Using Selenium
There are two methods to implement a file upload. One if when you have an input box, another is when you have a drag&drop section and want to automate "dragging" of one or more files.
Method 1: Input Box
If you plan to run tests via Selenium then the sequence of steps must be different. The main difference is that with Selenium there is no need to open the File Upload dialog.
Just send keys to the upload element and then submit the file.
JavaScipt
//Send the filename
SeS("Select_a_file_to_upload").DoSendKeys("C:\\temp\\small text file.txt");
// Click Submit button
SeS("submit").DoClick();
If you need to handle multiple file upload, you may do it as follows:
//Send two files
SeS("Select_files_to_upload").DoSendKeys("c:/temp/file1.txt \n c:/temp/file2.txt");
// Click Submit button
SeS("submit").DoClick();
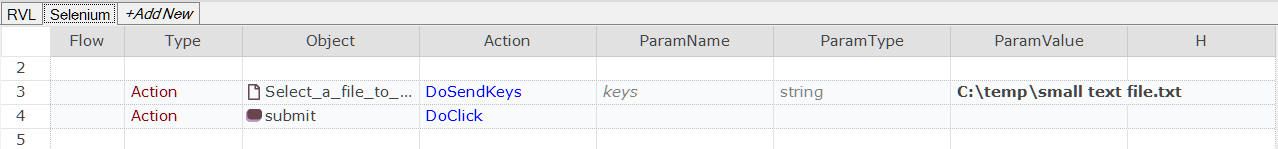
RVL

Method 2: Drag&Drop
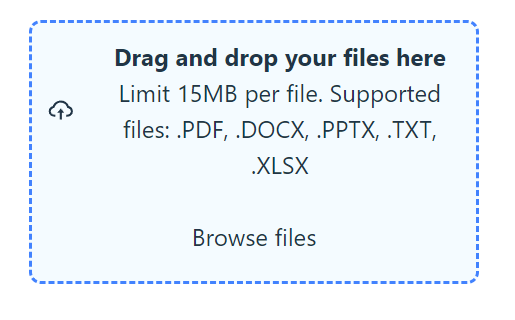
Sometimes you have a drag&drop box like this:

We may add a file here. Or, if we have multiple files, we may drag them one-by-one as much as needed. This logic may be automated with WebPageHelper from Useful page objects repository. This repository contains common Page Objects that you may import into your testing framework.
JavaScript
Navigator.Open("http://www.uitestingplayground.com/upload");
WebPageHelper.DoFileDragAndDrop("//iframe@@@//input[@type='file']", "README.md");
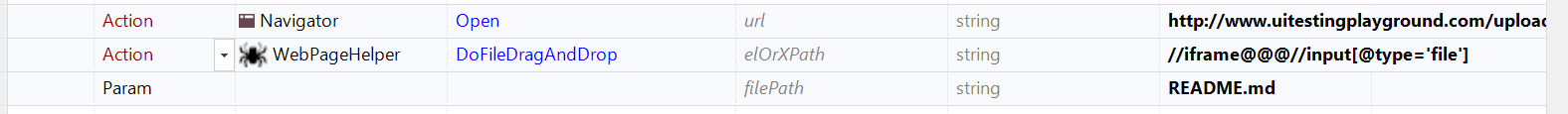
RVL

Using Rapise Native Browser Connectors (Legacy)
Please, consider this information as outdated. It is preferred to use Selenium-based solution, explained earlier, in your projects.
For this example, we shall be using the following website opened in Firefox:
https://html.com/input-type-file/
This contains the following file upload box:

Which is created from the following HTML:
<form action="myform.cgi">
<input type="file" name="fileupload" value="fileupload" id="fileupload">
<label for="fileupload"> Select a file to upload</label>
<input type="submit" value="submit">
</form>
To record this script in Rapise, simply use the LEARN (Ctrl+2) function to learn the Browse... and SUBMIT buttons above. You can then write the following code in Rapise to automate the upload:
//Click the upload Browse
SeS("Select_a_file_to_upload").DoLClick();
//Send the filename and enter
Global.DoSendKeys("C:\\temp\\small text file.txt");
Global.DoSendKeys("{ENTER}");
// Click Submit button
SeS("submit").DoClick();
The object Select_a_file_to_upload should be replaced with the object that you learned from your application.
Note: We need to use the DoLClick() function rather than the normal DoClick() function since we need to simulate a real user's left-click and not trigger the browser event directly as otherwise the browser security will prevent the enter of the filename.
Attached to this sample is a copy of a complete working sample.
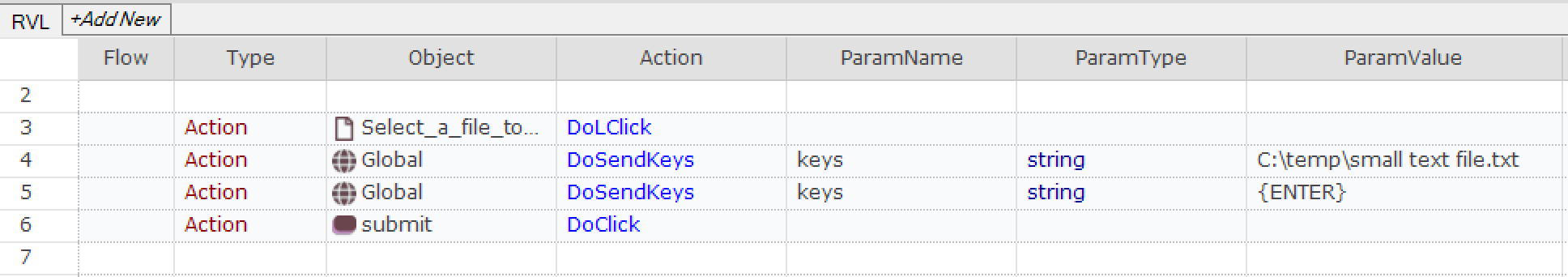
In RVL, the script from the example would look as follows: