A Sample SVG Application
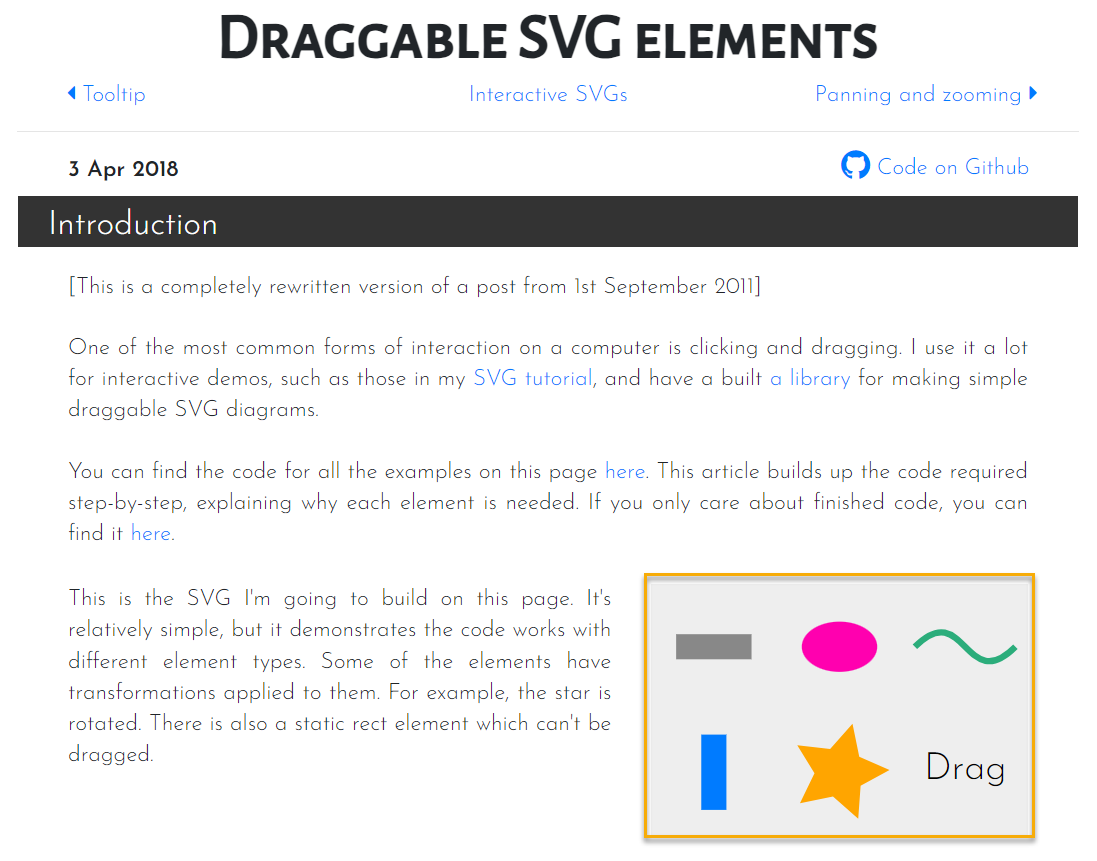
For this test we'll use the SVG Dragging Sample provided by Peter Collingridge. This application contains a simple SVG canvas that contains a few figures that can be dragged around the drawing area:

