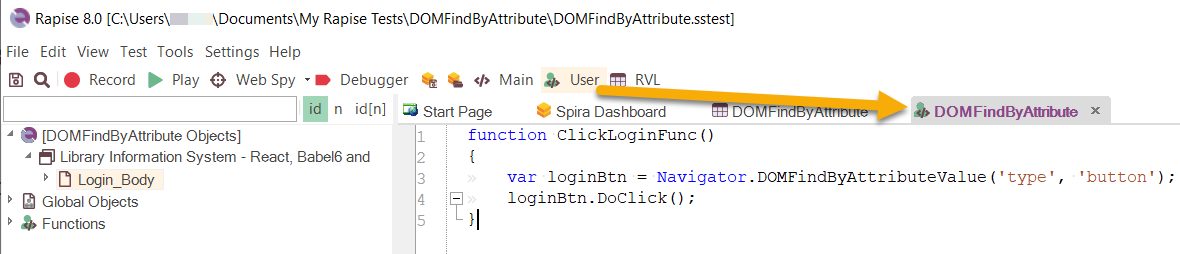
function ClickLoginFunc()
{
var loginBtn = Navigator.DOMFindByAttributeValue('type', 'button');
loginBtn.DoClick();
}
The functions file is accessible by the User menu button:

Wrap Up
We are attaching a working test script to this article, so you may investigate it in more details and try it yourself.