Custom Attributes in WebSpy
Consider sample web application http://www.libraryinformationsystem.org/react-js
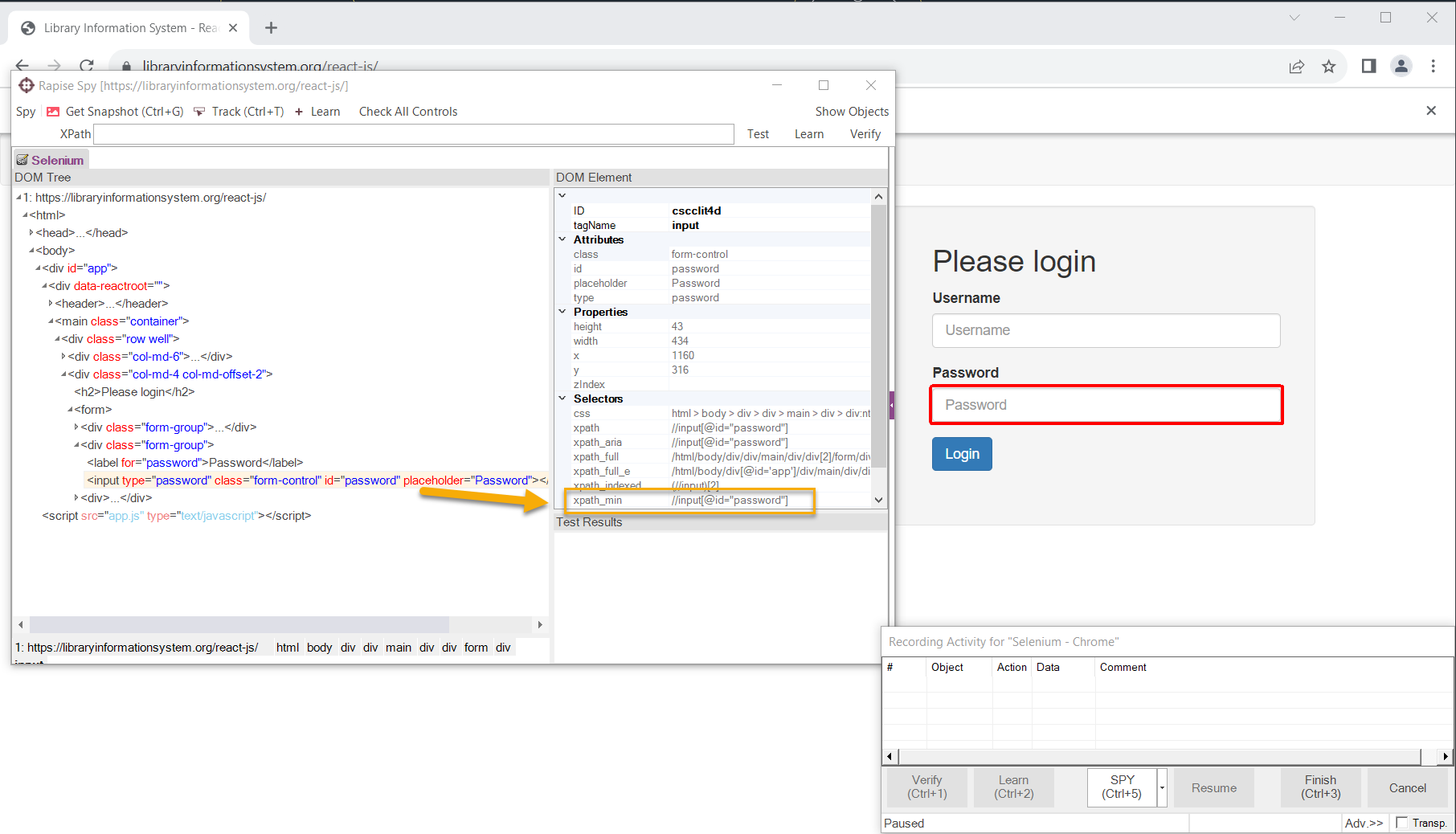
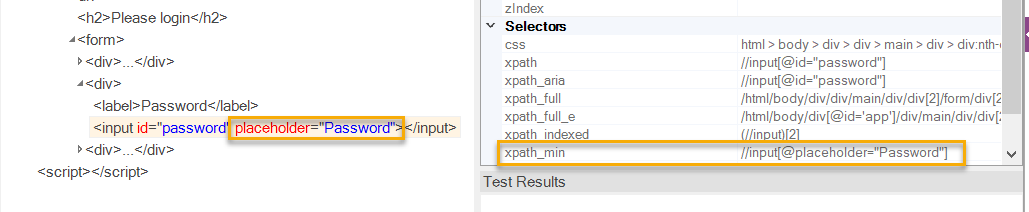
Let's see how the DOM node for the Password input looks like in the Spy:

It contains the placeholder attribute. However XPath is built using the id. Sometimes we want to use such an attribute for XPath generation and for Learn.
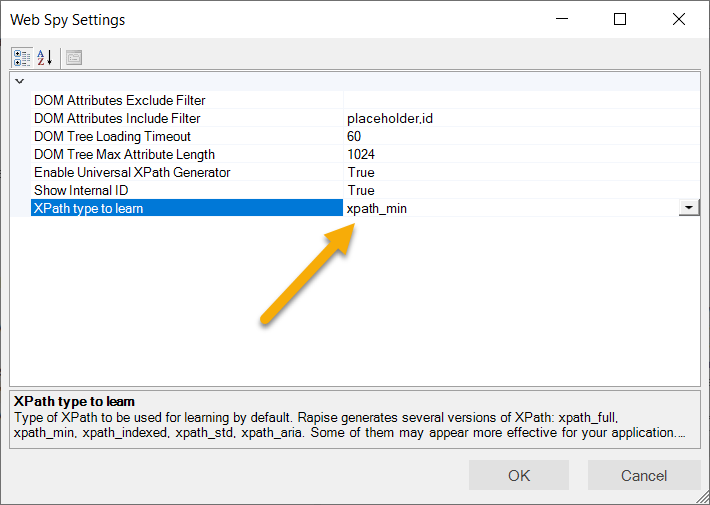
Open the Web Spy Settings.