The objective of our test will be to drag the blue rectangle around the area using Rapise.
Step 1: Learning the SVG Object
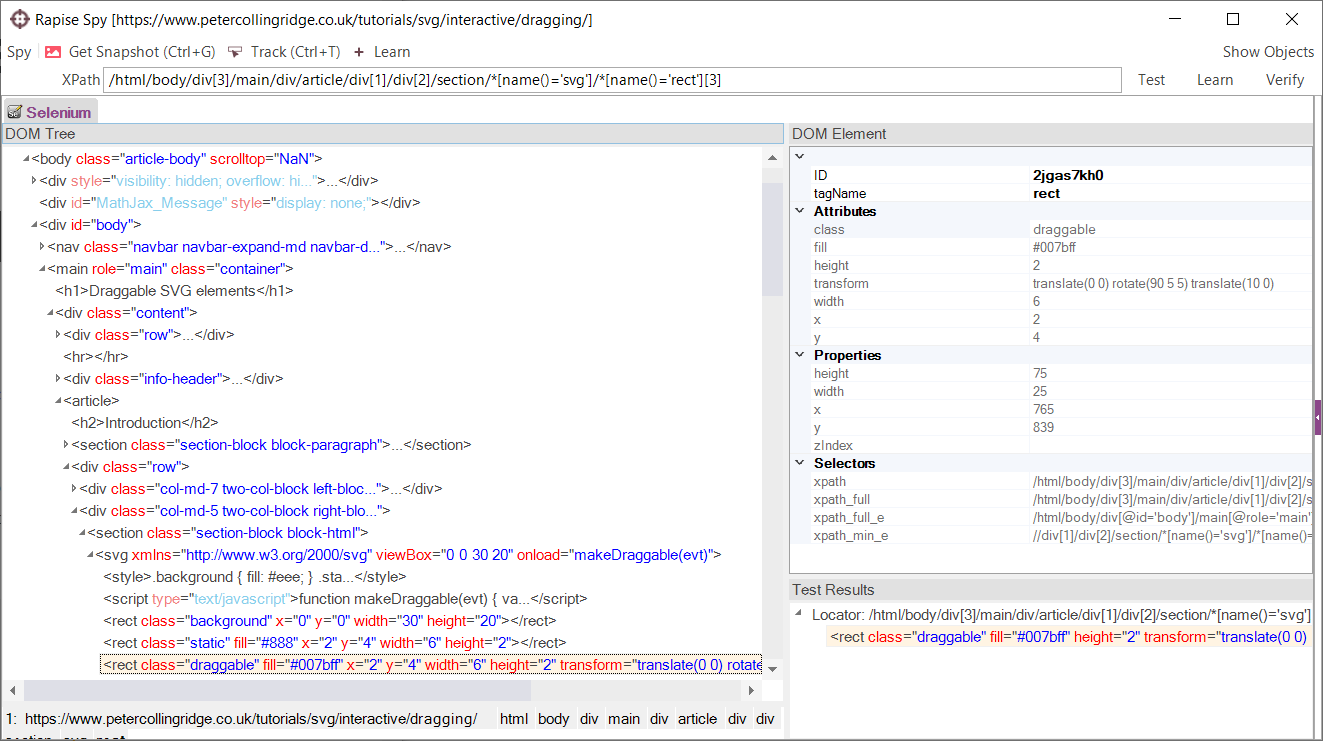
The first step is to Learn the blue rectangle object. Unlike regular HTML elements such as buttons and input buttons, clicks on SVG elements are not captured by Rapise, so the easiest thing is to open up the Web Spy and view the DOM tree of the webpage:

Press Ctrl+T on the keyboard to enter the tracking mode. Move mouse over the blue rectangle and press Ctrl+T again. Then double-click on the selected node in the DOM tree to add it's XPath to the edit field on the toolbar of the Web Spy. Click the Learn button next to the XPATH that was recorded:
/html/body/div[3]/main/div/article/div[1]/div[2]/section/*[name()='svg']/*[name()='rect'][3]
and then click Finish to end the Web Spy session. You now have a learned object that refers to the blue rectangle.
Step 2: Simulating the Mouse Operations
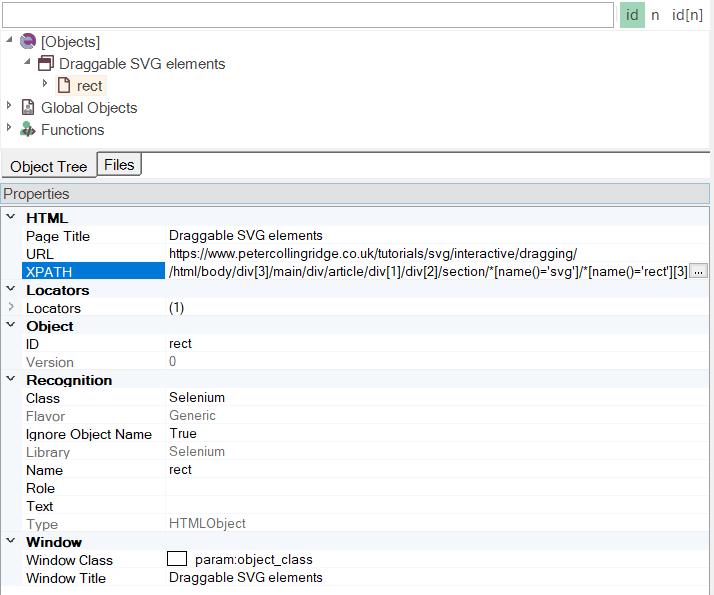
If you look in the Object Tree inside Rapise you will see your new learned object together with its XPATH:

You can now use the Actions object to simulate user interactions. In the example above we are doing the following:
- Pressing and holding the left mouse button with small offset on the blue rectangle.
- Moving the mouse 100 pixels to the right
- Releasing the left mouse button
function DragAndDrop()
{
var obj = SeS("rect");
Actions.MoveToElement(obj.element, 20, 40)
.ClickAndHold()
.MoveByOffset(100, 0)
.Release()
.Perform();
}
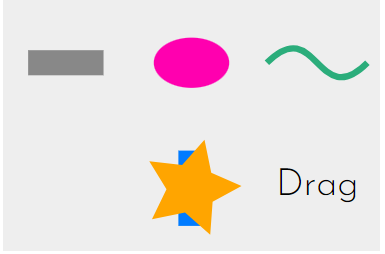
When you then run this test you will see that Rapise simulates a user clicking and dragging the blue rectangle around the canvas.

We have attached a copy of the script for your reference.
/Support/Attachment/32066.aspx