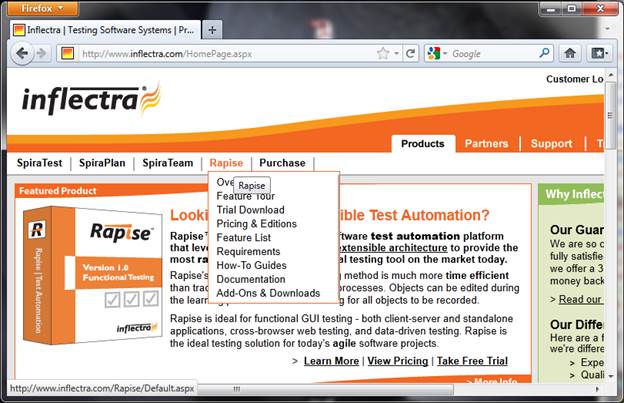
When you have a web site that uses dynamic popup menus:

The most important automation feature of the web menu is its behavior. Consider the case of recording when you put the mouse over the element to display the popup menu:

Suppose that we need to record following activity: click on Rapise > Documentation menu item on the https://www.inflectra.com website.
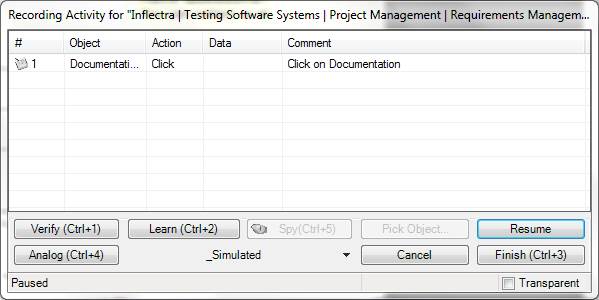
Using the Learn and Go feature of Rapise will give you following results:

We see that only one action is actually recorded - the click on the Documentation menu item. The Rapise recorder does not record the 'mouse over' event. For the correct playback of the recorded script we need to make sure that the mouse cursor is put over the ‘Rapise’ popup menu before clicking on the Documentation link.
We are going to do this in the following way:
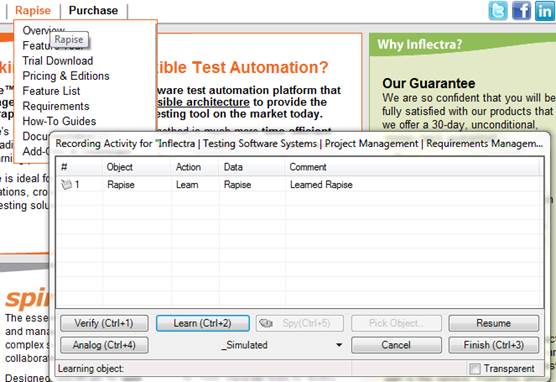
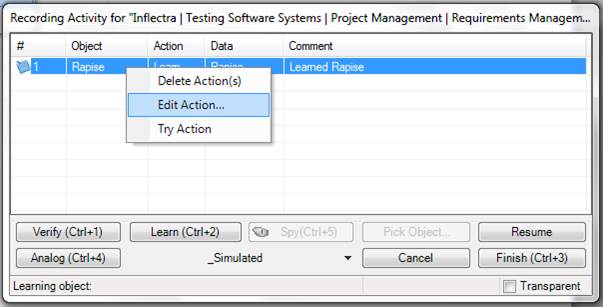
- Learn the ‘Rapise’ menu item by hovering the mouse over “Rapise” and press CTRL+2 on the keyboard:

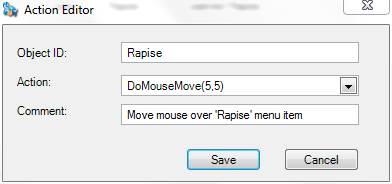
- Select the recorded action for editing:

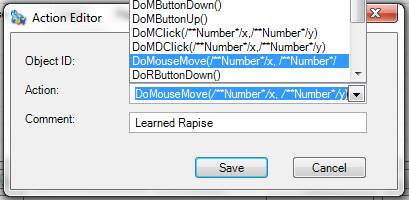
DoMouseMove
action from the
Action:
dropdown:

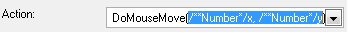
- The DoMouseMove action has 2 parameters:
x
and
y
. The parameters define position where to move the mouse cursor relative to the top left corner of the object. Upon choosing the action the parameters are not yet specified. You may do it later after recording is finished, but it is better to it immediately. Select the parameters:

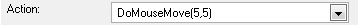
and replace with actual values. For this example (5,5) is an appropriate offset to point inside the object

- Finally it is recommended to set an appropriate comment for the selected command and press 'Save':

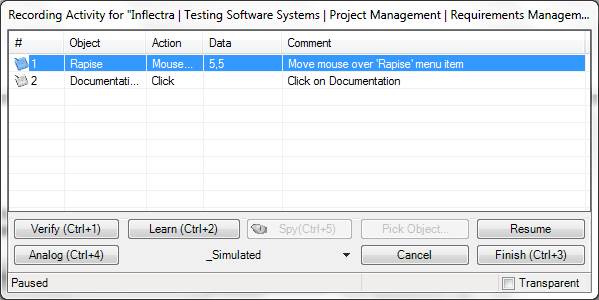
- So far we have selected the 'Rapise' menu item. Now the last task is to record the click on the Documentation link:

- Click on the option to Finish recording (Ctrl+3).
Now we have a test script containing the complete set of user activity: moving the mouse pointer over the 'Rapise' menu and then clicking on the 'Documentation' hyperlink. This approach is similar for many menus on the web.
The recorded script will look like:
function Test()
{
//Move mouse over 'Rapise' menu item
SeS('Rapise').DoMouseMove(5, 5);
//Click on Documentation
SeS('Documentation').DoClick();
}