Background
In addition to creating mobile applications using the standard Android Studio (or Xcode for iOS) it has been possible for a while to create mobile applications written using the Adobe Integrated Runtime (aka AIR) using the same Flex toolkit that is used to create Flash applications that run in a web browser. This creates applications that can be run natively on mobile devices but use some custom AIR controls.
Rapise Support
In summary, we do not formally support testing Adobe AIR applications on Mobile devices using Rapise.
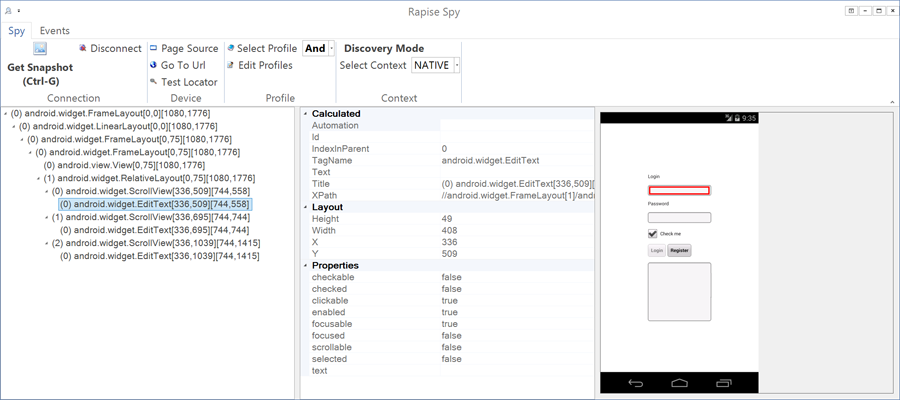
The reason is that Adobe AIR controls are not visible via Android UIAutomation technology. At least not all of them. So Rapise will not see them in the object tree and cannot learn and interact with them during playback.
Here is the complete tree expanded for logintest app. As you can see, only textboxes are recognized.

So unless you have very limited testing needs, we do not recommend Rapise as a solution for Adobe AIR on mobile at the current time.
Future Plans
Rapise connects to mobile devices using the open-source Appium testing framework, so the ability to test Adobe AIR based apps is governed by the support available in Appium.
Users have been asking about Adobe AIR support in Appium since 2012 but there are no definite plans:
Rapise already has support for testing Adobe Flex/Flash/AIR applications on desktop devices, so we could consider support mobile AIR apps by extending our existing Flex library. But in this case users would need to compile their app with some of our code (similar to how desktop testing of AIR works).
Currently however it seems that the Adobe AIR market is a technological dead-end with companies migrating to other technologies, so unless we get significant requests from customers, most likely we will not invest in adding this support. Let us know if you have a need for this feature so that we can prioritize it in our product backlog.