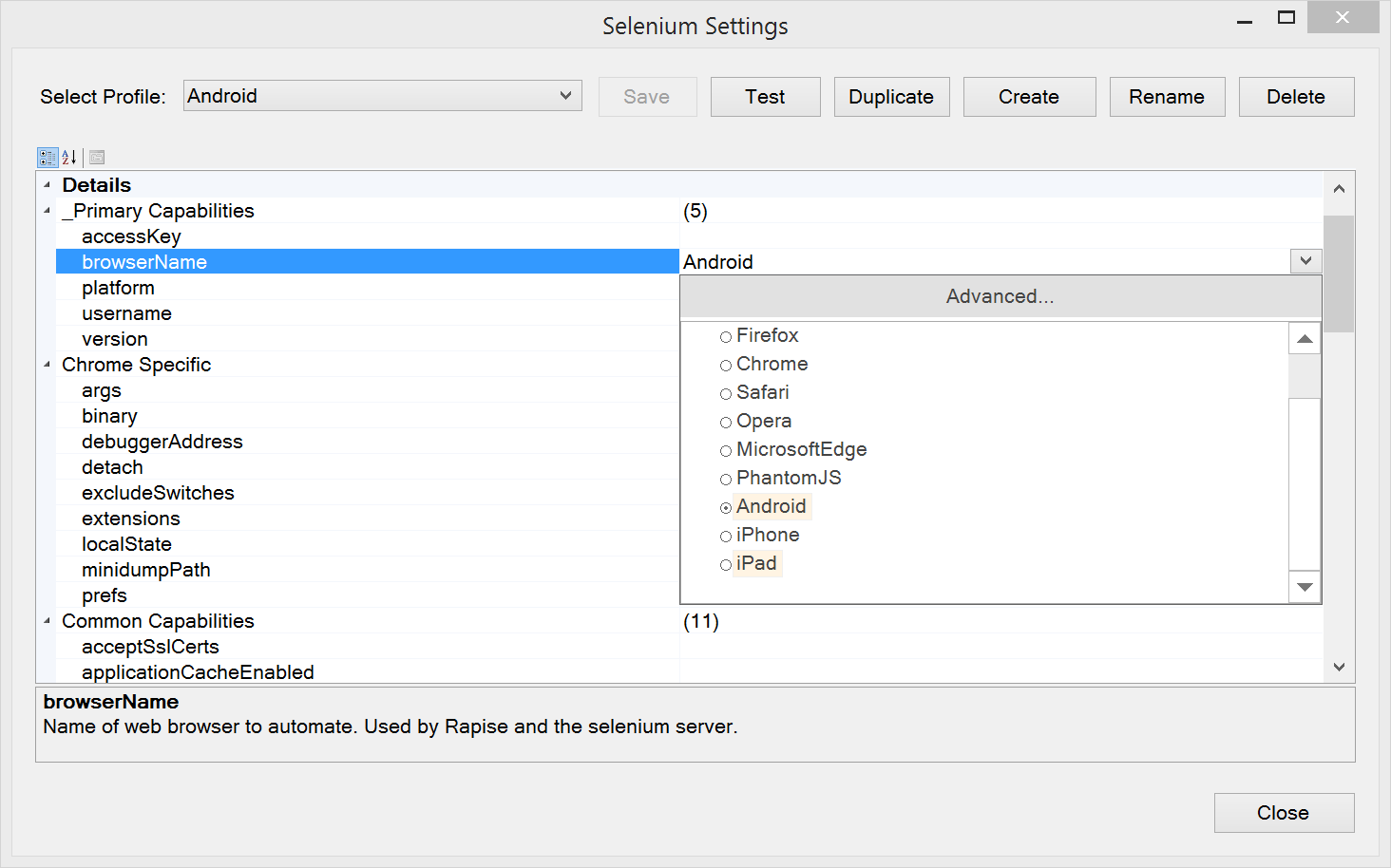
In order to execute a cross-browser test on a mobile target install and configure Appium. Then create a Selenium profile (Ribbon > Options > Selenium Settings) and choose Android, iPhone or iPad as a browserName.

In URI field specify Appium endpoint.

In a cross-browser test in *.user.js file implement the callback.
function GetWebDriverNonProfileCapabilities(profile)
{
var caps = {};
if (profile == "Android")
{
caps["platformName"] = "Android";
caps["platformVersion"] = "5.1";
caps["deviceName"] = "Android Emulator";
caps["browserName"] = "Browser";
}
else if (profile == "iPhone")
{
caps["platformName"] = "iOS";
caps["platformVersion"] = "10.3";
caps["deviceName"] = "iPhone 5s";
caps["browserName"] = "Safari";
caps["automationName"] = "XCUITest";
caps["newCommandTimeout"] = "300";
}
else if (profile == "iPad")
{
caps["platformName"] = "iOS";
caps["platformVersion"] = "10.3";
caps["deviceName"] = "iPad Air 2";
caps["browserName"] = "Safari";
caps["automationName"] = "XCUITest";
caps["newCommandTimeout"] = "300";
}
return caps;
}
This function receives the name of a configured profile and must return capabilities required to connect to a mobile target.
If everything is configured correctly Rapise will be able to connect to a mobile target via Selenium WebDriver. You'll be able not only execute a cross-browser test but also analyze a web application using Web Spy.