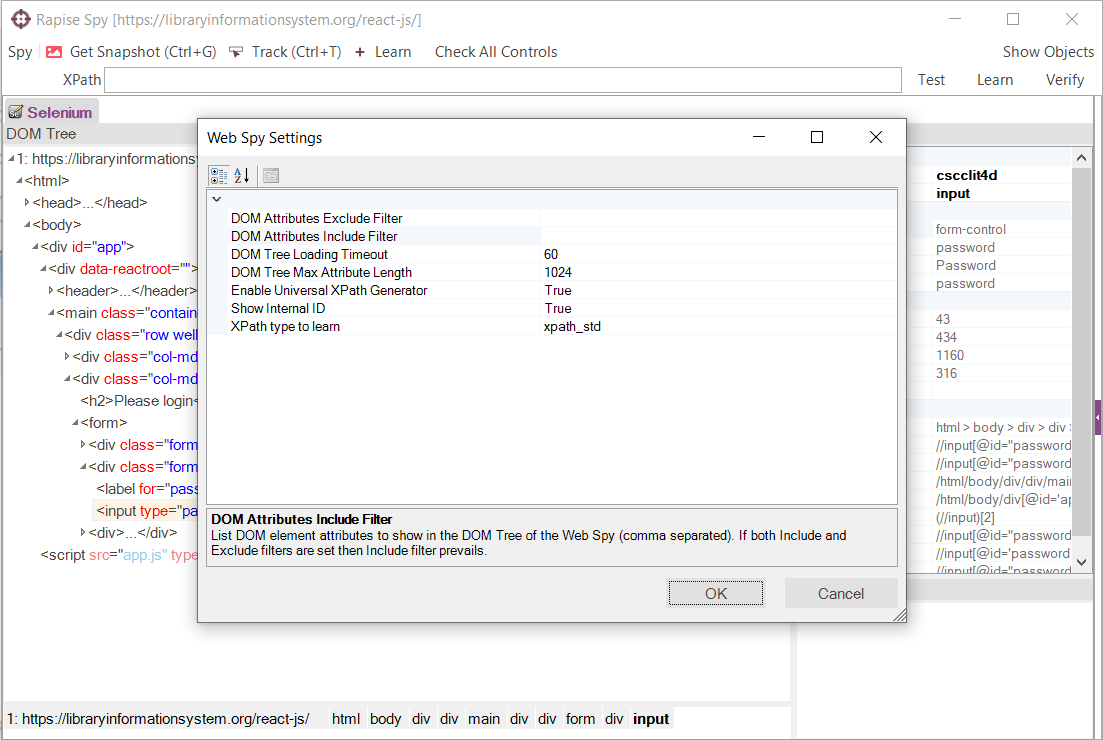
By default Include DOM Attributes is empty. This means two things:
1. Use all attributes in the Spy Tree.
2. Use default attributes (id, name, for, label) for the XPath generation (xpath_min and xpath_index).
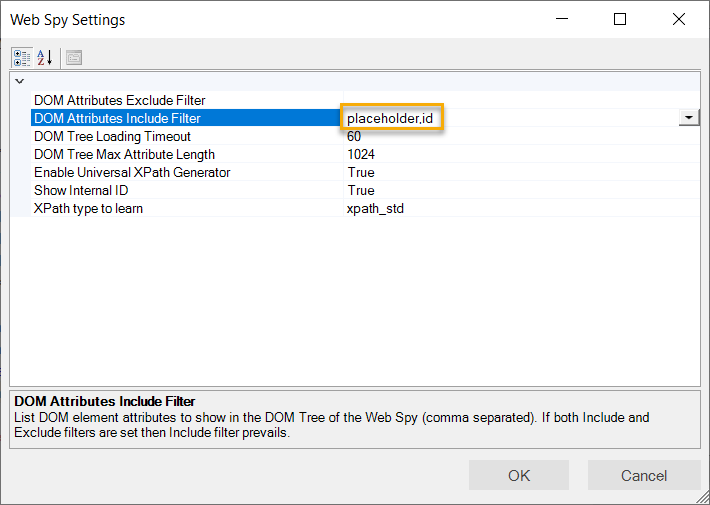
Let's change it to placeholder,id:

Now get snapshot again (Ctrl+G) and select the same element (Ctrl+T).

We can see that XPath generator used the placeholder attribute. Its logic is following:
- If XPath with
placeholder is sufficient then only one attribute is used. - If there is no
placeholder then id attribute is used by XPath generator (since we specified placeholder,id as a filter). - If there is
placeholder, but it does not produce unique XPath and there is also an id then both placeholder and id are used. - If no XPath is produced that way, then
xpath_full (having no attributes but full path) is used.
If you want to use custom attributes for the Learn, then you may specify xpath_min as a default XPath:

DOM Attribute Include Filter specified in the options dialog is persistent. So you may fine-tune it for the specific application once and then get optimized XPath expressions every time when using Rapise Web Spy.